Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 头部样式 */
.header {
color: white ;
text-align: center;
padding: 40px;
font-size: 50px;
}
/* 表格中第一行的字 */
#row_1 {
color: white ;
font-size: 33px;
/* 第一行内容居中 */
text-align: center;
}
/* 背景图片 */
.body {
background-image: url("bg.jpg");
background-size: 100%;
}
/* 设置中间的大匡匡 */
.tb {
width: 470px;
height: 530px;
border: 8px solid #061631;
background-color: #061631;
/* 让div水平居中 */
margin: auto;
margin-top: 10px;
/* 透明属性 */
opacity: 0.5;
/* 设置大匡匡的圆角属性 */
border-radius: 13px;
}
/* 设置输入框的相关属性 */
.mid_row {
width: 400px;
padding-left: 15px;
margin: 9px;
height: 40px;
border: 1px solid white;
border-radius: 8px;
background-color: #041632;
font-size: 15px;
color: white;
}
/* 设置form中最后一行的长度 */
.row_last{
width: 420px;
height: 48px;
margin: 9px;
background-color: white;
border-radius: 8px;
}
/* 设置输入框中的文本颜色 */
input::-webkit-input-placeholder {
color: white;
}
</style>
</head>
<body class="body">
<!-- 头部的字体 -->
<div class="header">
SPACE REGISTER FORM
</div>
<div class="tb">
<form action="#" method="get">
<table>
<tr>
<td>
<p id="row_1">REGISTER NOW</p>
</td>
</tr>
<tr>
<td>
<input type="text" id="inputbox" placeholder="Full Name" class="mid_row">
</td>
</tr>
<tr>
<td>
<input type="email" id="inputbox" placeholder="Email" class="mid_row">
</td>
</tr>
<tr>
<td>
<input type="number" id="inputbox" placeholder="Phone number" class="mid_row">
</td>
</tr>
<tr>
<td>
<input type="password" id="inputbox" placeholder="Password" class="mid_row">
</td>
</tr>
<tr>
<td>
<input type="password" id="inputbox" placeholder="Password" class="mid_row">
</td>
</tr>
<tr>
<td>
<input type="submit" value="GET STARTED" class="row_last">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
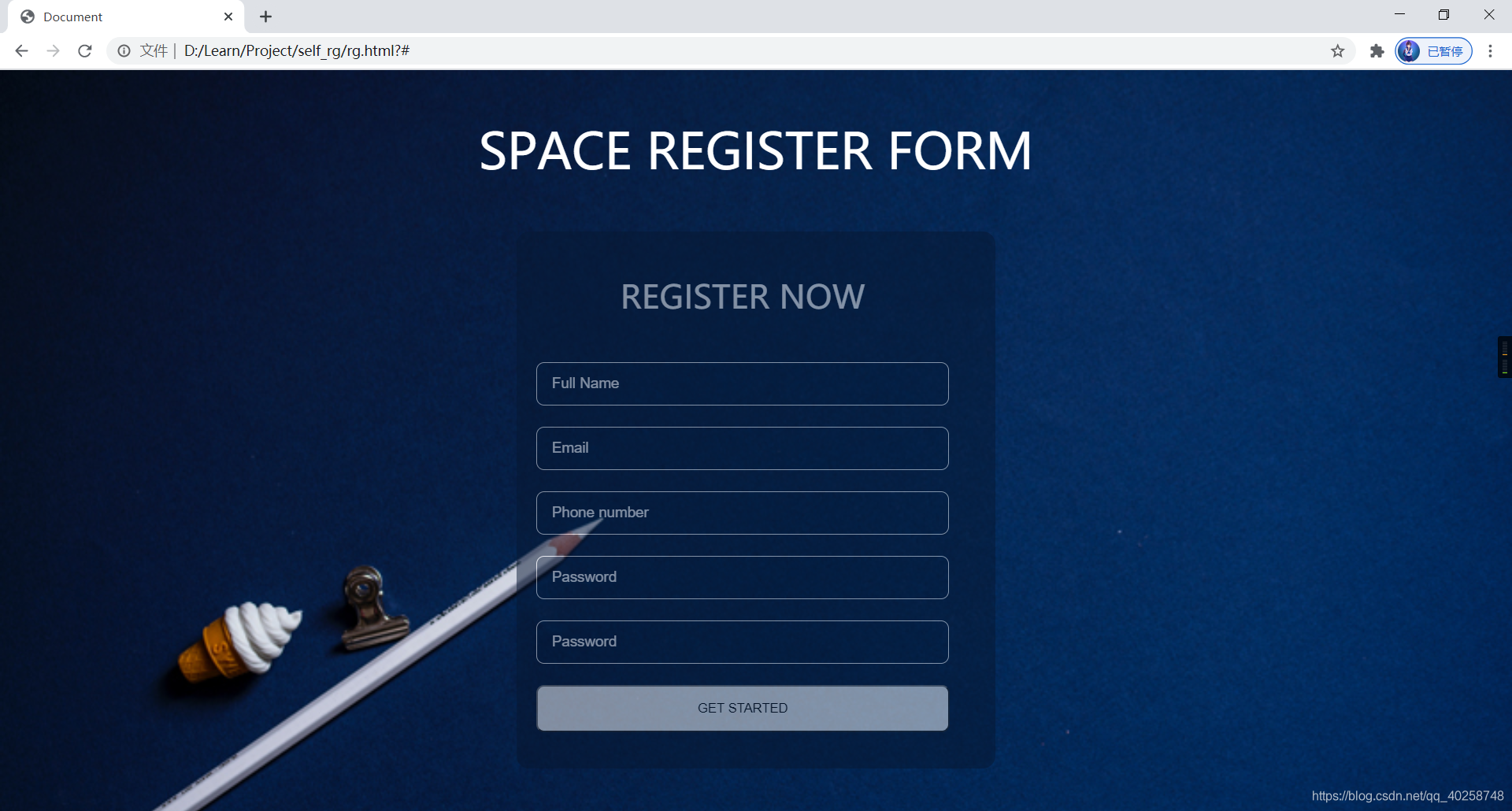
效果:

资源文件:
点我





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








