首先要确定部署web项目的步骤正确
1、新建好web模块后,在module里面要添加进去


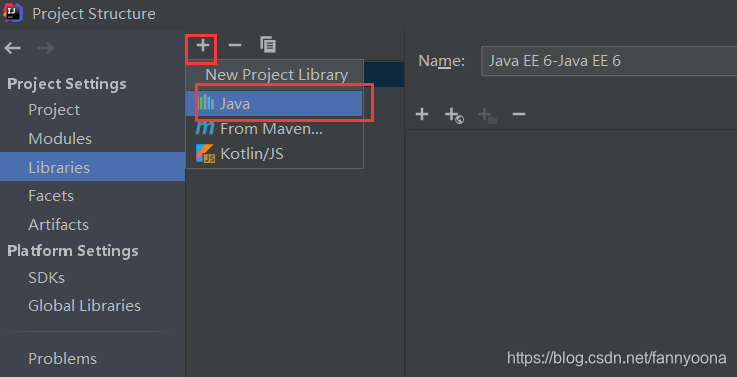
2、libraries下点+,选择java,把这个模块的lib目录添加,lib中包含所需要的的各种jar包

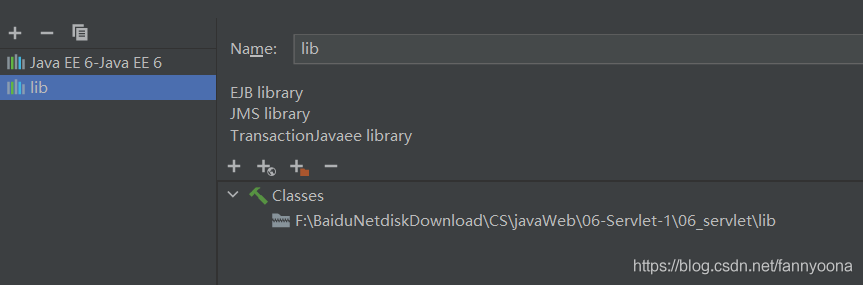
比如这是我的lib

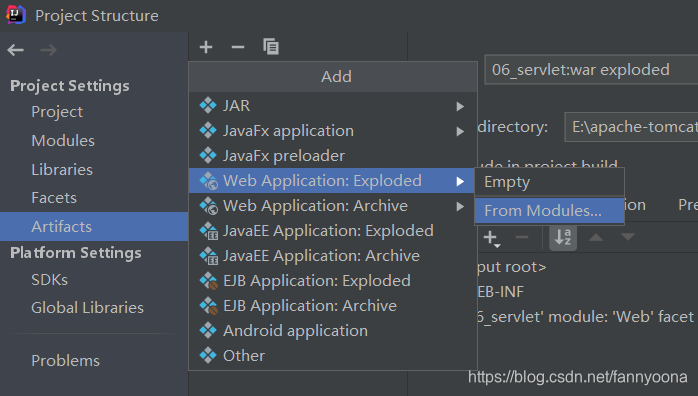
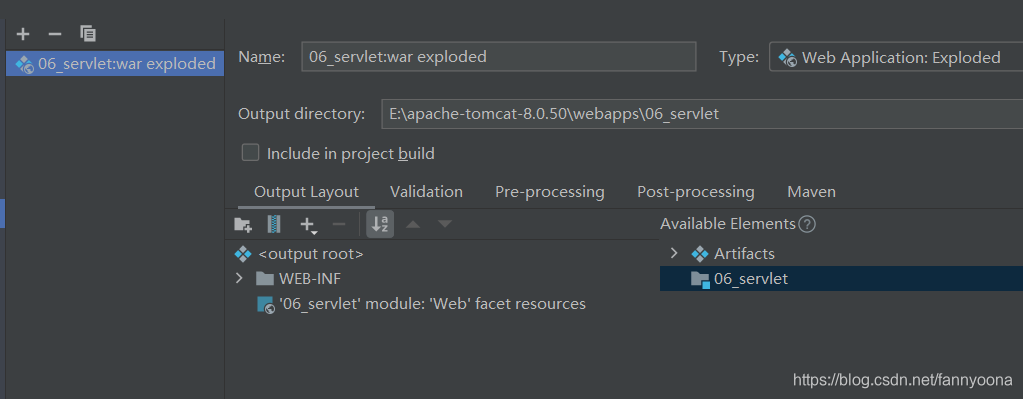
3、生成war exploded包,选择你要运用到的模块


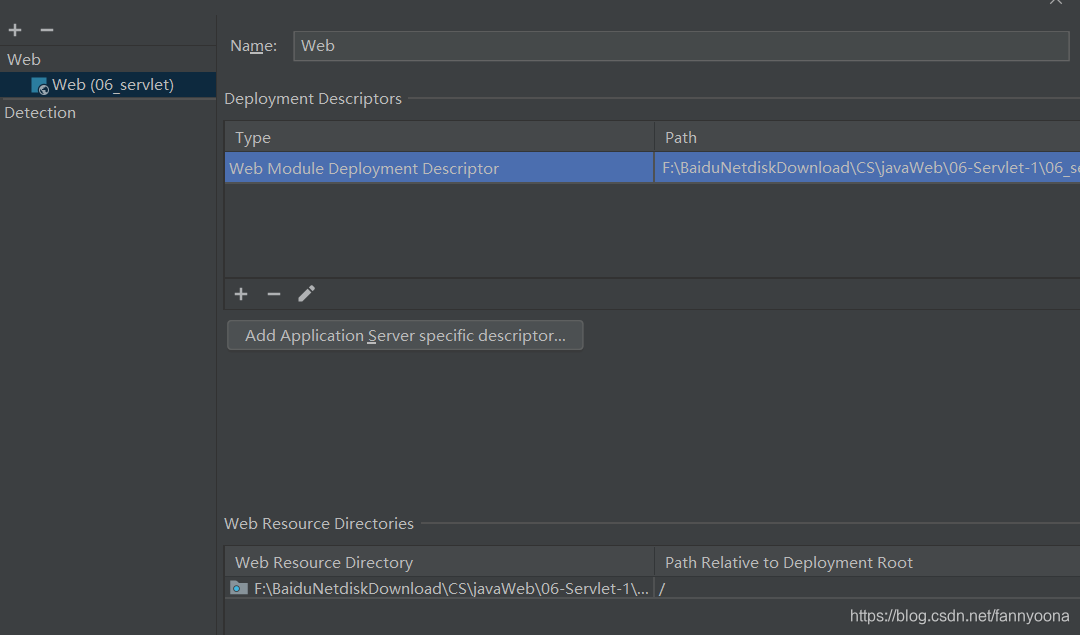
4、facets中添加web模块,确认好路径,path要定位到web.xml目录下,web resource要定位到web目录下

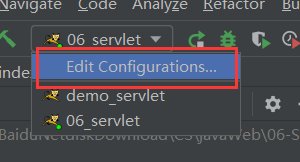
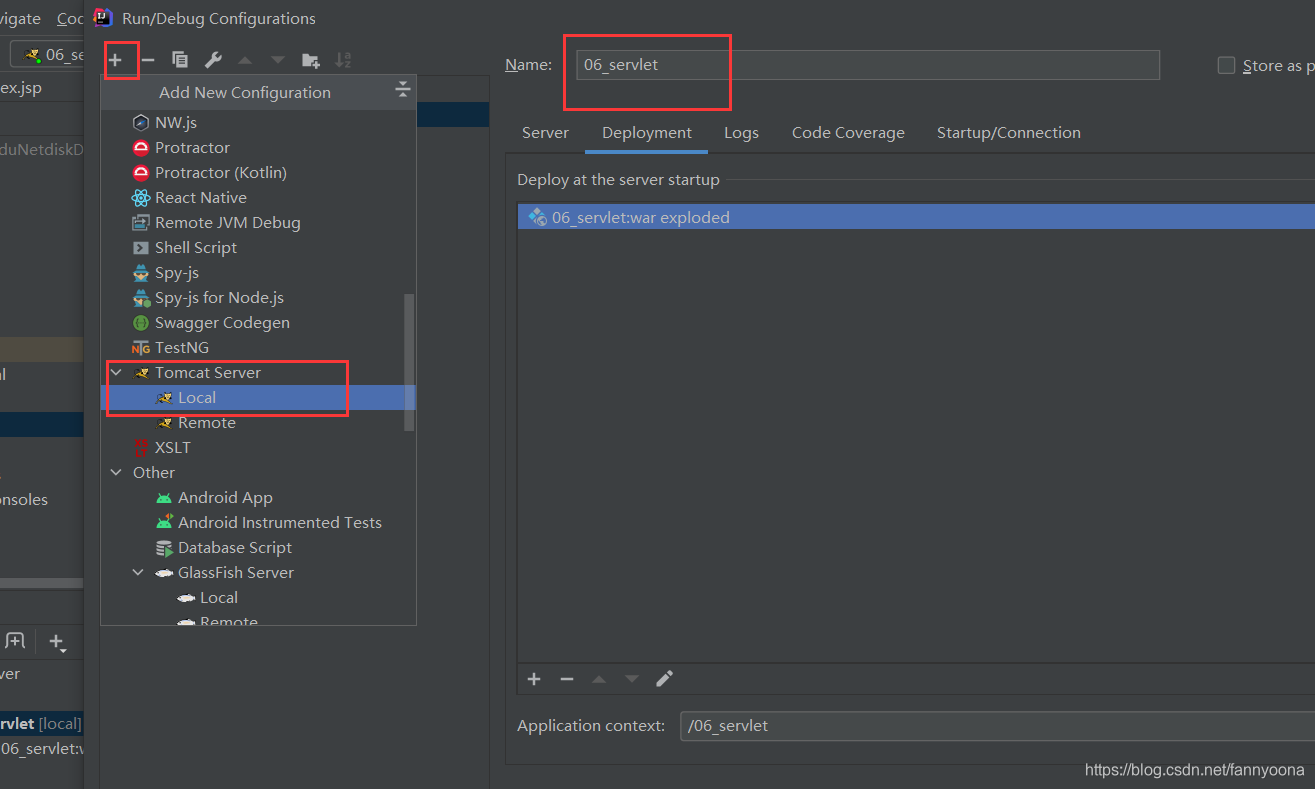
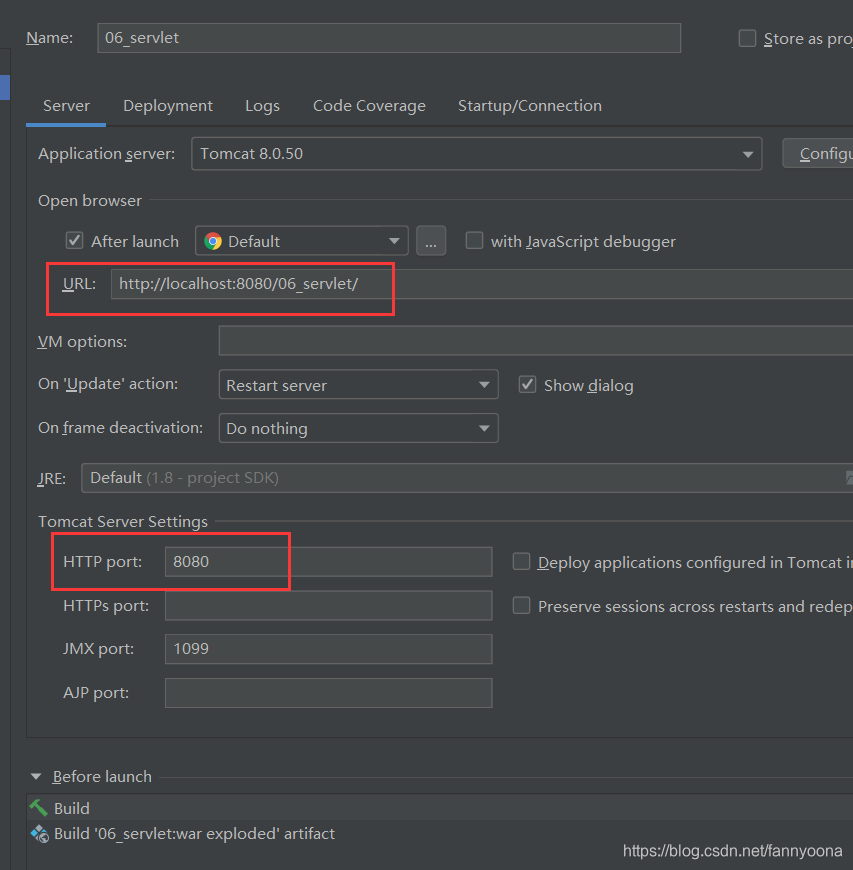
5、配置tomcat

命名推荐改为你当前的模块/项目名

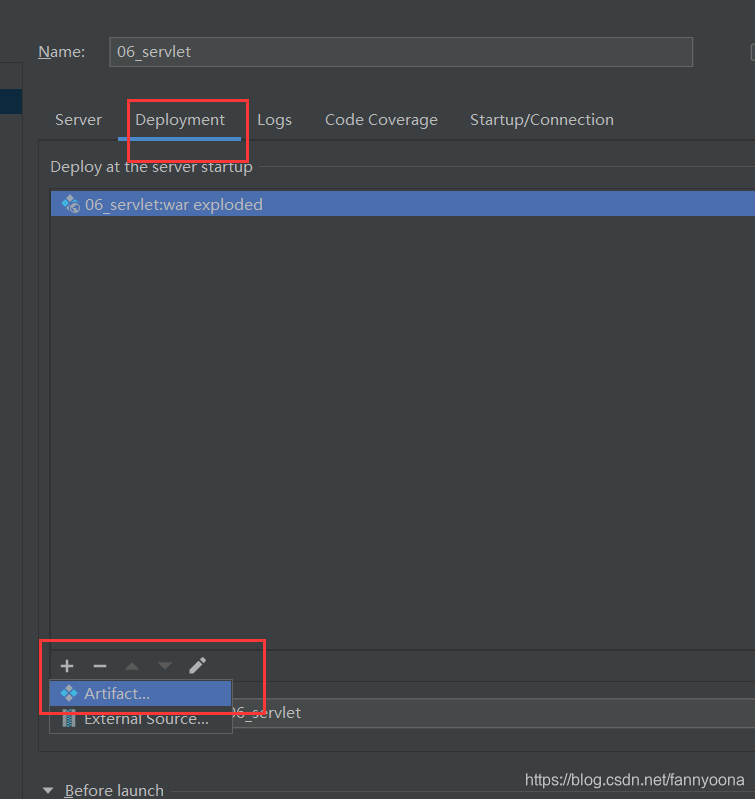
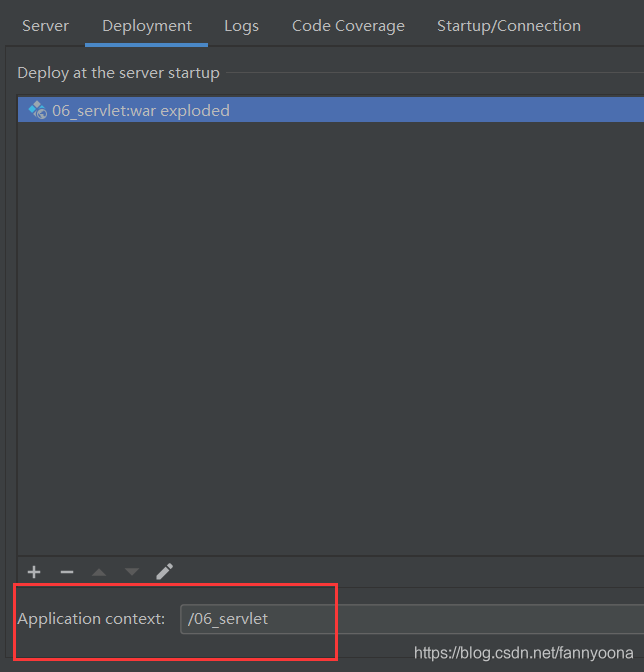
deployment选择上面步骤生成的war包

url中8080/后的目录要和deployment里面applicationContext吻合


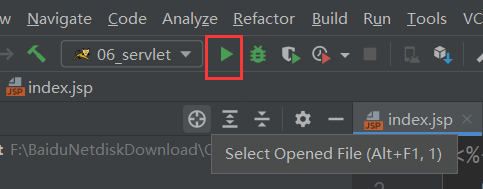
此时,启动tomcat即可

404报错可能的原因

这是正确的页面结果。博主之前一直打开这个网址报错404,试过网上很多方法,确认了很多次流程都没问题。。。后面发现是个很简单的错误。
如果打开localhost:8080可以正确打开tomcat页面,说明tomcat没问题,是项目部署的问题。
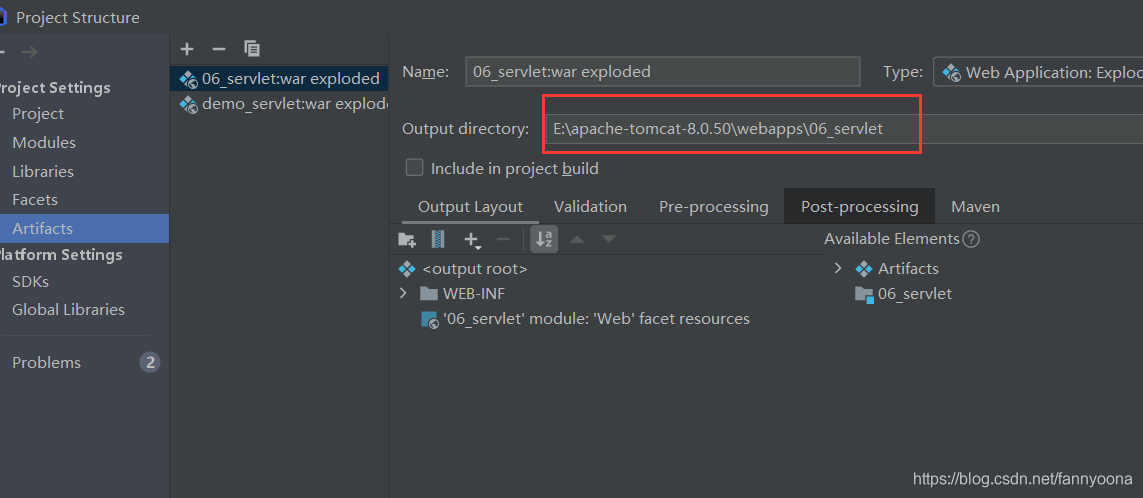
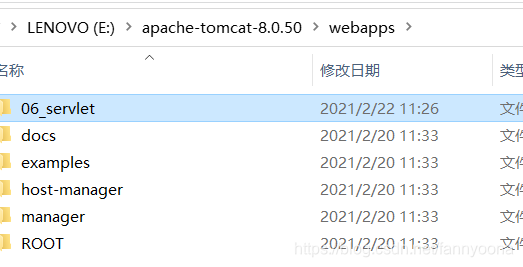
部署项目可以直接复制项目文件夹到tomcat安装路径下的webapps文件夹下,用idea的话会自动部署,所以你要确定idea中设置的artifacts生成的war那个文件路径要对,如果生成的路径不在webapps下面,那么通过localhost:8080/06_servlet/这样的方式去访问就无法定位到资源。


把路径修改到webapps下面后,可以成功启动了
如果不想把项目放到webapps文件夹下
可以打开tomcat的conf–>Catalina–>localhost文件夹,在里面新建一个xml文件,比如命名为abc.xml,在里面写上:
<Context path="/abc" docBase="xxxx(war包的路径)" reloadable="true"></Context>访问这个工程的路径即:http://ip:port/abc/
————————————————
版权声明:本文为CSDN博主「小柚几」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/fannyoona/article/details/113933113























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








