什么是Event Loop、
结合chrome浏览器源码来看event loop(message loop)是指浏览器工作过程中会启用多个进程其中比较重要的三个进程分别是
浏览器进程1.
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
网络进程2.
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
3渲染进程
渲染进程启动后,会开启一个渲染主线程,主线程负责执行HTML、CSS、JS代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响(每开启一个标签页就会创建一个渲染进程)。

渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
解析 HTML
解析 CSS
计算样式
布局
处理图层
每秒把页面画 60次
执行全局 JS 代码
执行事件处理函数
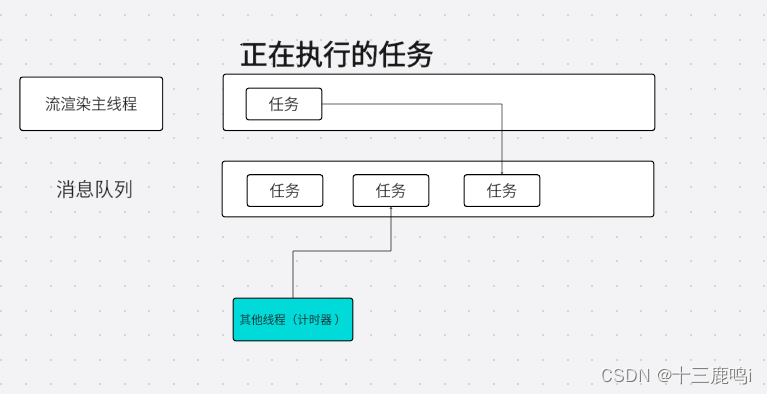
1.在最开始的时候,渲染主线程会进入一个无限循环
2.每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
3其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的未尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(消息循环)

根据上图所示我们渲染主线程每次只能执行一个任务 其余的任务会放到消息队列里进行排队,主线程里的任务在执行的过程中会产生新的任务那么主线程会把系的任务放到消息队列里面进行排队处理,还有一种情况主线程遇到setTimeout()的时候主线程里的任务是不会等待计时器计时结束而是会把他分配给其他线程有其他线程进行计时,计时结束后由其他线程把计时器里的回调函数作为一个新任务推送到消息队列里进行排队处理
setTimeout(()=>{// 此处的function 会被推到消息队列里等待处理
console.log(2)
},1000)
console.log(1) // 此处会被直接处理进行打印1
任务的优先级
结论:任务是没有优先级的,但是消息队列有
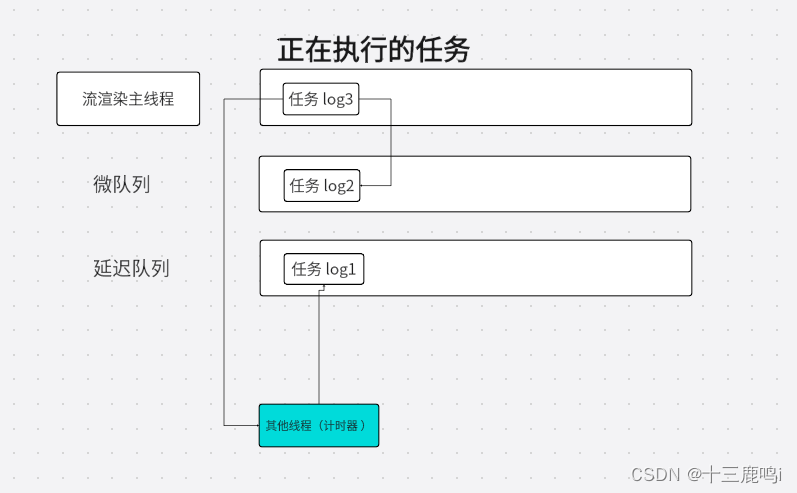
在以往的event loop中 渲染进程会把消息队列分为宏任务队列和微任务队列根据w3c的最新解释因为现在的浏览器复杂程度 两个队列并不能解决现在复杂的场景,从而抛弃了宏任务队列并允许有很多个队列(每个浏览器必须有一个微任务队列这个队列优先级最高,其他的次之每个浏览器对除微任务队列以为的权重各有不同),并在浏览器的源码上每个任务都有一个任务类型,根据类型分配到对应的队列同一个类型的任务必须分配同一个队列里
在目前的chrome浏览器至少包含了 微队列(最高),交互队列(高),计时队列(中)
其中把任务添加至为队列的常见方法
Promise.resolve().then(/*函数*/)以上是理论知识下面通过几个例子来证明一下
setTimeout(()=>{
console.log(1);// 渲染主线程执行代码 会将setTimeout里面的function 推进到计时队列 等待执行完成主线程任务,微队列任务执行打印 1
},0)
Promise.resolve().then(()=> console.log(2))// 渲染主线程执行代码 会将then里面的function 推进到微队列 等待执行完成主线程任务执行打印 2
console.log(3) // 渲染主线程执行代码 直接打印 3由此得出打印顺序为3,2,1
当渲染主进程读取上面代码工作流程是首先执行一个计时任务直接将即使任务分配到计时队列,其次是执行一个微任务将微任务分配到微队列,最后是打印任务直接执行打印,打印完成后第一次任务完成渲染主线程会优先到微队列里面拿任务,执行Promise.resovle().then里的function 并打印 2,微队列没有任务再到计时队列里面去执行setTime里的function 并打印1






















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








