一、总结
承接第一篇博文,今年的六月份结束了中国大学生服务外包大赛,虽没有取得比较理想的成绩,但其中的一些技术细节和部分经历还是让自己获得了比较大的提升。
此项目启动于2018年2月初,历时三个月。二月初我开始进行需求分析、技术调研、原型设计等工作。二月中旬结束准备工作,开始进行小程序端的搭建,半个月左右完成小程序主要界面的搭建,三月初开始进行小程序部分界面的优化完善,并开始进行数据库的设计和后端的搭建,四月初开始进行web端的部分搭建整合以及前后端数据的对接,五月份项目基本完成。
这个项目虽然技术含量并不是很高,但应该算是我个人从头到尾一直做下来的第一个项目,通过这个项目,自己完成了CSS、HTML、JS、PHP、Mysql、Linux等相关技术的学习和实践,使自己有了很大的提升。在学习技术的同时,也进行了相关用户需求分析、UI设计的相关学习,更学会了站在用户的角度上去看待一个软件。
做这个项目的过程中有过挫折,也有过欣喜;被别人抨击否定过,也被别人鼓励过;体会过熬通宵解决bug的心酸,也体会过局部功能完成后自己的欣喜。印象最深的时刚开始进行小程序开发的第一天,自己充满热情的着手开始进行开发,却突然发现不知从何下手,自己充满了迷茫,我疯狂的百度谷歌,但却连解决方案中小程序的控制台都找不到,真的是欲哭无泪的感觉。那天我一直熬到凌晨三点,想要在群里寻求帮助,可是每次消息刚一发出,就已被大佬们的闲聊刷过去,完全没有人会去理你,那一刻真的很无助,就这样我实际开发的第一天一行代码也没有敲出来。
在项目的过程中,真的很感谢那些一直帮助我鼓励我的人。
六月份比赛结束后,一直都没有腾出时间来对这次的项目进行一个相关的总结,最近正好有一些时间,所以特地来对项目来进行一个总结,因为自己是第一次写技术相关的博文,所以可能有一些错误的地方,还请大家多多指正,从今天开始每天都会更新一篇相关技术的实现,比如:二维码签到、签到墙、web弹幕、微信小程序扫描二维码web登陆等等,最后会在github上更新 小程序+web+后端 整个项目完整的源码。
代码开源 GitHub:https://github.com/TIYangFan/MobileMeetingRealTimeInteractiveSystem
二、技术信息
小程序:WXSS、WXML、JS
WEB:CSS、HTML、JS
服务器:Linux CentOS 7.3 Apache2.4.29 + PHP 7.3.2 + Mysql 5.7
三、项目功能描述及界面展示
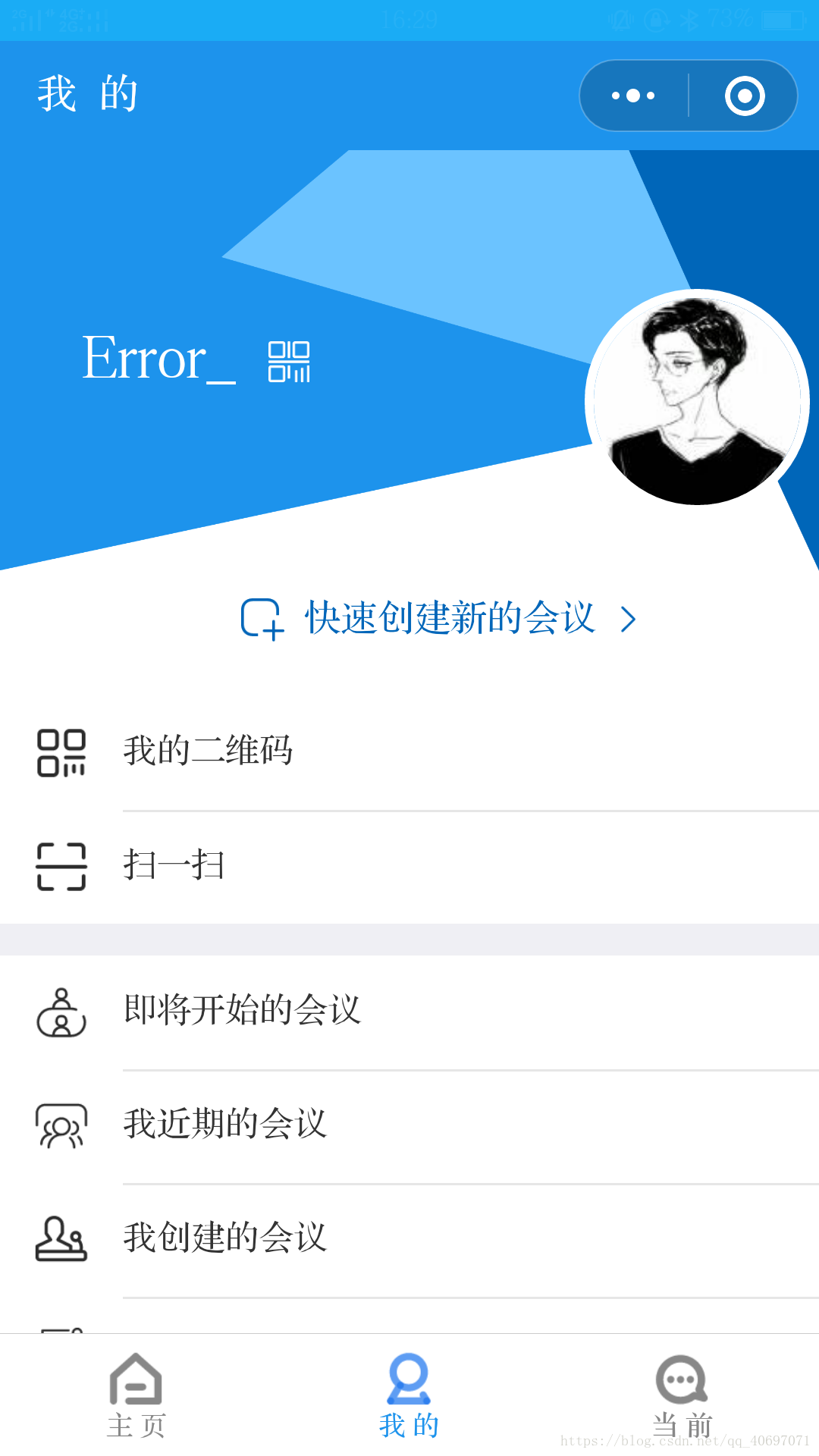
(一)会议列表界面(小程序端)
1. “快速创建新的会议”: 进行会议的快速创建 ;
2.“我的二维码”: 点击后自动生成个人信息的二维码,配合下方扫一扫按钮使用,当同时使用该程序的人扫描此二维码时,对方即可快速保存我方的个人信息(个人信息即电子名片,可在下方名片管理中设置自己的名片信息);
3.“扫一扫”:提供扫描二维码功能,主要用于扫描对方的二维码来保存对方的电子名片、扫描大屏幕二维码进行签到等;
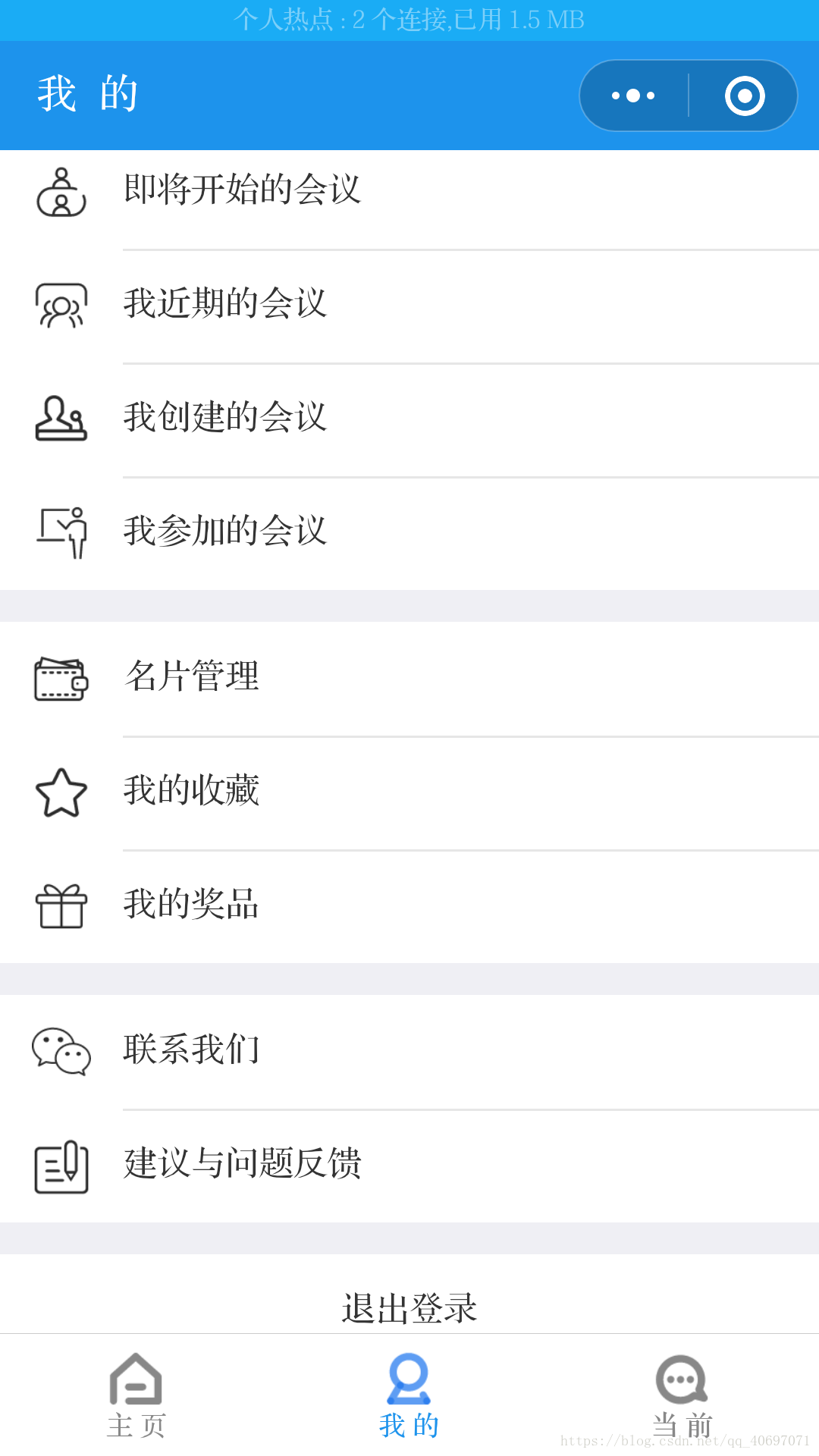
4.“即将开始的会议” :显示用户个人创建或参加的12小时以内即将开始会议记录;
5.“我近期的会议”:显示本周用户个人创建或参加的会议记录;
6.“我创建的会议”:显示用户个人创建的会议记录;
7.“我参加的会议”:显示用户个人已报名参加的会议;
8.“名片管理”:主要用于管理用户通过扫描二维码所保存的电子名片和设置用户自己的电子名片;
9.“我的收藏”:用户收藏的会议、笔记、图片等;
10.“我的奖品”:用户通过会议抽奖所获得的相关奖品记录;
11.“联系我们”:提供微信客服沟通;
12.“建议与问题反馈”:反馈建议与问题;
(二)主页界面(小程序端)
1.轮播图为程序管理者设置;
2.“为你推荐的会议”:此列表显示通过扫描用户之前参加过的会议类型和时间等信息进行 “智能” 推荐;
3.“最新的会议”:此列表显示最近注册的会议;
4.所有会议卡片均可通过点击 “详情” 按钮了解会议详情,并通过 “报名” 按钮来报名参加会议;
(三)会议列表界面(小程序端)
(四)会议参与者界面(小程序端)
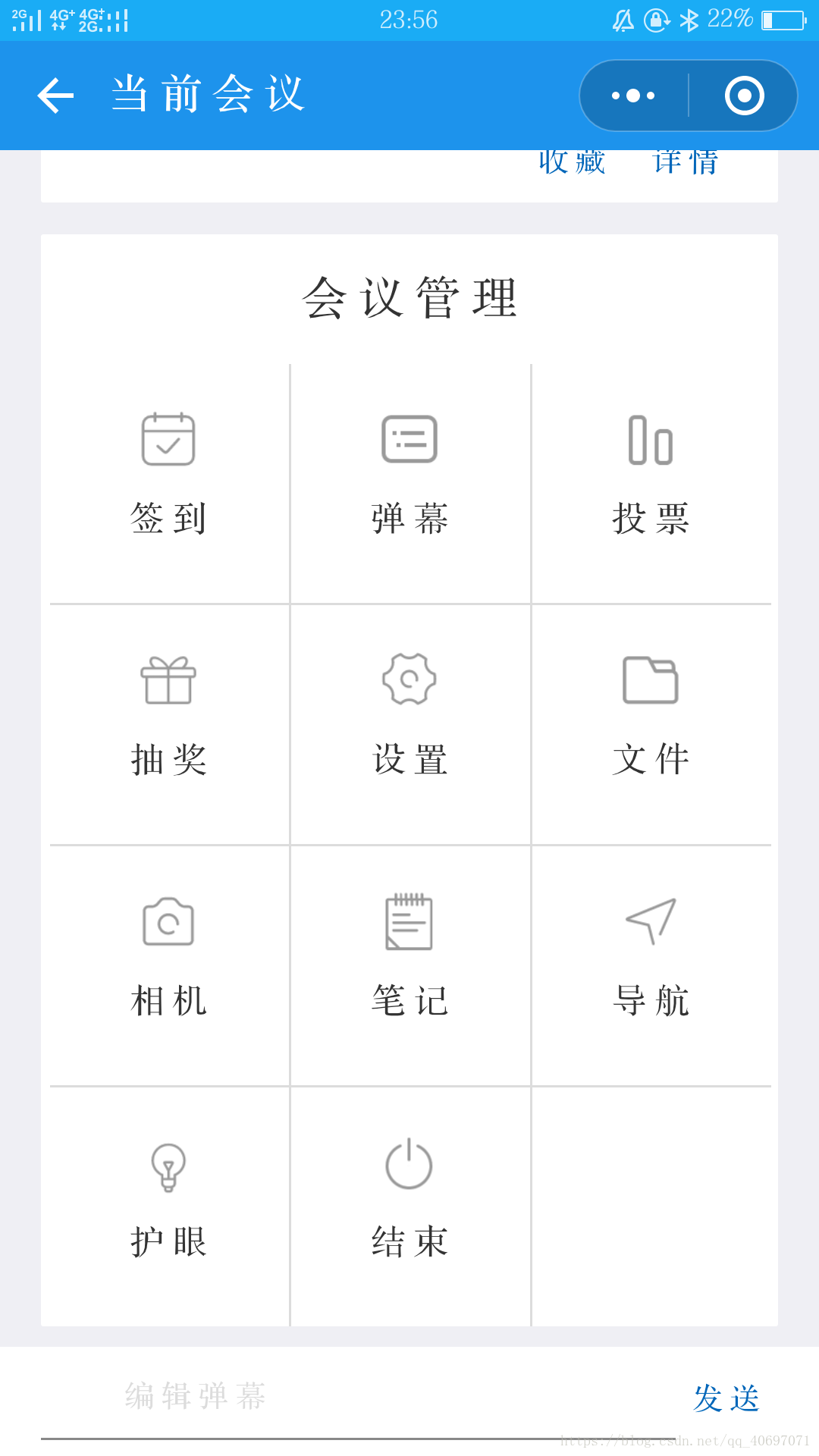
(五)会议管理者界面 (小程序端)
































 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








