1、使用 viewport meta 标签
在 HTML 的 head 标签中添加 viewport meta 标签,以适配不同设备的屏幕大小,并启用安全区域填充模式。
(重点是添加:viewport-fit=cover)
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
viewport-fit=cover 表示页面会填充整个屏幕,包含不同设备的安全区域。
2、添加全局样式,(一劳永逸)
其中,constant 表示兼容 iOS 设备,而 env 表示兼容 Android 设备。
body {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
padding-left: constant(safe-area-inset-left);
padding-left: env(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-right: env(safe-area-inset-right);
}
注意:
如果页面头部用的是非定位的,页面的主体部分和按钮用的是absolute定位时,要记得给主体部分添加如下样式:
margin-top: constant(safe-area-inset-top);
margin-top: env(safe-area-inset-top);
或者:
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
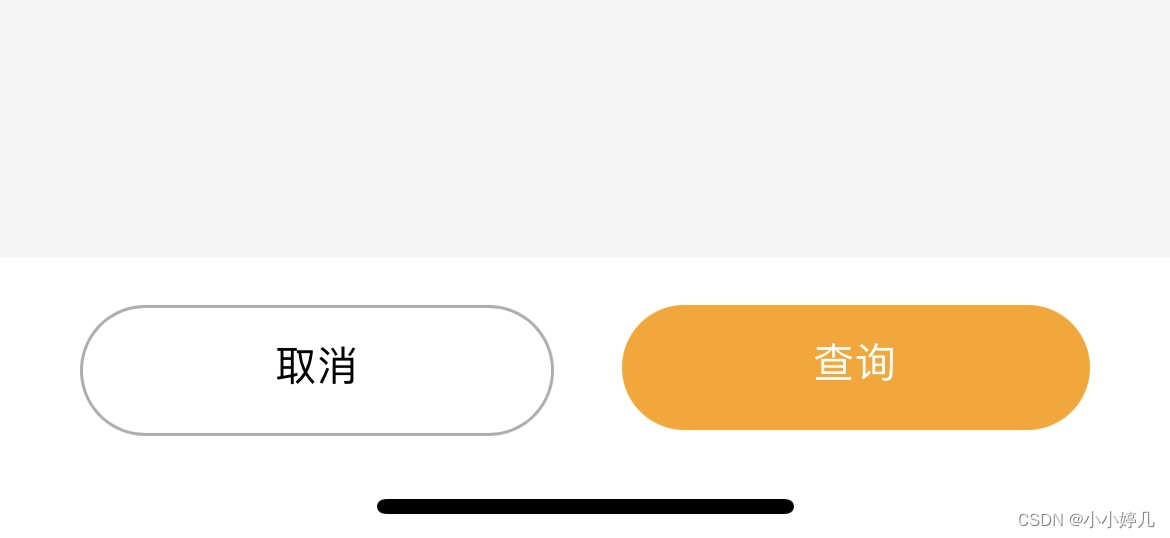
页面有底部按钮的话,且底部按钮用fixed或者absolute进行定位,小黑条会遮盖按钮
增加按钮的高度。给按钮容器添加如下样式:
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);

详细参考原文: 适配 iphone/android 底部安全区





















 2038
2038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








