1. 问题原因
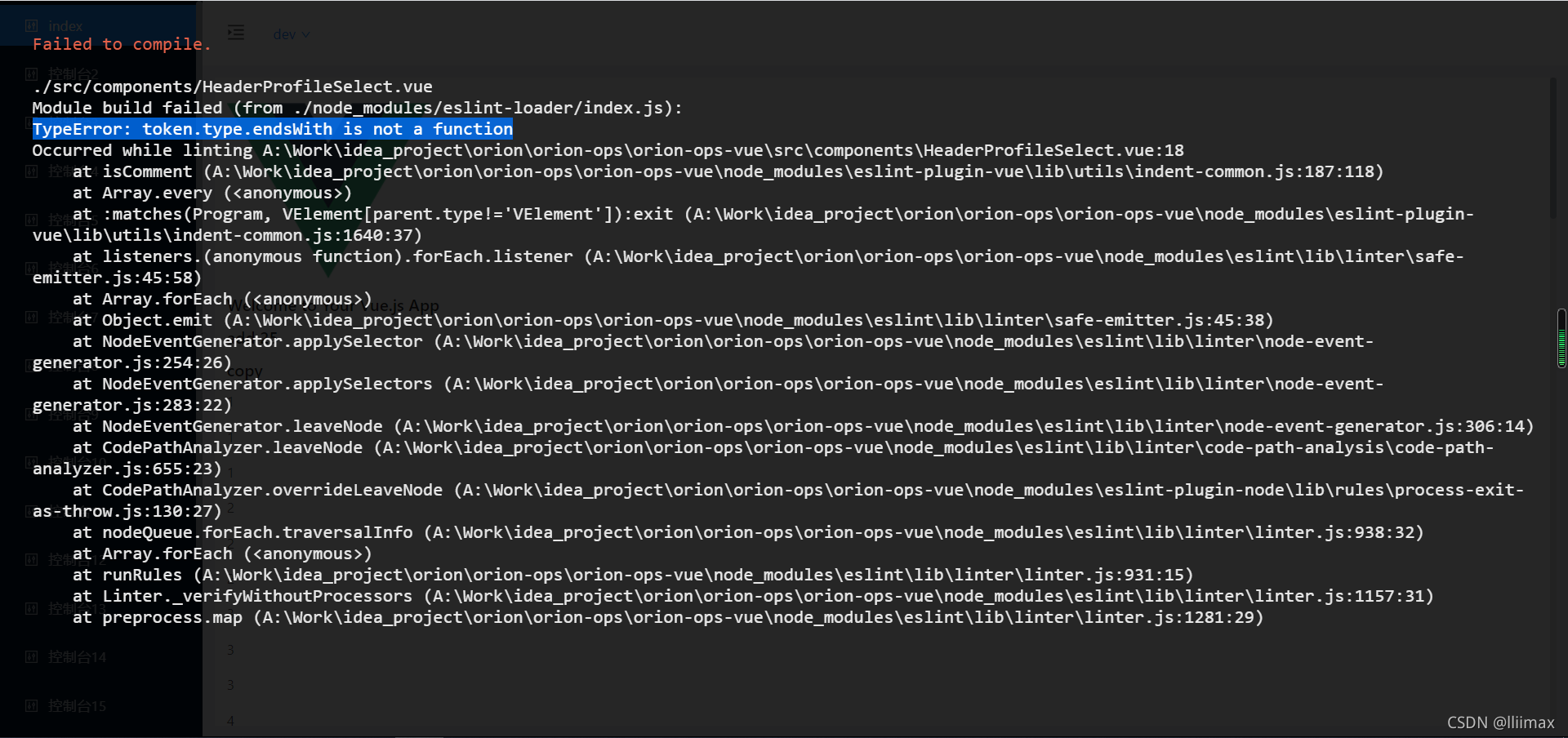
今天用vue-cli搭建了一个脚手架 发现 let / await / async 关键字不能用会直接报错
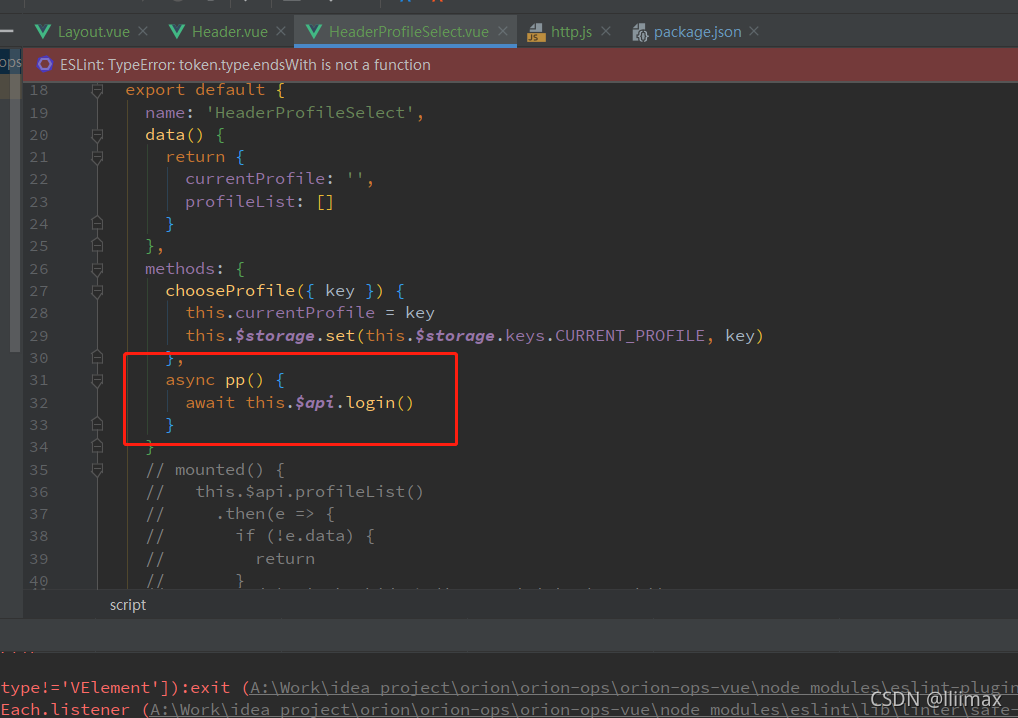
token.type.endsWith is not a function

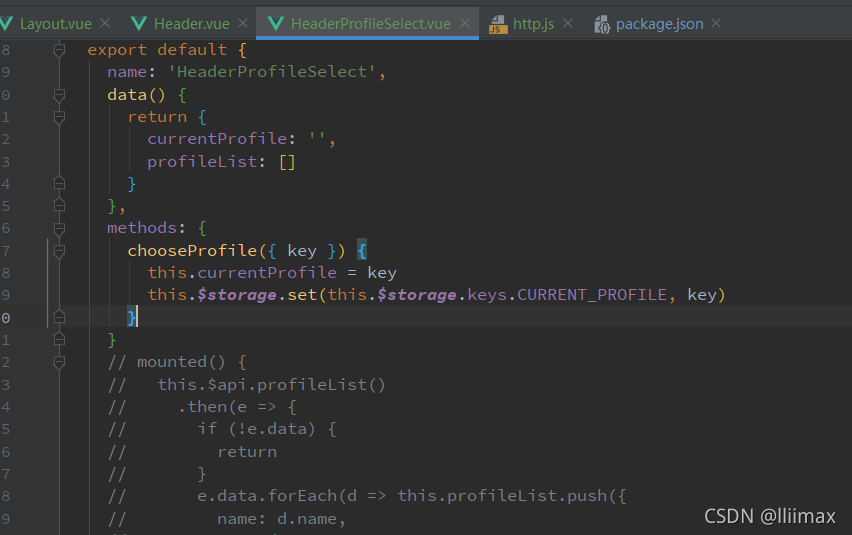
async / await 会报错 删除了就好了. let 也不好用 换成var就好用了 这就很奇怪




2. 问题排查
排查了很久发现是eslint的问题, 然后各种百度, 发现有个 issue 讨论过这个问题
这是我之前的package.json
{
"name": "orion-ops-vue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"serve:dev": "vue-cli-service serve --mode development",
"serve:prod": "vue-cli-service serve --mode production"
},
"dependencies": {
"ant-design-vue": "^1.7.8",
"axios": "^0.23.0",
"core-js": "^3.6.5",
"js-md5": "^0.7.3",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-standard": "^5.1.2",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^6.2.2",
"less": "^3.0.4",
"less-loader": "^5.0.0",
"vue-template-compiler": "^2.6.11"
}
}
3. 问题解决
直接把 babel-eslint 降级, 写死为 ^8.2.2
更改前: "babel-eslint": "^10.1.0",
更改后: "babel-eslint": "^8.2.2",
删除 node_modules
yarn install
问题解决还是版本的原因, 降级还有一些其他兼容性问题, 但是是小问题, 稍微改一改就好了
这个问题还是挺坑的!!!





















 7307
7307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








