elementUI走马灯实现图片自适应(等比缩放,使得图片缩小不挤压,放大不拉伸变形)
解决方法的原理:监听屏幕视口大小如果'resize',发生改变了,就获取图片的高度height,然后渲染到页面
ElementUI 地址: https://element.eleme.io/#/zh-CN/component/carousel

代码:
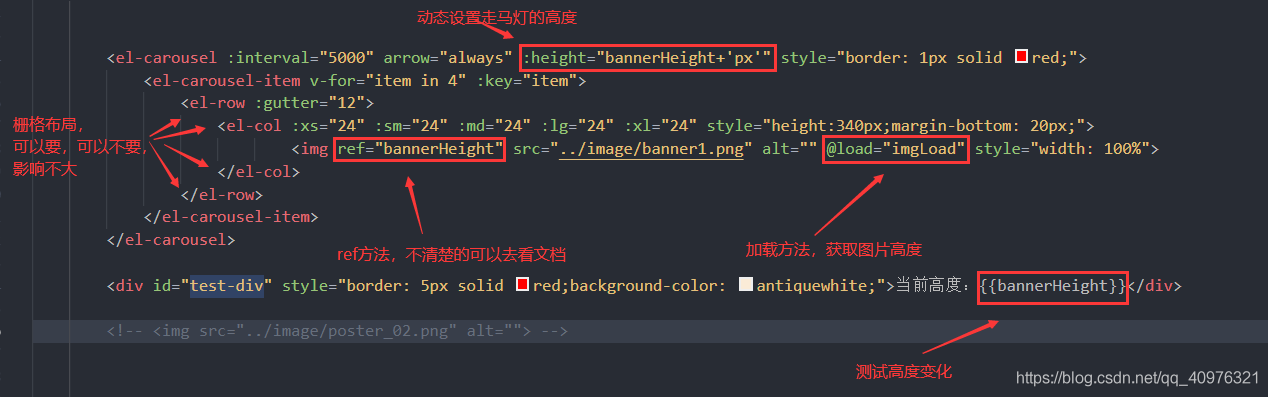
<el-carousel :interval="5000" arrow="always" :height="bannerHeight+'px'" style="border: 1px solid red;">
<el-carousel-item v-for="item in 4" :key="item">
<el-row :gutter="12">
<el-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24" style="height:340px;margin-bottom: 20px;">
<img ref="bannerHeight" src="../image/banner1.png" alt="" @load="imgLoad" style="width: 100%">
</el-col>
</el-row>
</el-carousel-item>
</el-carousel>
<div id="test-div" style="border: 5px solid red;background-color: antiquewhite;">当前高度:{{bannerHeight}}</div>
方法解析:
1.窗口第一次打开的时候加载执行 imgLoad()方法,第一次加载时获取图片在窗口中的高度,然后渲染到页面中去。
2.接着通过addEventListenner()方法监听视口是否发生改变,如果发生改变,重新调用imgLoad()方法渲染数据到页面,这样图片高度就可以随视口改变发生改变,适应各种大小屏幕。

代码:
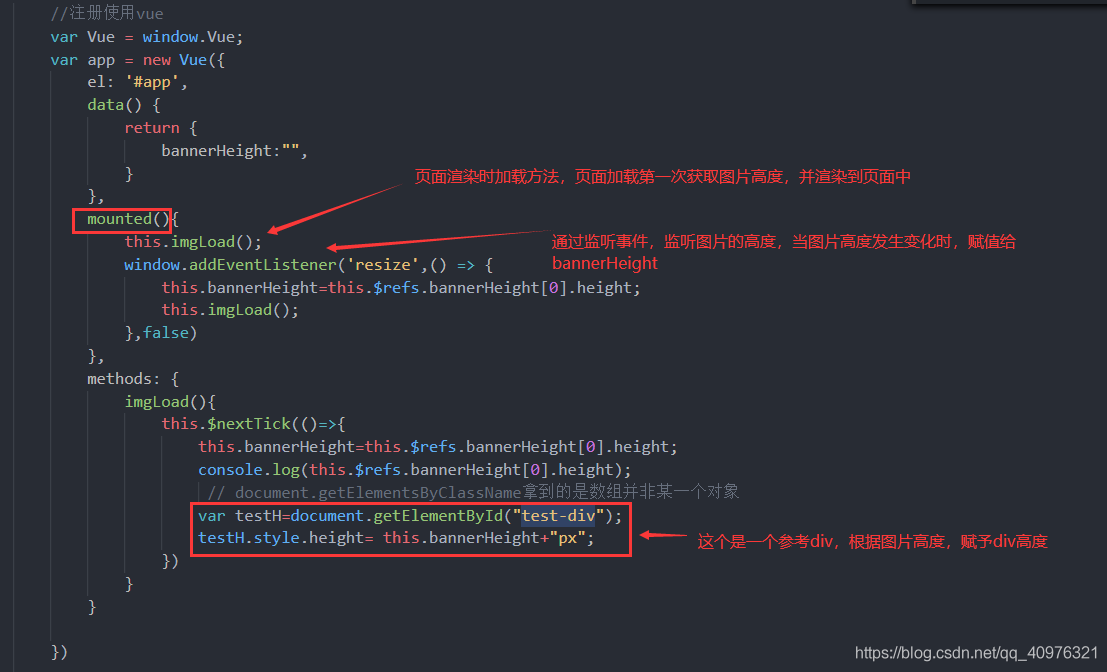
var app = new Vue({
el: '#app',
data() {
return {
bannerHeight:"",
}
},
mounted(){
this.imgLoad();
window.addEventListener('resize',() => {
this.bannerHeight=this.$refs.bannerHeight[0].height;
this.imgLoad();
},false)
},
methods: {
imgLoad(){
this.$nextTick(()=>{
this.bannerHeight=this.$refs.bannerHeight[0].height;
console.log(this.$refs.bannerHeight[0].height);
// document.getElementsByClassName拿到的是数组并非某一个对象
var testH=document.getElementById("test-div");
testH.style.height= this.bannerHeight+"px";
})
}
}
})效果展示:
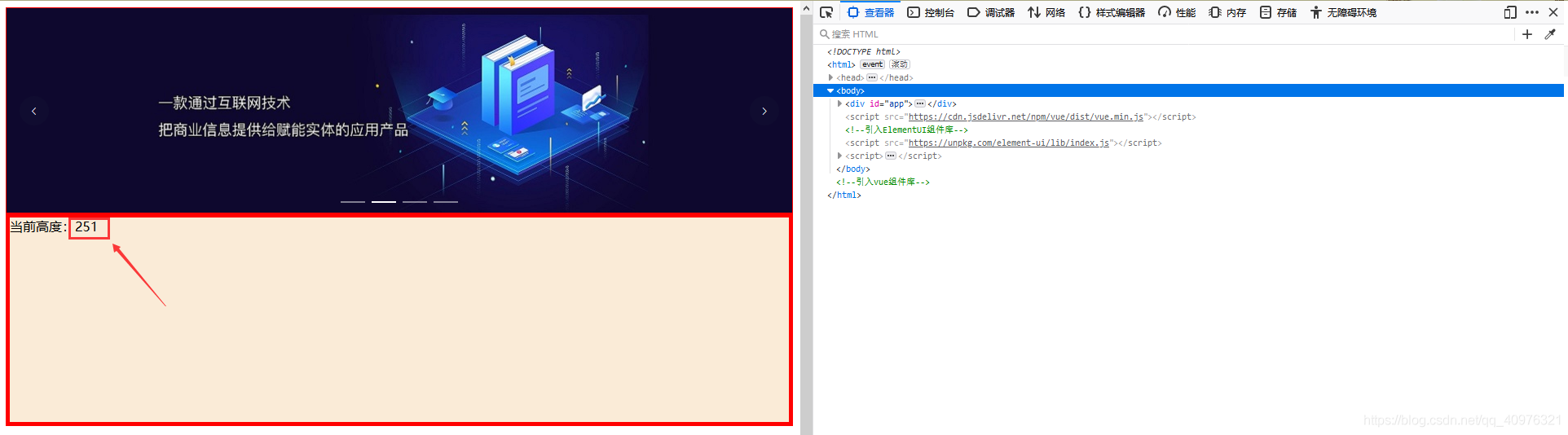
小屏幕状态:

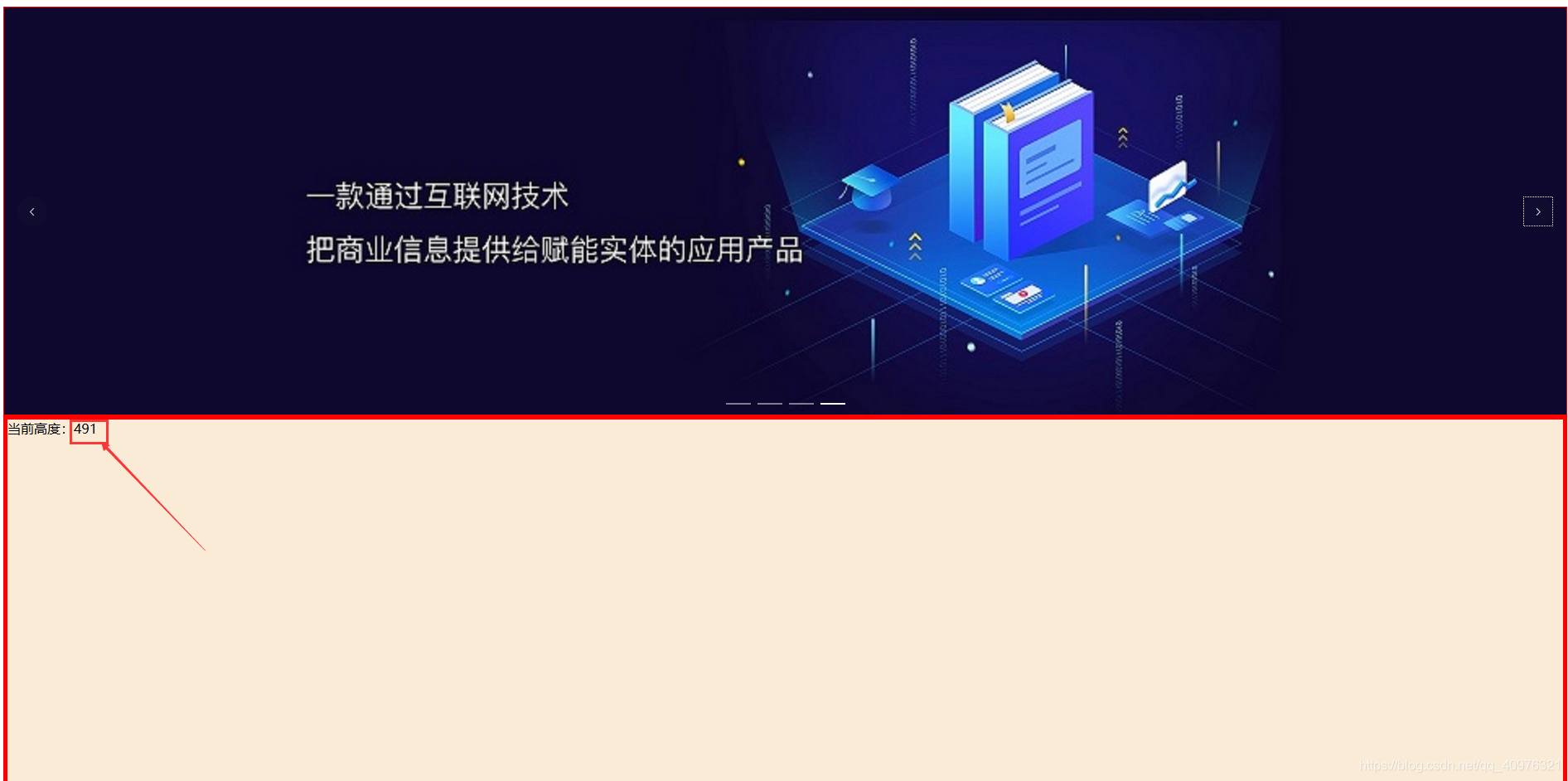
全屏状态:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入ElementUI CDN -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<title>ElementUI 走马灯自适应</title>
</head>
<style type="text/css">
</style>
<body>
<div id="app">
<el-carousel :interval="5000" arrow="always" :height="bannerHeight+'px'" style="border: 1px solid red;">
<el-carousel-item v-for="item in 4" :key="item">
<el-row :gutter="12">
<el-col :xs="24" :sm="24" :md="24" :lg="24" :xl="24" style="height:340px;margin-bottom: 20px;">
<img ref="bannerHeight" src="../image/banner1.png" alt="" @load="imgLoad" style="width: 100%">
</el-col>
</el-row>
</el-carousel-item>
</el-carousel>
<div id="test-div" style="border: 5px solid red;background-color: antiquewhite;">当前高度:{{bannerHeight}}</div>
</div>
</body>
<!-- 引入vue组件库 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<!-- 引入ElementUI组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
//注册使用vue
var Vue = window.Vue;
var app = new Vue({
el: '#app',
data() {
return {
bannerHeight:"",
}
},
mounted(){
this.imgLoad();
window.addEventListener('resize',() => {
this.bannerHeight=this.$refs.bannerHeight[0].height;
this.imgLoad();
},false)
},
methods: {
imgLoad(){
this.$nextTick(()=>{
this.bannerHeight=this.$refs.bannerHeight[0].height;
console.log(this.$refs.bannerHeight[0].height);
// document.getElementsByClassName拿到的是数组并非某一个对象
var testH=document.getElementById("test-div");
testH.style.height= this.bannerHeight+"px";
})
}
}
})
</script>
</html>





















 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








