最近在用ant design vue 做项目 遇到了 一下坑 比如 v-decorator 可以做数据 绑定 与v-model 不同的是 给 form 表单赋值
v-model 的值是 双向绑定的
如果想 给改变 v-model的值 直接赋值 即可 比较 方便
而 v-decorator 个人认为 有点 麻烦
如果 你想 改变 v-decorator 中绑定的值

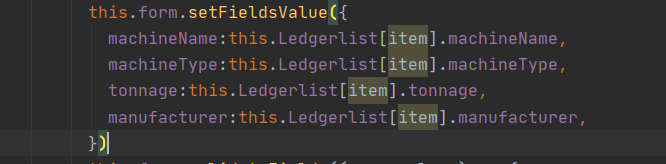
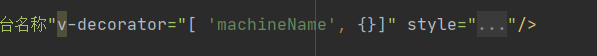
如上图 需要用到 this.form.setFieldsValue({}) 方法 其中 nachineName 就是绑定的值 如下图

以此方法 就可以 给 v-decorator 绑定的值赋值 了
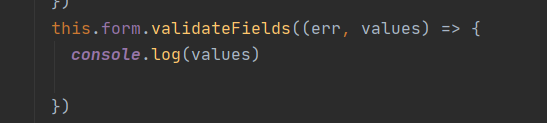
最后你可能 想问 如何查看 from 中绑定的表单数据 呢 ,那么它来了

如上图 this.form.validateFields 方法就可以获取表单里的值 此时 打印的 values 就是 当前form表单里的全部 数据 了
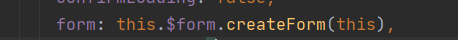
最后想说的是想使用 以上方法 必须对 form 先进行注册 方法如下

用的UI框架是ant design of vue,this.form.setFieldsValue如果要设置数组怎么设置
let obj={
name:data.label,
property:'Header',
propertyType:'',
execute:[
{t:'',v:''}
]
}
this.model = Object.assign({}, obj)
this.$nextTick(()=>{
setTimeout(() => {
this.form.setFieldsValue(.pick(_this.model, 'name', 'property','propertyType','execute'));
_this.form.getFieldValue('execute')
})
});
用的UI框架是ant design of vue,execute是个数组,这块设置它的setFieldsValue,一直报错You cannot set a form field before rendering a field associated with the value




















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








