代码示例:
<html>
<head>
<title>案例一</title>
</head>
<body>
<ul id="ul">
<li>100</li>
<li>101</li>
<li>102</li>
<li>103</li>
</ul>
<hr/>
<input type="button" value="添加元素" onclick="add();">
<script>
var num=104;
function add(){
var ul=document.getElementById("ul");
var li=document.createElement("li");
var text=document.createTextNode(num++);
li.appendChild(text);
ul.appendChild(li);
}
</script>
</body>
</html>
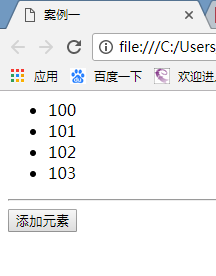
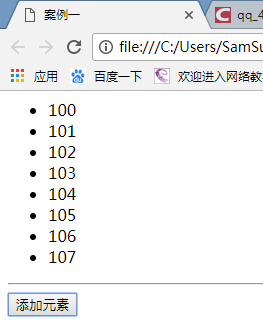
效果展示:























 629
629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








