ant design of vue 的表格如何自定义houver样式
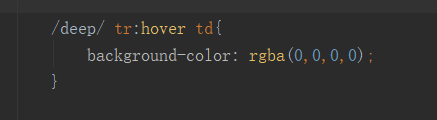
/deep/ tr:hover td{
background-color: rgba(0,0,0,0);
}

ant design of vue 的表格如何自定义houver样式
最新推荐文章于 2023-06-14 09:56:20 发布
ant design of vue 的表格如何自定义houver样式
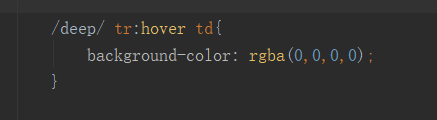
/deep/ tr:hover td{
background-color: rgba(0,0,0,0);
}












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


