微信Web开发者工具使用移动调试以及inspect出现白屏 解决方案 使用chrome inspect离线开发者工具
- 需要将你的手机打开usb调试 (不会打开usb调试的自己百度去) 然后用数据线连接电脑和手机
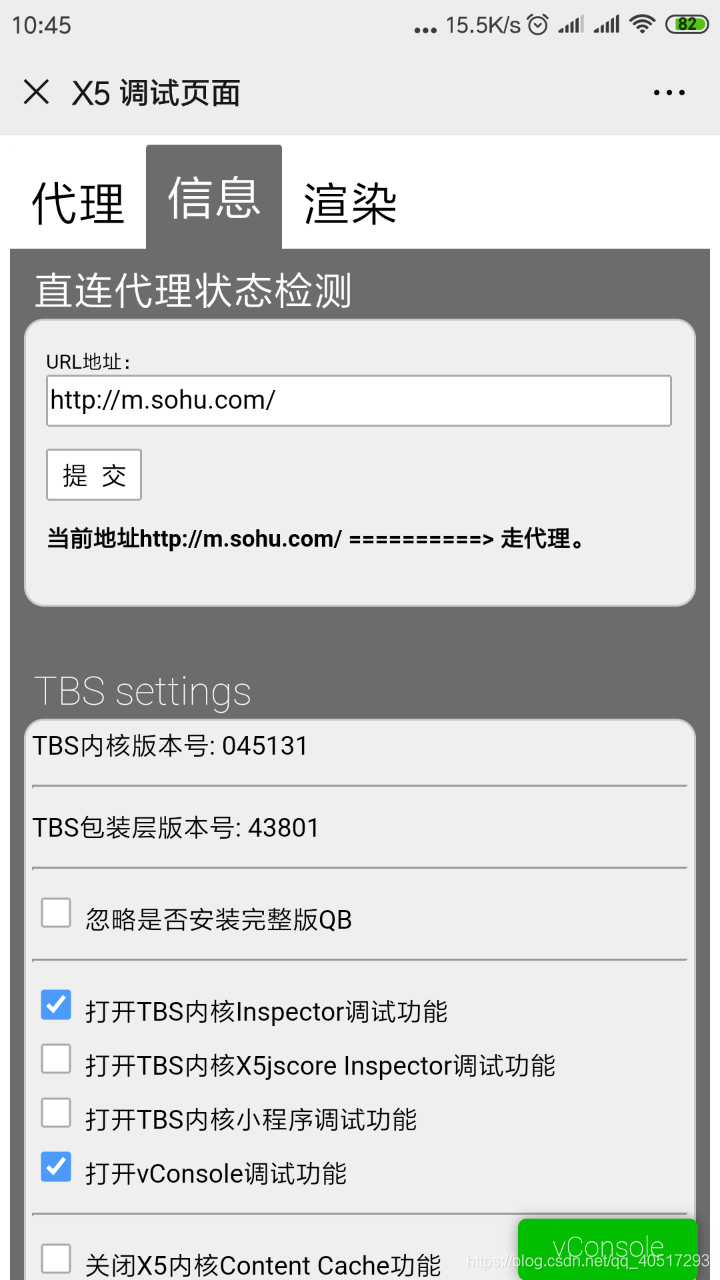
- 扫码 打开insperctor调试功能


3. 在你的微信中随便打开一个页面(就那种公众号里的h5页面 懂吧)
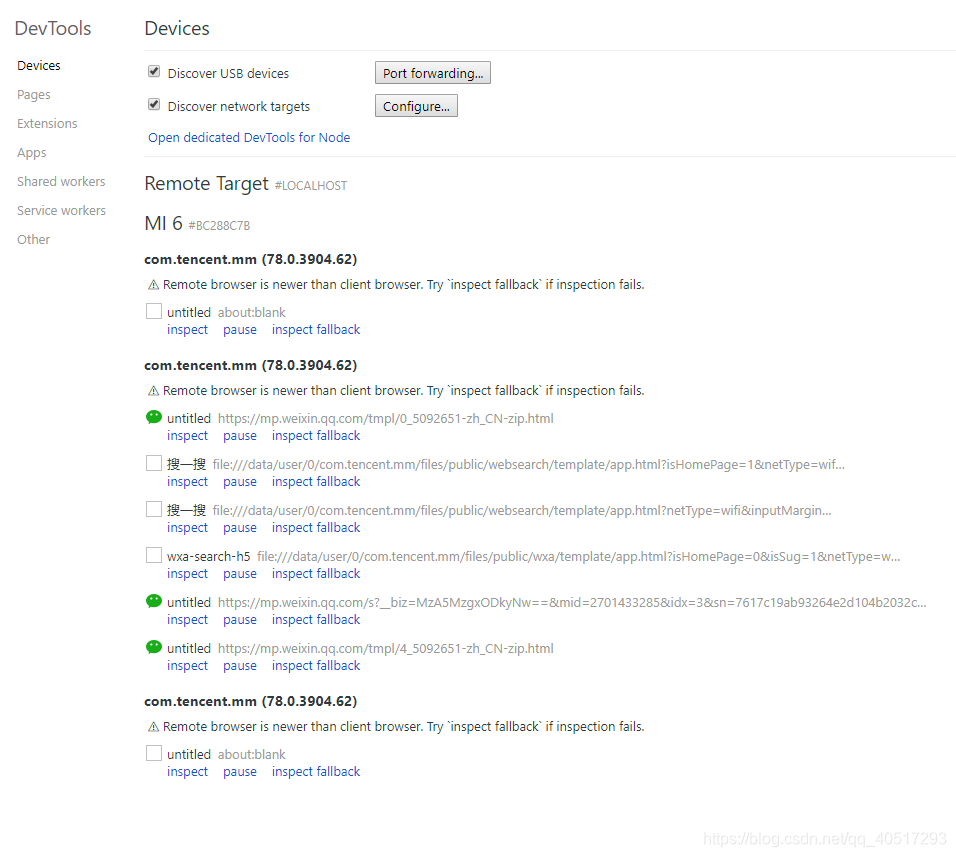
4. 谷歌浏览器中搜索 chrome://inspect/#devices 稍等片刻不出意外就会出现下面这种列表
如果出现了意外 那就可能你得翻个q 再重复第4-第5步。

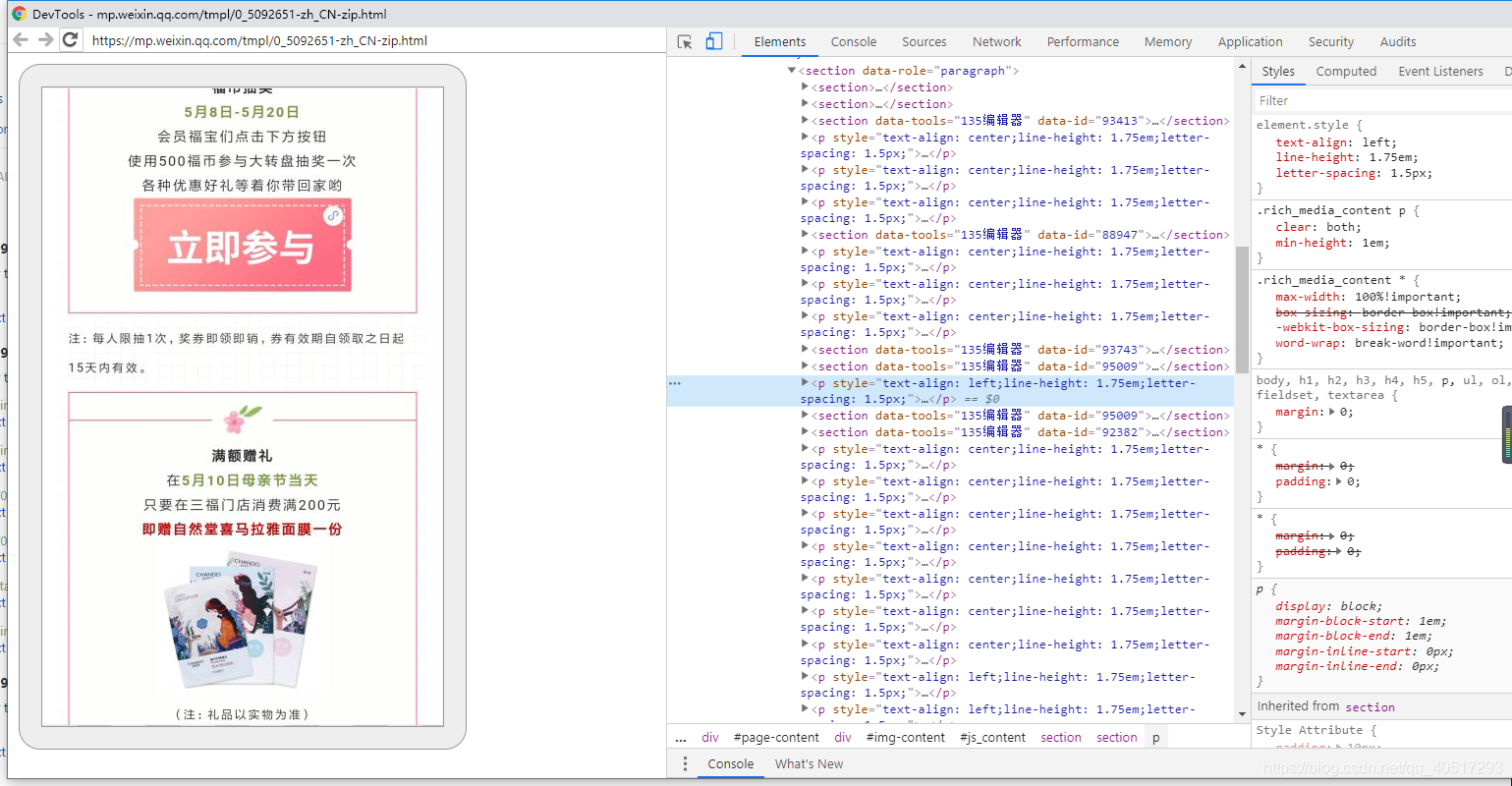
5. 点击inspect (自己找你手机打开的那个页面) 打开后出现你手机上的页面了

建议使用QQ浏览器 不用fq就能直接调试
结束!!!




















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








