前几天做了一个有关于用户授权的 dialog,在弹出的窗口中嵌入五个标签页,每隔标签页的内容是通过iframe加载。
由于触发弹窗的时候会一次性加载出所有的标签页,但是因为没有切换到那些页面所以会导致无法找到页面上的元素。
造成的结果就是会无法正常显示内容,需要重新加载框架才可以,显然这对用户很不友好,所以我一直在优化这个问题。
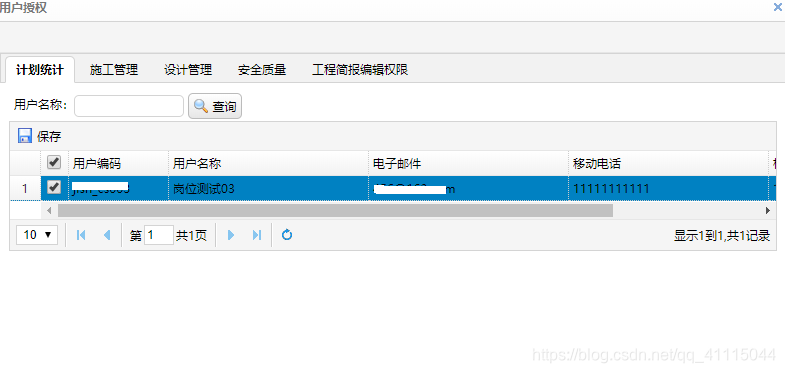
以下图片是遇到错误的时候操作的过程。

这个是刚打开的时候↑↑↑↑↑↑↑↑

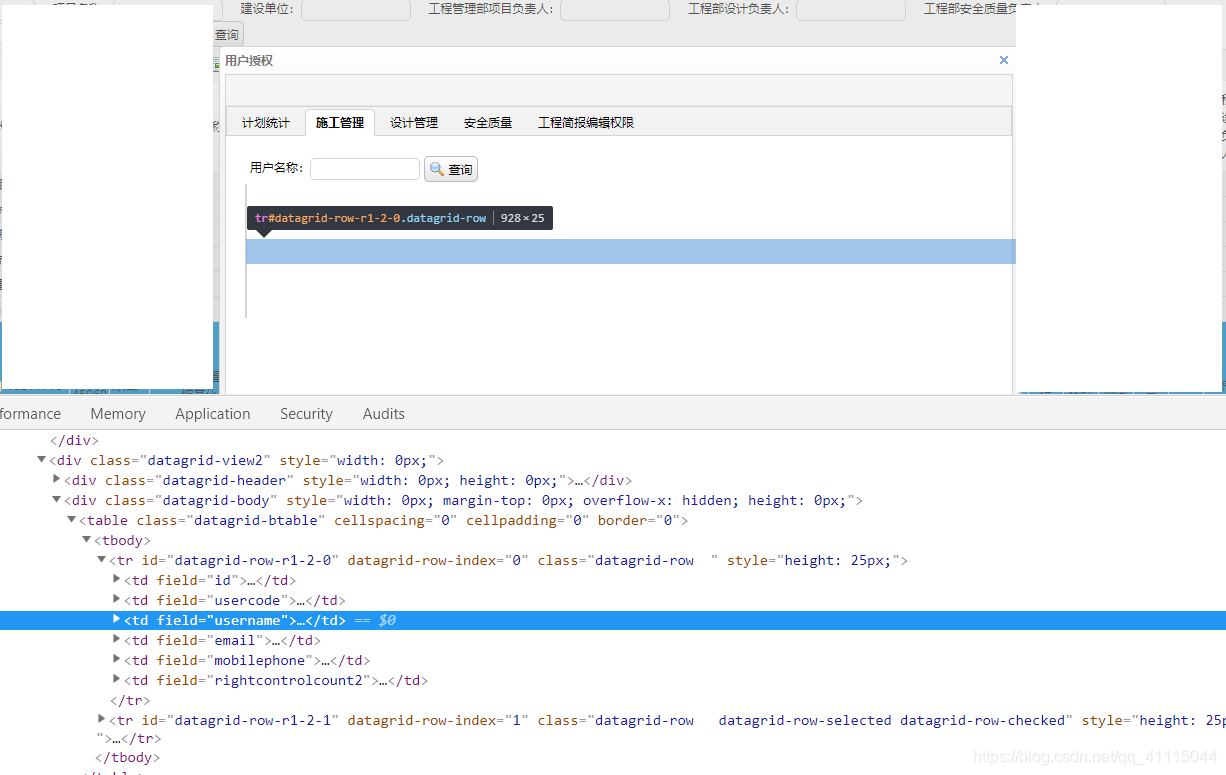
这个是其他页面未重新加载框架的时候,可以看到iframe已经生效了↑↑↑↑↑↑↑↑

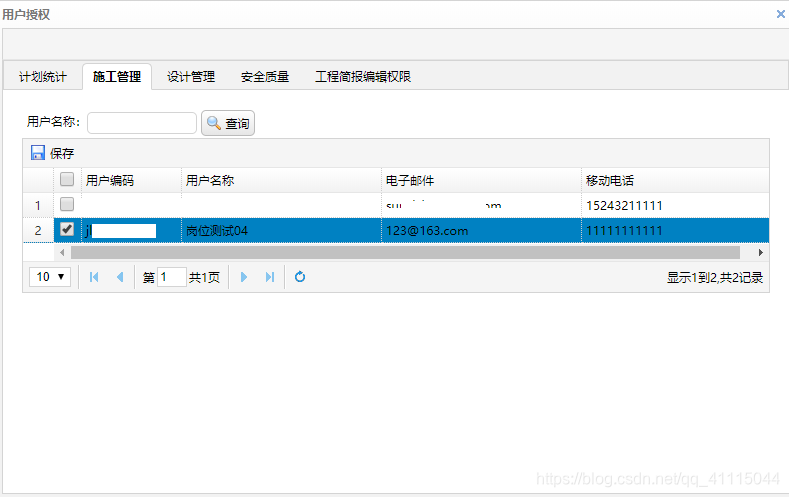
重新加载框架之后数据显示没问题授权功能正常↑↑↑↑↑↑↑↑
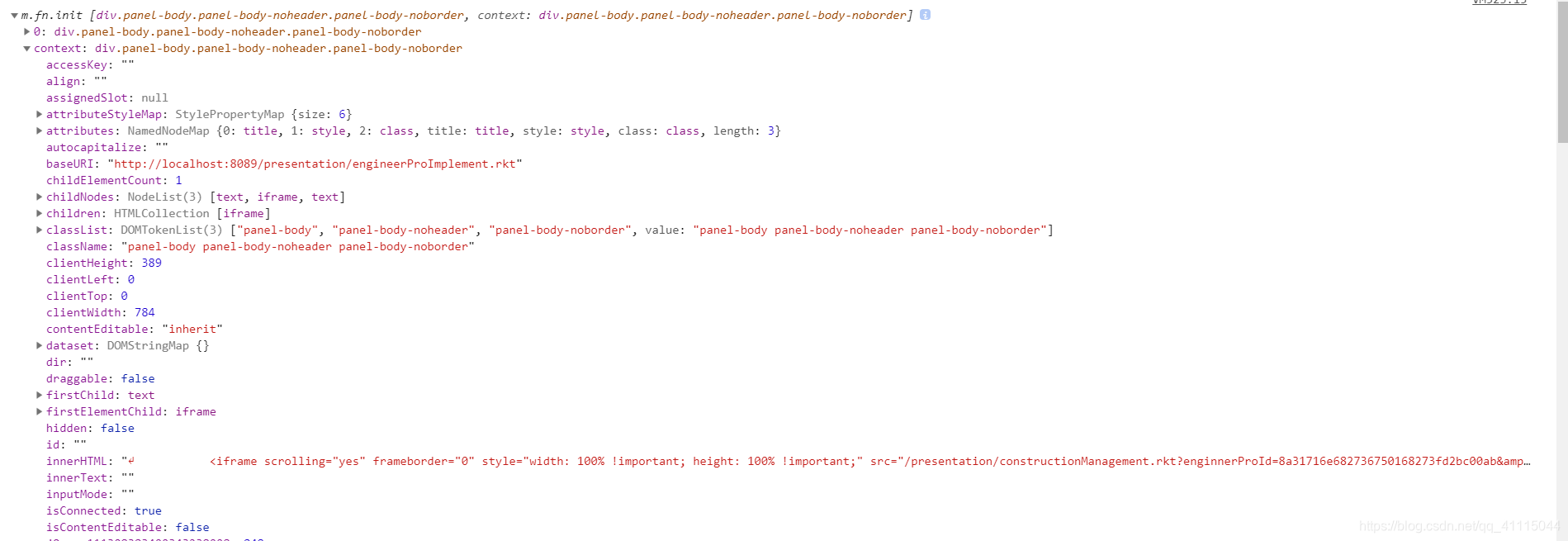
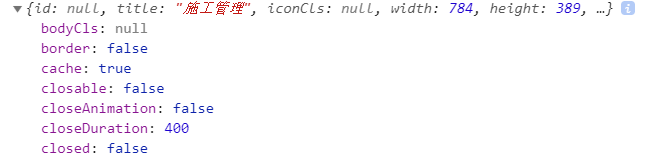
之后去查了easyui的api,其中有$(’#center’).tabs(‘getSelected’);获取tabs选中的元素,api上是这么介绍的实际打印的时候会返回一个对象,携带你所点击的标签页上的参数↓↓↓↓↓↓↓↓

tabs中自带一个点击事件 $("#table").tabs({ onSelect:function(){} })table是带easyui-tabs这个class的div的id
当打印 var p = $(’#center’).tabs(‘getSelected’) ; console.info(p.panel(‘options’))的时候会发现,返回一个数组,这样就可以通过数组参数操作点击事件了。↓↓↓↓↓↓↓↓

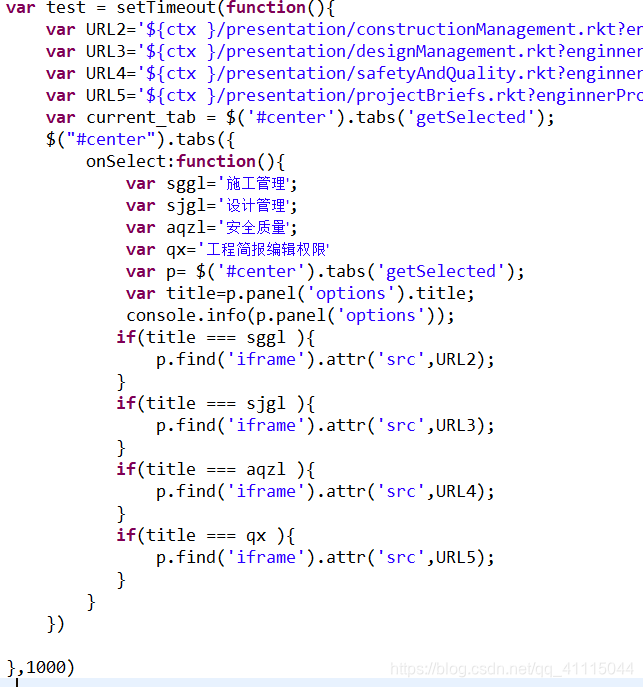
具体解决代码↓↓↓↓↓↓↓↓

至于为什么用settimeout是因为我当前页面的 $(document).ready(function(){ })这个方法不能执行,我不知道是不是父页面也有这个方法的原因,因为我的父页面也是个tabs的一个标签页。所以就放在了settimeout中,而且这里还有一个问题就是在我执行延时事件的时候 需要去获取一下当前的tabs,也就是getselected,然后在点击事件中 需要给 $(’#center’).tabs(‘getSelected’) 重新赋值,放到另外一个容器中,直接去使用current_tab是不好使的,我暂时还不清楚为什么是这样,以后再回来解决。反正现在是解决了iframe同时加载的问题。有时候感觉前端好像比后端还难,可能我前台代码还是不怎么熟练。要继续学习啊
























 8144
8144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








