我当前是做的一个文件上传功能为例,当时是两个角色共用一个页面,所以会出现两次ruleForm你们可以根据你们自己的需求来

数组 拼接成字对象字符串:
//声明变量
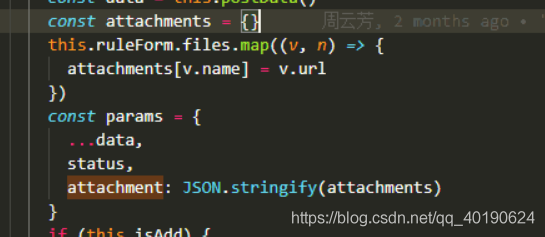
const attachments={}
//对数组遍历
this.ruleForm.files.map((v,n)=>{
//对变量中的每个name属性进行赋值
attachments[v.name]=v.url
})
转成字符串
JSON.stringify(attachments)对像字符串解构成对象数组:
//把后台取回来的对像转成数组
const attachment =JSON.parse(res.attachment)
//解成数组后成子对象再对对象进行for in遍历
for(const key in attachment ){
//把上面存入的每个Name取出来,再把每个值取出来放入url
this.rulleForm.files.push({name:key,url:attachment[key]})
}
























 2927
2927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










