原文:https://blog.csdn.net/lvanboy/article/details/88200433
安装基础插件:react-router,axios,less-loader ,AntD(UI框架,基于react封装),暴露webpack配置,修改less-loader。

Create-react-app脚手架创建的项目默认是不支持less语法,但AntD UI 框架是基于Less编写的,为了定制主题,修改less源码文件,让这个框架能够正常使用,需要暴露webpack,修改webpack配置,使其支持AntD的使用。
通过命令yarn eject,暴露出webpack文件

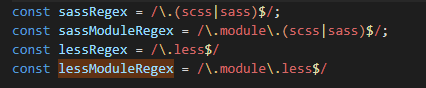
在config->webpack.config.js中添加,对照sass变量的定义,写less(52,53行)
const lessRegex = /.lessKaTeX parse error: Can't use function '\.' in math mode at position 29: …ModuleRegex = /\̲.̲module\.less/

490行左右
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
},


配置完成保存,安装yarn add less,重新启动项目yarn start
接下来,安装antd

安装完成后,引入组件,引入相关样式(使用再自定义的react的组件中的)

为了提升性能,安装babel-plugin-import,实现按需加载的功能,即项目中用到什么样的组件,就引入对应的css


在package.json文件中相应位置配置plugins:
"babel": {
"presets": [
"react-app"
],
"plugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css"
}]
]
}
配置完成后,则不需要再引入这句代码,配置文件将自动引用相关antd的样式,从less文件转成css样式,作为行内样式插入元素中。重启项目,如果发生错误,检查less版本,,如果大于3.0版本,重新安装less并且版本小于3.0.0

重启项目,yarn start






















 2742
2742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








