使用browsersync两年时间了,最近一段时间放弃了,
不是browsersync的问题,是自己的问题,简单的说是,
以前项目都是静态文件,直接用browsersync自带服务器跑起来就好,
后来用nodejs express做项目,用到了arttemplate当模版渲染,
发现每次修改html后,必须重启nodejs才能生效,
导致browsersync失效了,
后来就放弃了。
今天花了点时间找了下原因,原来是arttemplate默认开启缓存导致,坑。
修改这个代码就好了:
|
1
|
template.config(
'cache'
,
false
);
|
【安装】
|
1
|
npm
install
-g browser-
sync
|
【静态项目使用browsersync】
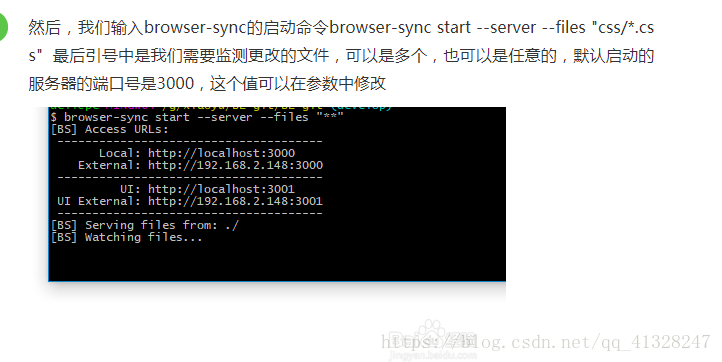
自己可以去browsersync官网查看,其实使用很简单,总结下就是:
|
1
|
browser-
sync
start --server --files
"**/*.css, **/*.html, **/*.js"
|
cd到项目下,然后执行上面的方法即可,
简单的说就是会监听该目录下的html,css,js变化,然后自动刷新页面
【动态项目使用browsersync】
动态项目的意思,就是用java,php,nodejs跑起来的项目,同时又想监听html,css,js的变化,
拿nodejs来说,跑起一个端口9007的项目:

然后用browsersync的proxy做代理,监听这个项目:

代码:
|
1
|
browser-sync start --proxy
"localhost:9007"
--files
"static/**/*.css, static/**/*.js, views/**/*.html"
|
和静态项目的不同点是:
静态项目:用browsersync自带的server跑起来
动态项目:用java,php,nodejs跑起来,然后通过代理监听项目静态资源
【browsersync】
如果每次输入命令行麻烦,可以用browsersync的api方式,
就是在项目下新建一个bs.js文件,然后内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// require 加载 browser-sync 模块
var
bs = require(
'browser-sync'
).create();
// .init 启动服务器
bs.init({
proxy :
'localhost:9007'
,
port : 9017,
ui : {
port: 9027
},
files : [
'static/**/*.css'
,
{
match: [
'views/**/*.html'
],
fn:
function
(event, file){
// bs.reload();
}
}
]
});
// 现在请BS,而不是方法
// 主Browsersync模块出口
bs.reload(
'*.html'
);
|
启动的时候使用node bs.js即可
具体api查看:http://www.browsersync.cn/docs/api/





























 4140
4140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








