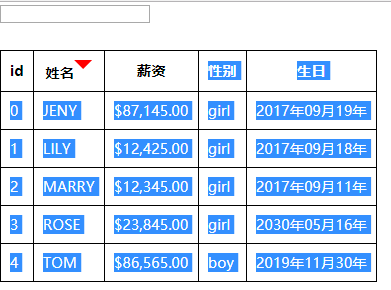
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } table{ border-collapse: collapse; margin-top: 30px; } td,th{ border: 1px solid #000000; padding: 10px; } .top{ display: inline-block; width: 0; height: 0; border: 10px solid transparent; border-top: 10px solid red; } .bot{ display: inline-block; width: 0; height: 0; border: 10px solid transparent; border-bottom: 10px solid red; } </style> <script src="../angulatjs/angular-1.5.5/angular.min.js"></script> <script> var myapp=angular.module("myapp",[]); myapp.controller("myCtrl",function ($scope) { var userInfo=[ {name:"marry",salary:12345,sex:"girl",birthday:1505111954735}, {name:"Lily",salary:12425,sex:"girl",birthday:1505711954735}, {name:"Jeny",salary:87145,sex:"girl",birthday:1505811954735}, {name:"Rose",salary:23845,sex:"girl",birthday:1905111954735}, {name:"Tom",salary:86565,sex:"boy",birthday:1575111994735} ]; $scope.arr=userInfo; $scope.search=""; // 模糊查询 $scope.seachFun=function (obj) { if($scope.search!=""){ if(obj.name.toLowerCase().indexOf($scope.search.toLowerCase())!=-1){ return true; }else{ return false; } }else{ return true; } }; // 点击字段名排序 $scope.sort="name"; // false 升序默认 $scope.reverse=false; $scope.sortFun=function (colum) { if( $scope.sort==colum){ $scope.reverse=!$scope.reverse; }else{ $scope.reverse=false; } $scope.sort=colum; }; // 小图标 $scope.getClass=function (colum) { if($scope.sort==colum){ if($scope.reverse==false){ return 'top' }else{ return 'bot' } } } }); </script> </head> <body ng-app="myapp" ng-controller="myCtrl"> <input type="text" ng-model="search"> <table> <thead> <th ng-click="sortFun('id')">id<span ng-class="getClass('id')"></span></th> <th ng-click="sortFun('name')">姓名<span ng-class="getClass('name')"></span></th> <th ng-click="sortFun('salary')">薪资<span ng-class="getClass('salary')"></span></th> <th ng-click="sortFun('sex')">性别<span ng-class="getClass('sex')"></span></th> <th ng-click="sortFun('birthday')">生日<span ng-class="getClass('birthday')"></span></th> </thead> <tbody> <tr ng-repeat="item in arr | filter:seachFun:value | orderBy:sort:reverse"> <td>{{$index}}</td> <td>{{item.name | uppercase}}</td> <td>{{item.salary | currency:'$'}}</td> <td>{{item.sex}}</td> <td>{{item.birthday | date:'yyyy年MM月dd年'}}</td> </tr> </tbody> </table> </body> </html>






















 2649
2649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








