TypeScript中的一些高阶类型 Omit Pick ReturnType Parameters
二、vue3初探—在vue3和vuex4.x中使用typescript
三、vue3初探----(vue3项目)vuex4.x中使用typescript最终写法
四、在三中用到的一些TypeScript中的一些高阶类型 Omit Pick ReturnType Parameters
更多高阶类型查看官网https://www.tslang.cn/docs/handbook/advanced-types.html
Omit(删除)
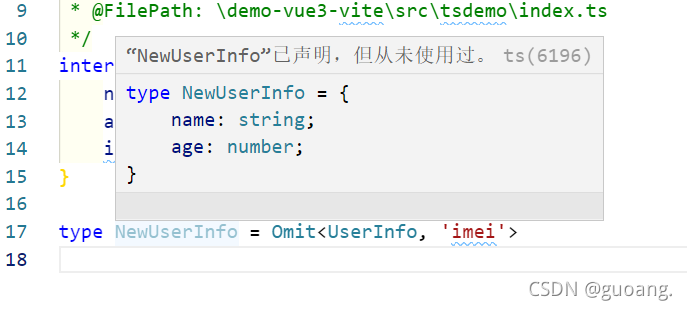
Omit<T, K> 类型让我们可以从另一个对象类型中剔除某些属性,并创建一个新的对象类型
interface UserInfo {
name: string,
age: number,
imei: number | string
}
type NewUserInfo = Omit<UserInfo, 'imei'>

Pick(选择)
ts中可以选择一个原来的接口中一部分的属性定义
interface UserInfo {
name: string,
age: number,
imei: number | string
}
type PickNewUserInfo = Pick<UserInfo, 'imei'>

ReturnType
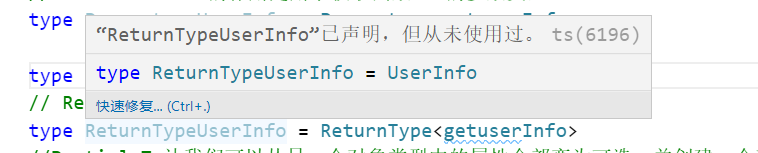
ReturnType<T>的作用是用于获取函数 T 的返回类型。
type getuserInfo = (user: string) => UserInfo
// ReturnType<T>的作用是用于获取函数 T 的返回类型。
type ReturnTypeUserInfo = ReturnType<getuserInfo>

Parameters
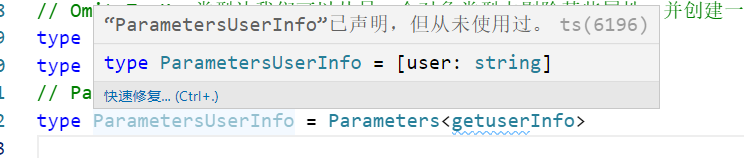
Parameters的作用是用于获取函数 T 的参数类型
type getuserInfo = (user: string) => UserInfo
// Parameters<T>的作用是用于获取函数 T 的参数类型。
type ParametersUserInfo = Parameters<getuserInfo>

Partial
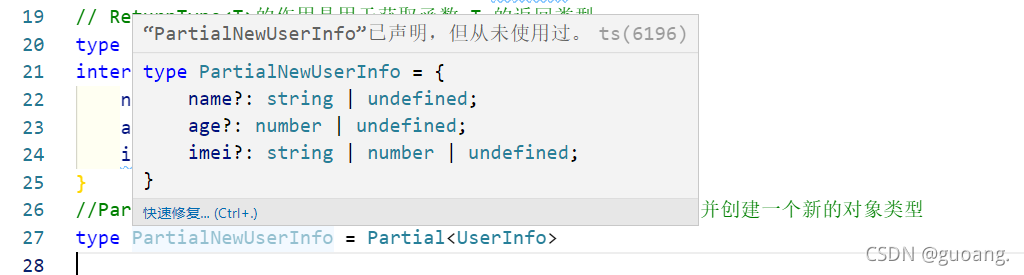
Partial让我们可以从另一个对象类型中的属性全部变为可选,并创建一个新的对象类型
interface UserInfo {
name: string,
age: number,
imei: number | string
}
//Partial<T>让我们可以从另一个对象类型中的属性全部变为可选,并创建一个新的对象类型
type PartialNewUserInfo = Partial<UserInfo>

[K in keyof T]
[K in keyof T] ,K表示所有 T 中的键被拆分成一个个键,后面可以声明类型





















 2065
2065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








