条件:1、node环境安装
2、npm已安装
3、开发工具使用vscode
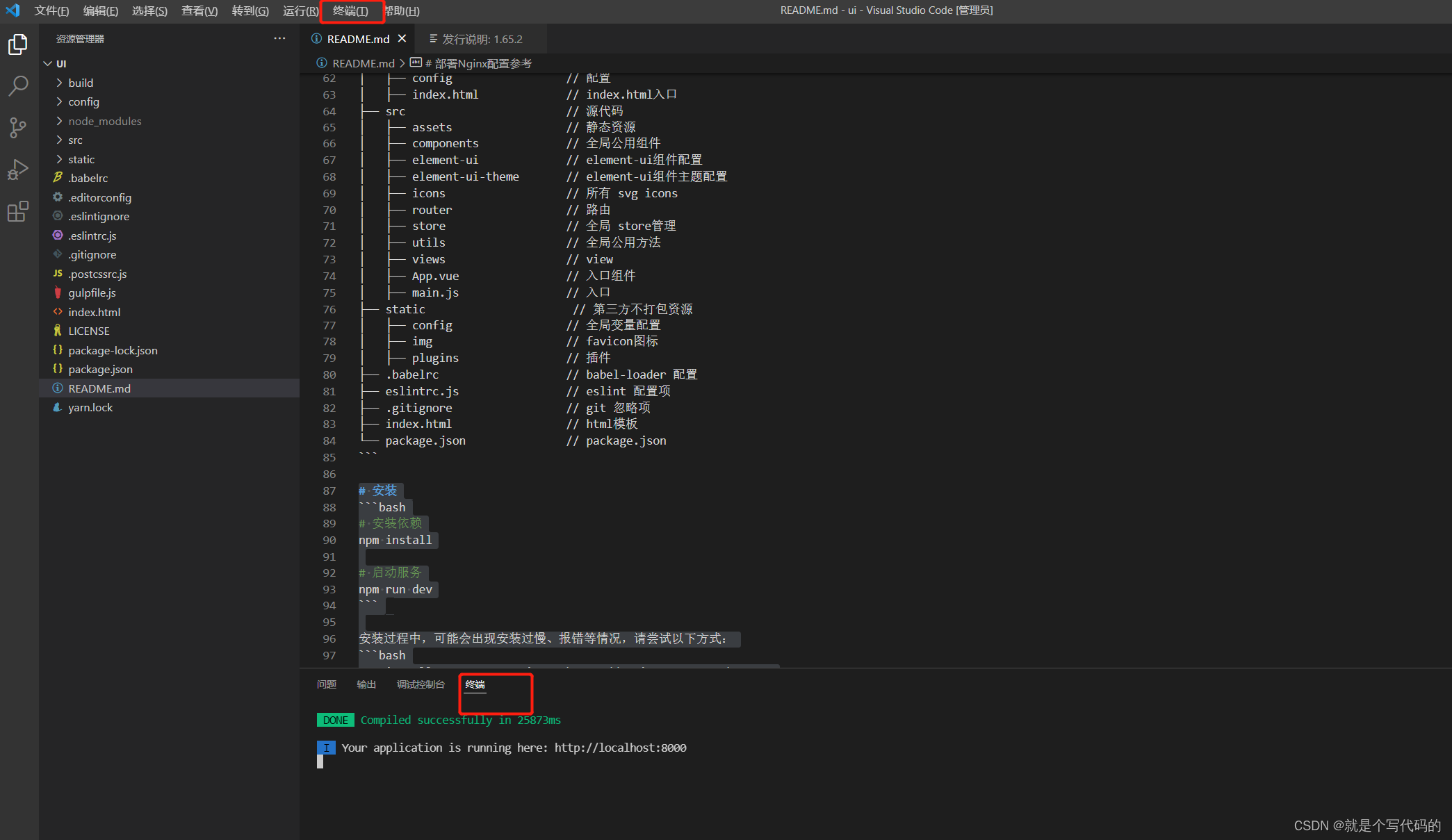
4、vscode导入项目(打开vscode,尽量以管理员身份运行,直接选择打开文件夹,选择到项目目录)
安装
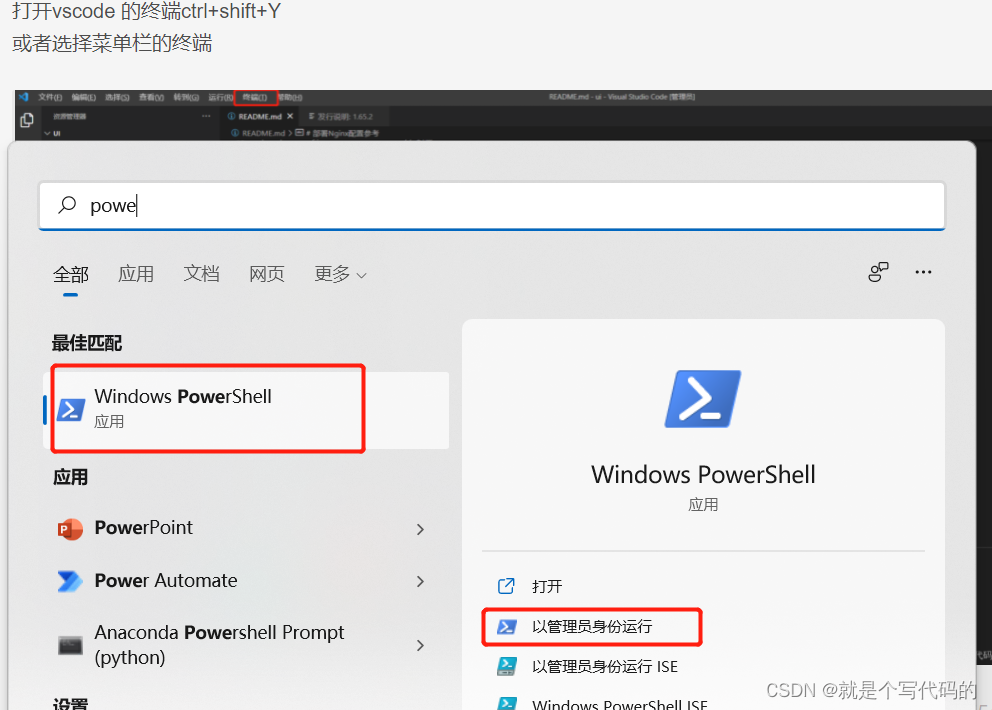
打开vscode 的终端ctrl+shift+Y
或者选择菜单栏的终端

# 安装依赖
npm install
# 启动服务
npm run dev
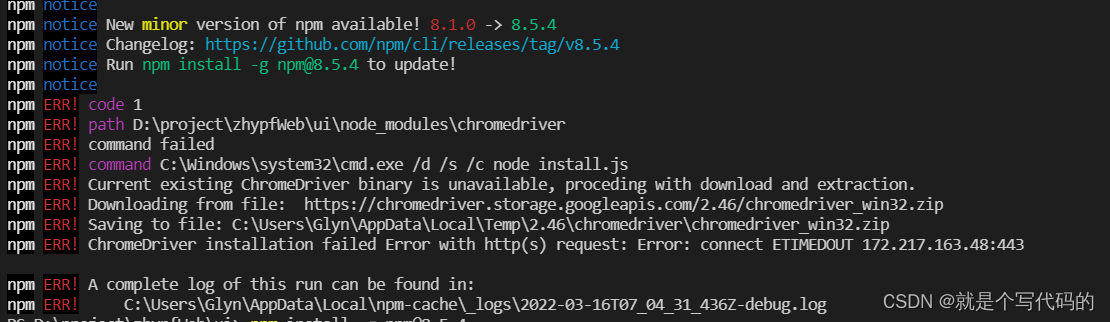
安装过程中,可能会出现安装过慢、报错等情况,请尝试以下方式:

npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
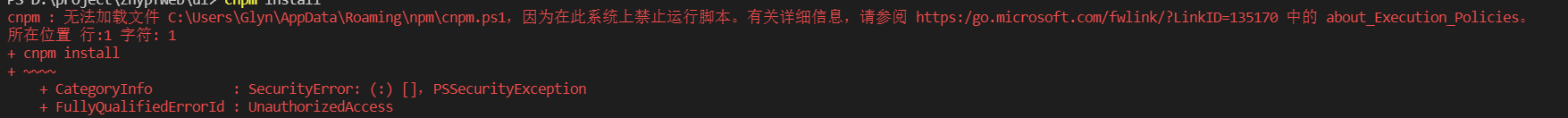
如果发生报错
cnpm : 无法加载文件 C:\Users\Glyn\AppData\Roaming\npm\cnp
打开windeows powershell,以管理员身份运行
然后顺序在power中执行以下命令
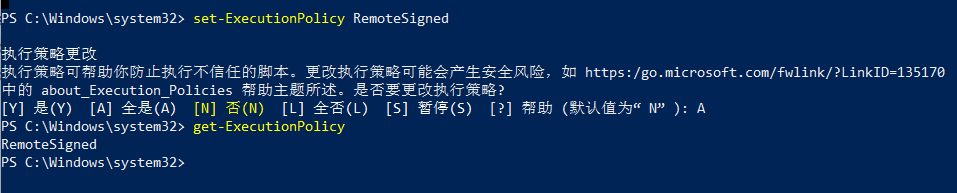
set-ExecutionPolicy RemoteSigned
A
get-ExecutionPolicy (查看执行状态是否是 RemoteSigned)
然后在vscode终端重新执行
# 启动服务
npm run dev
cnpm : 无法加载文件 C:\Users\Glyn\AppData\Roaming\npm\cnpm.ps1

power执行截图


启动完成后会自动打开浏览器访问 http://localhost:8000。
打包部署
修改
/static/config/index-[prod].js文件中
window.SITE_CONFIG['baseUrl'] = 'http://xx.xx.xx.xx/xxxxx'// 后台接口请求地址
window.SITE_CONFIG['domain'] = '静态资源cdn地址';
# 构建生产环境(默认)
npm run build
部署Nginx配置参考
location / {
# 指向我们打包后上传的前端文件
root /usr/local/nginx/dist;
index index.html;
}
location /platform-plus {
# 转发请求到后端
proxy_pass http://localhost:8888;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}





















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








