Vue脚手架安装&搭建Vue项目
CSDN不定时更新
所有内容均上传到Gitee,开放下载
仓库地址:https://gitee.com/blackhker/note.git
一、环境配置
1.1 NodeJS
1.1.1 安装
这步骤可参考该Note项目其他笔记:根目录/项目部署/NodeJS、NodeVM安装.md,本文档略
验证
npm -v

安装问题解决
清空npm缓存
npm cache clean --force

1.1.2 安装cnpm1
-g 表示全局安装,–registrty 同时设置cnpm镜像源为淘宝新的npm镜像站
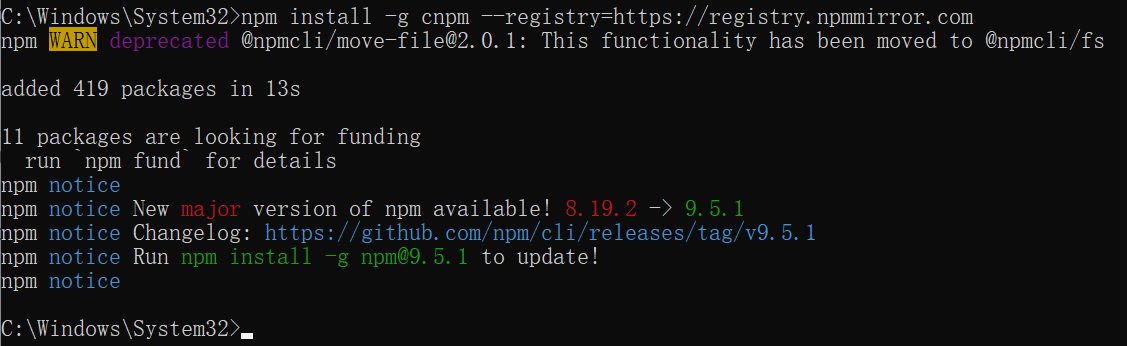
npm install -g cnpm --registry=https://registry.npmmirror.com

验证
cnpm -v

1.1.3 检查镜像源
cnpm config list
如果刚才没配置成功镜像源,可以手动设置
设置cnpm镜像源
cnpm config set registry https://registry.npmmirror.com
设置npm镜像源
如果cnpm安装的脚手架路径有问题,放弃cnpm,使用npm设置淘宝的镜像源后安装脚手架
npm config set registry http://registry.npmmirror.com

查看刚刚设置的npm的下载源
npm config get registry

二、Vue脚手架
2.1 安装脚手架
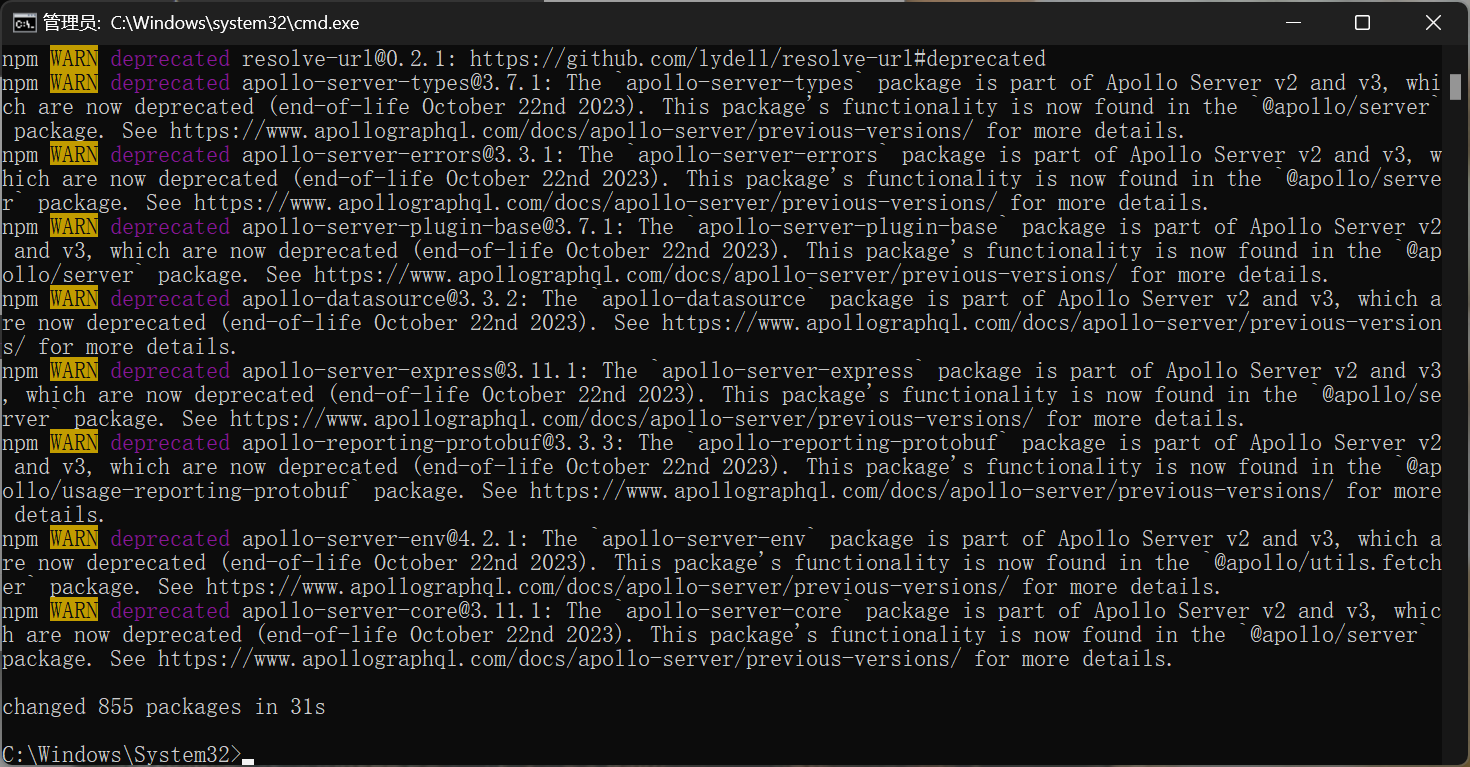
这步时间可能很长,取决于使用的镜像地址,国外官方npm站的包下载速度。
npm install -g @vue/cli
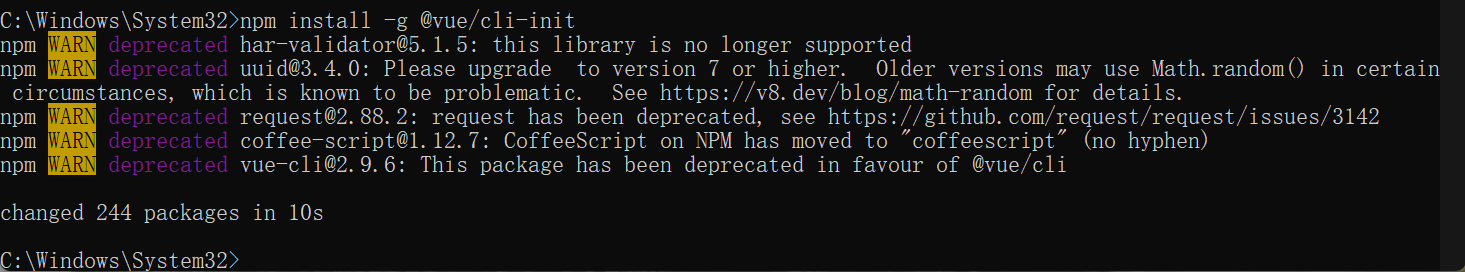
完成效果:

2.2 查看vue版本
vue -V

2.3 初始化脚手架
npm install -g @vue/cli-init

三、脚手架搭建Vue项目
3.1 初始化一个vue项目
vue init webpack xxx(自定义项目名)
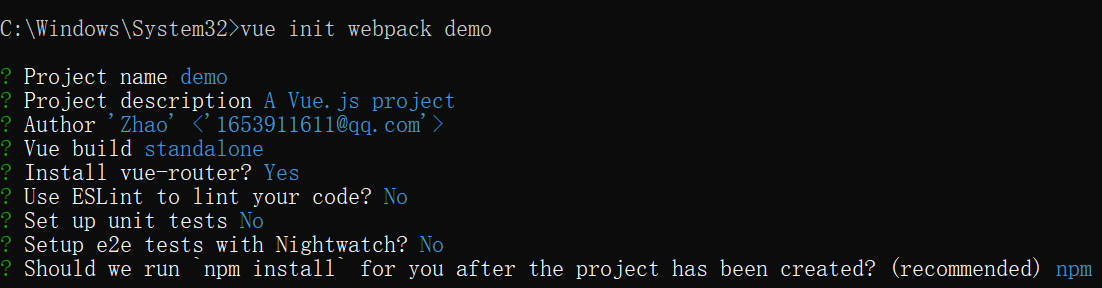
3.1.1 详细步骤
- 下载模板

- 设置项目名,可以直接回车(默认demo),也可以手动重写一个

- 项目描述,可以直接回车,不添加

- 作者是否是(xxx),可以直接回车,手动输可以重定义作者

- 项目在运行(构建)时使用哪种方式,选择Runtime+,回车
区别就是占用存储,Runtime-only占用小,方向键上下选择
- Runtime+ 带编译器
- Runtime-only 不带编译器

- 是否安装Vue路由,是,回车

- 是否使用代码检测器,否,N

- 是否安装单元测试,否,N

- 是否使用e2e测试工具,否,N

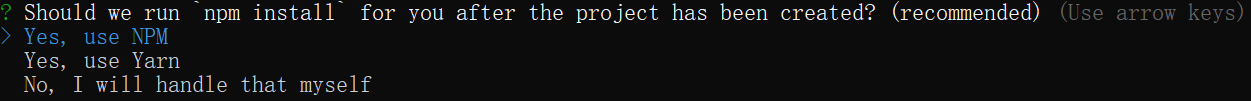
- 使用什么管理方式管理,直接回车,使用NPM管理第三方插件

3.1.2 整体选择图示

开始下载

四、测试
4.1 运行Vue项目
4.1.1 目录切换
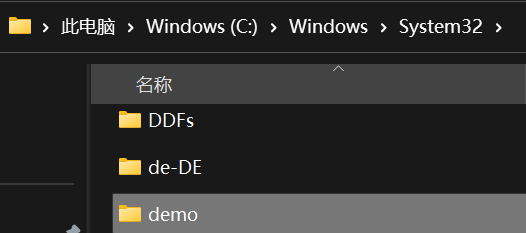
创建出的项目,一般在C:\Windows\System32下
C:\Windows\System32

cd 项目名

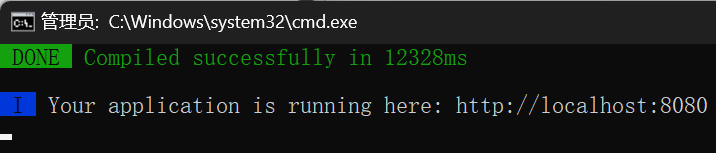
4.1.2 运行项目
npm run dev

4.1.3 端口号测试
http://localhost:端口号/

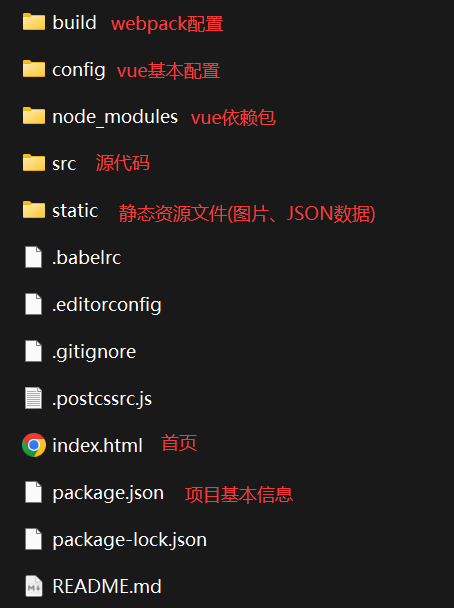
五、项目结构
5.1 根目录

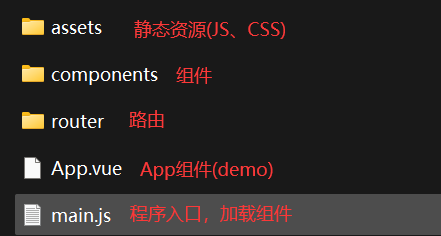
5.2 src源代码目录

解释文档
cnpm是淘宝团队为了解决npm在国内下载速度慢的问题而推出的一个命令行工具。
它是npm的一个镜像,提供了类似于npm的功能,但使用了淘宝的镜像源,从而加速了包的下载过程。默认地址:https://registry.npm.taobao.org↩︎




 本文详细介绍了如何在NodeJS环境中安装VueCLI脚手架,包括配置cnpm镜像源、安装步骤、初始化Vue项目以及项目结构。重点在于解决国内npm下载速度慢的问题,提供了一套完整的搭建流程。
本文详细介绍了如何在NodeJS环境中安装VueCLI脚手架,包括配置cnpm镜像源、安装步骤、初始化Vue项目以及项目结构。重点在于解决国内npm下载速度慢的问题,提供了一套完整的搭建流程。

















 1284
1284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








