PS:里面的值需要自己添加,如果在里面添加值了,就不能在外面添加同样的值。
自己布置获取适应小中大屏幕的代码超小屏幕 手机 (<768px)小屏幕 平板 (≥768px)中等屏幕 桌面显示器 (≥992px)大屏幕 大桌面显示器 (≥1200px)
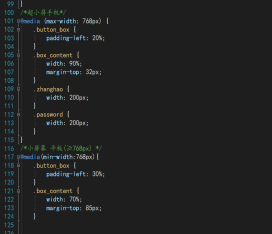
/ /超小屏手机/
@media (max-width: 768px){
}
/*小屏幕 平板(≥768px) */
@media(min-width:768px) {
}
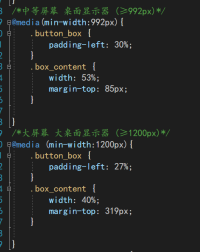
/中等屏幕 桌面显示器 (≥992px)/
@media(min-width:992px) {
}
/大屏幕 大桌面显示器 (≥1200px)/
@media (min-width:1200px) {
}
}


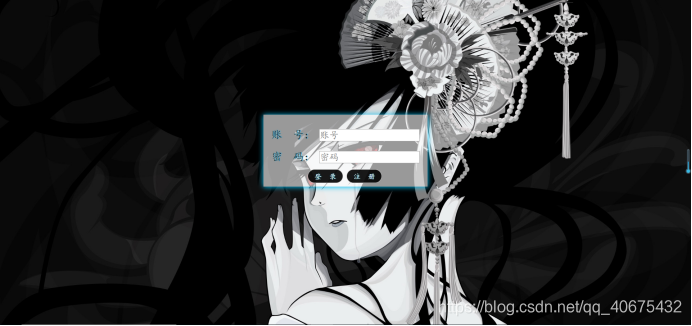
大屏幕 大桌面显示效果(1200px)

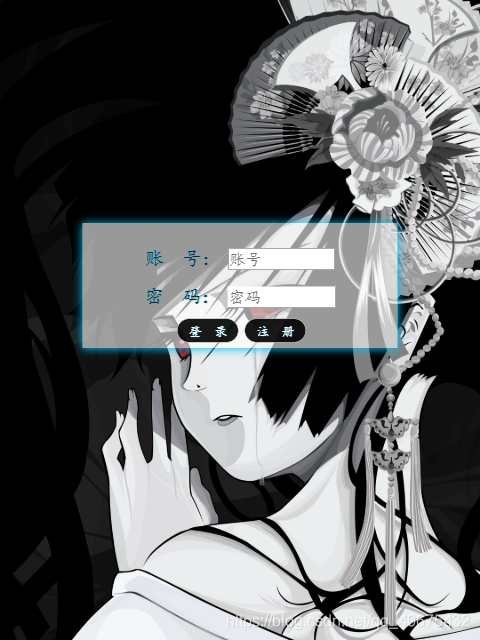
超小屏幕显示效果 手机(max:798px)

小屏幕显示效果 平板(min:768px)

中等屏幕 桌面显示器(992px)






















 4123
4123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








