一、创建react项目
- 脚手架创建
npx create-react-app my-app
- 等待项目加载完成启动项目
cd my-app
npm start
启动成功后 自动跳转至浏览器 http://localhost:3000/

至此 react项目创建成功,接下来就是装修了
刚创建的项目结构

二、引入第三方UI框架
这里我们选择的是 Ant Design
- 引入antd
npm install antd --save
- 修改 src/App.js,引入 antd 的按钮组件
import React from 'react';
import { Button } from 'antd';
function App() {
return (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
}
export default App;
页面上出现按钮—表示antd入成功

三、引入路由
- react本身没有提供路由,我们需要安装第三方插件
react-router-dom - react路由v6版本地址:https://reactrouter.com/en/6.8.1/start/overview
- v5版本地址:https://v5.reactrouter.com/
- v6版本更偏向于函数式组件开发
- v5版本兼容类组件和函数组件开发。
1、安装路由
yarn add react-router-dom@5.3.4
# or
npm i react-router-dom@5.3.4
2、配置一级路由
1.创建页面
-
src下新建pages文件夹

-
新建Login.jsx文件
import React, { Component } from 'react'
export default class Login extends Component {
render() {
return (
<div>Login</div>
)
}
}
- 新建Home.jsx文件
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
<div>Home</div>
)
}
}
2.配置路由
app.jsx
import React from "react";
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
import Login from "./pages/Login";
import Home from "./pages/Home";
export default function App() {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">首页</Link>
</li>
<li>
<Link to="/login">登录页面</Link>
</li>
</ul>
</nav>
<Switch>
<Route path="/login">
<Login />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
);
}
此时可见页面

3、页面改造
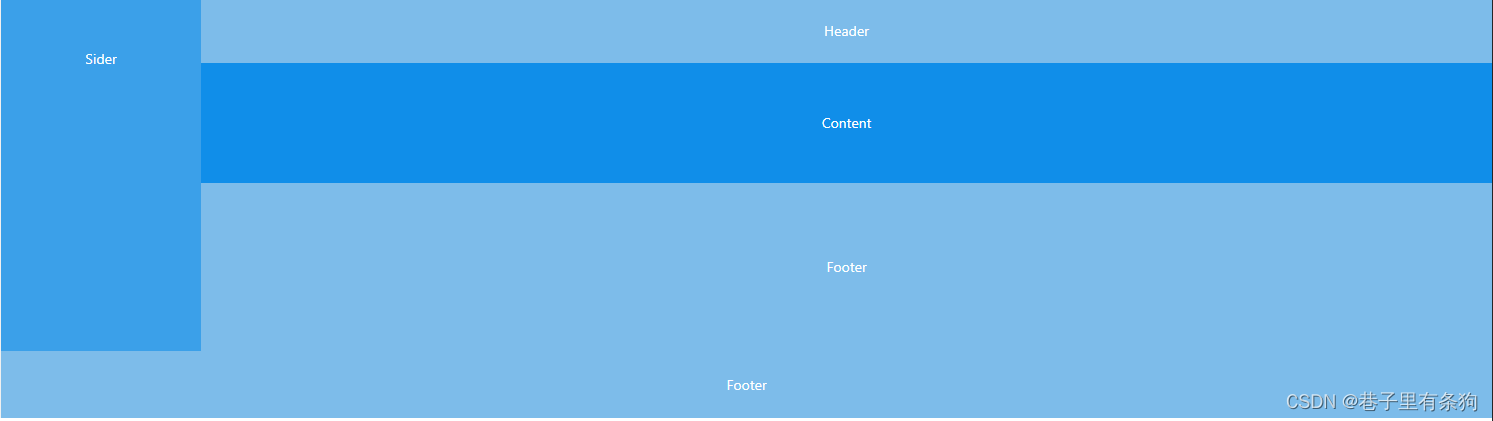
1.从antd上引入布局组件

我们在这里使用最后一个
将其他的删除
import React from 'react';
import { Layout, Space } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
const headerStyle = {
textAlign: 'center',
color: '#fff',
height: 64,
paddingInline: 50,
lineHeight: '64px',
backgroundColor: '#7dbcea',
};
const contentStyle = {
textAlign: 'center',
minHeight: 120,
lineHeight: '120px',
color: '#fff',
backgroundColor: '#108ee9',
};
const siderStyle = {
textAlign: 'center',
lineHeight: '120px',
color: '#fff',
backgroundColor: '#3ba0e9',
};
const footerStyle = {
textAlign: 'center',
color: '#fff',
backgroundColor: '#7dbcea',
};
const App = () => (
<Space
direction="vertical"
style={{
width: '100%',
}}
size={[0, 48]}
>
<Layout>
<Sider style={siderStyle}>Sider</Sider>
<Layout>
<Header style={headerStyle}>Header</Header>
<Content style={contentStyle}>Content</Content>
<Footer style={footerStyle}>Footer</Footer>
</Layout>
</Layout>
</Space>
);
export default App;

2.从antd官网上引入menu组件

在app.jsx中引入相关组件
- 将header中的内容替换成menu组件
<Header style={headerStyle}>
<Menu style={menuStyle} onClick={onClick} selectedKeys={[current]} mode="horizontal" items={items} />
</Header>
- 将content中的内容替换为路由出口
<Content style={contentStyle}>
<Route exact path="/login">
<Login />
</Route>
<Route exact path="/home">
<Home />
</Route>
</Content>
- 修改路由配置
修改index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { HashRouter as Router} from "react-router-dom";//引入高阶组件 HashRouter
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
//<React.StrictMode> 注释掉 否则组件会加载两次
<Router> //使用router 包裹app 不然路由高阶组件不生效
<App />
</Router>
// </React.StrictMode>
);
reportWebVitals();
app.jsx
import React, { useState } from 'react';
import { Layout, Space,Menu } from 'antd';
import { AppstoreOutlined, MailOutlined, SettingOutlined } from '@ant-design/icons';
import {useHistory,Route,} from "react-router-dom";
import Login from "./pages/Login";
import Home from "./pages/Home";
const { Header, Footer, Content } = Layout;
const headerStyle = {
textAlign: 'center',
color: '#fff',
height: 64,
lineHeight: '64px',
padding: 0,
position: 'fixed',
top: 0,
width: '100%',
};
const menuStyle = {
display:'flex',
justifyContent:'center',
}
const contentStyle = {
textAlign: 'center',
minHeight: 900,
color: 'black',
marginTop: 64,
};
const footerStyle = {
textAlign: 'center',
color: 'black',
borderTop: '1px solid #e8e8e8',
};
const items = [
{
label: '首页',
key: 'home',
icon: <MailOutlined />,
},
{
label: '登录',
key: 'login',
icon: <AppstoreOutlined />,
},
{
label: '菜单二',
key: 'SubMenu',
icon: <SettingOutlined />,
children: [
{
type: 'group',
label: 'Item 1',
children: [
{
label: 'Option 1',
key: 'setting:1',
},
{
label: 'Option 2',
key: 'setting:2',
},
],
},
{
type: 'group',
label: 'Item 2',
children: [
{
label: 'Option 3',
key: 'setting:3',
},
{
label: 'Option 4',
key: 'setting:4',
},
],
},
],
},
{
label: (
<a href="https://ant.design" target="_blank" rel="noopener noreferrer">
超链接
</a>
),
key: 'alipay',
},
];
const App = () => {
const history = useHistory();
const [current, setCurrent] = useState('/');
console.log(history);
const onClick = (e) => {
setCurrent(e.key);
history.push('/'+e.key);
};
return <Space
direction="vertical"
style={{
width: '100%',
}}
size={[0, 48]}
>
<Layout>
<Header style={headerStyle}>
<Menu style={menuStyle} onClick={onClick} selectedKeys={[current]} mode="horizontal" items={items} />
</Header>
<Content style={contentStyle}>
<Route exact path="/login">
<Login />
</Route>
<Route exact path="/home">
<Home />
</Route>
</Content>
<Footer style={footerStyle}>Footer</Footer>
</Layout>
</Space>
};
export default App;
























 4187
4187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








