多
柱
状
图
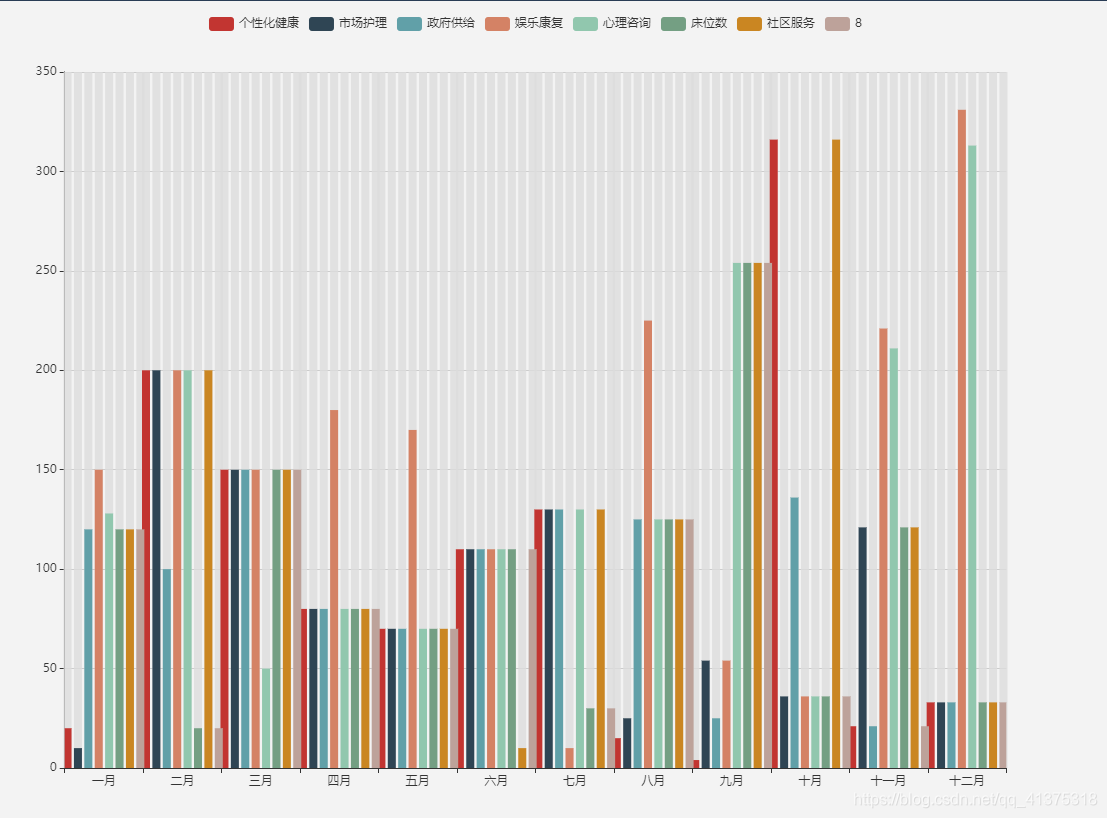
多柱状图
多柱状图
selectedMode: 'single',
axisLabel:{
color:"white",
},
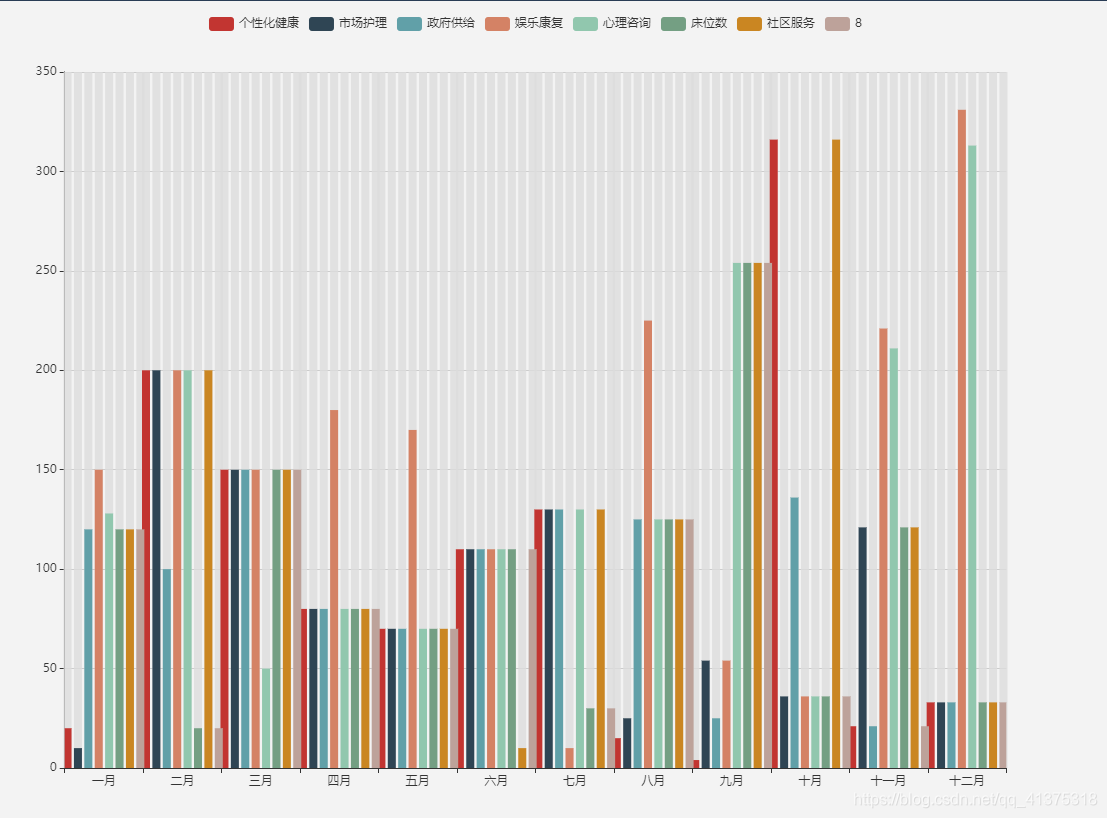
option = {
legend: {
data: ['个性化健康', '市场护理', '政府供给', '娱乐康复','心理咨询', '床位数', '社区服务', '8'],
},
xAxis: {
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月','八月','九月','十月','十一月','十二月']
},
yAxis: {
type: 'value'
},
series: [
{
name: "个性化健康",
barWidth : 8,
data: [20, 200, 150, 80, 70, 110, 130,15,4,316,21,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "市场护理",
barWidth : 8,
data: [10, 200, 150, 80, 70, 110, 130,25,54,36,121,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "政府供给",
barWidth : 8,
data: [120, 100, 150, 80, 70, 110, 130,125,25,136,21,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "娱乐康复",
barWidth : 8,
data: [150, 200, 150, 180, 170, 110, 10,225,54,36,221,331],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "心理咨询",
barWidth : 8,
data: [128, 200, 50, 80, 70, 110, 130,125,254,36,211,313],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "床位数",
barWidth : 8,
data: [120, 20, 150, 80, 70, 110, 30,125,254,36,121,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "社区服务",
barWidth : 8,
data: [120, 200, 150, 80, 70, 10, 130,125,254,316,121,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "8",
barWidth : 8,
data: [120, 20, 150, 80, 70, 110, 30,125,254,36,21,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
]
};

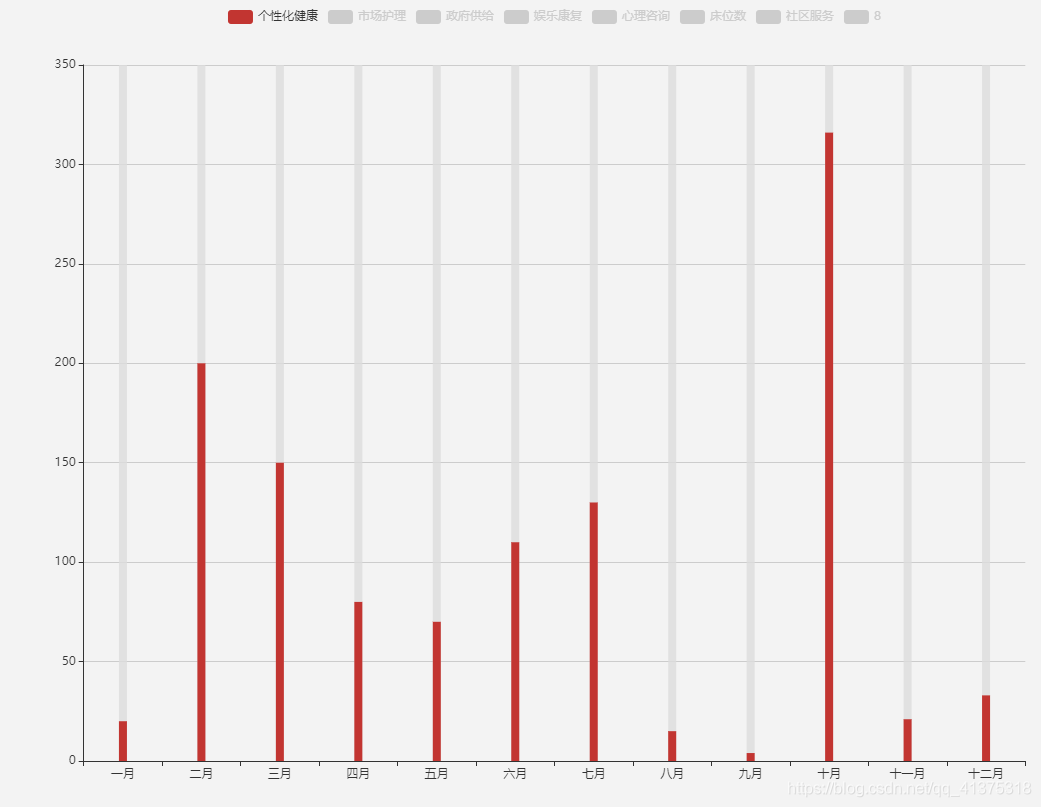
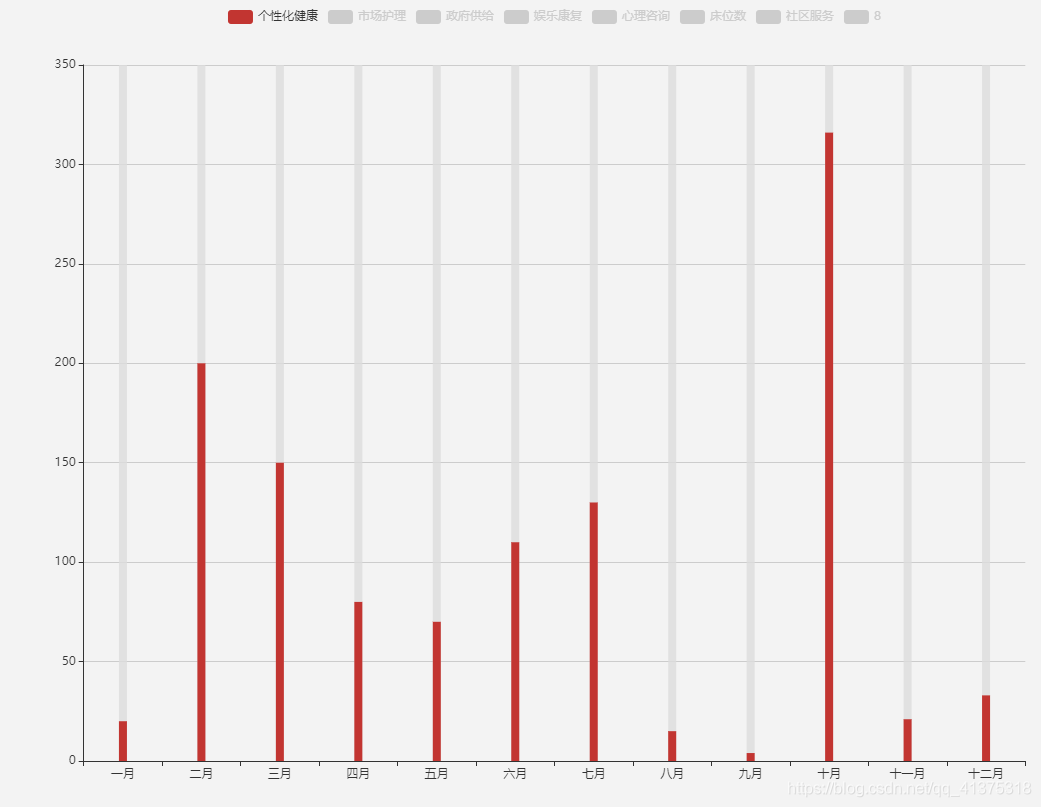
多柱状图单选模式
option = {
legend: {
selectedMode: 'single',
data: ['个性化健康', '市场护理', '政府供给', '娱乐康复','心理咨询', '床位数', '社区服务', '8'],
},
xAxis: {
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月','八月','九月','十月','十一月','十二月']
},
yAxis: {
type: 'value'
},
series: [
{
name: "个性化健康",
barWidth : 8,
data: [20, 200, 150, 80, 70, 110, 130,15,4,316,21,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "市场护理",
barWidth : 8,
data: [10, 200, 150, 80, 70, 110, 130,25,54,36,121,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "政府供给",
barWidth : 8,
data: [120, 100, 150, 80, 70, 110, 130,125,25,136,21,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "娱乐康复",
barWidth : 8,
data: [150, 200, 150, 180, 170, 110, 10,225,54,36,221,331],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "心理咨询",
barWidth : 8,
data: [128, 200, 50, 80, 70, 110, 130,125,254,36,211,313],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "床位数",
barWidth : 8,
data: [120, 20, 150, 80, 70, 110, 30,125,254,36,121,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "社区服务",
barWidth : 8,
data: [120, 200, 150, 80, 70, 10, 130,125,254,316,121,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
{
name: "8",
barWidth : 8,
data: [120, 20, 150, 80, 70, 110, 30,125,254,36,21,33],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
},
]
};

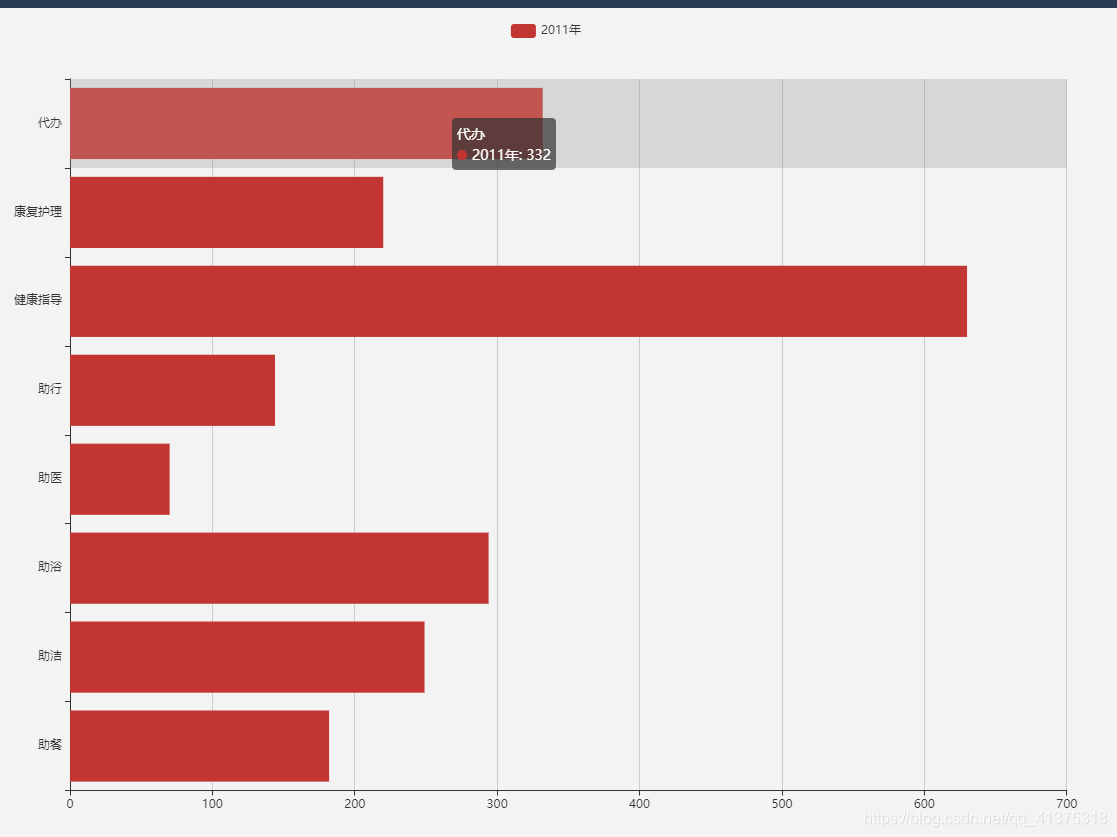
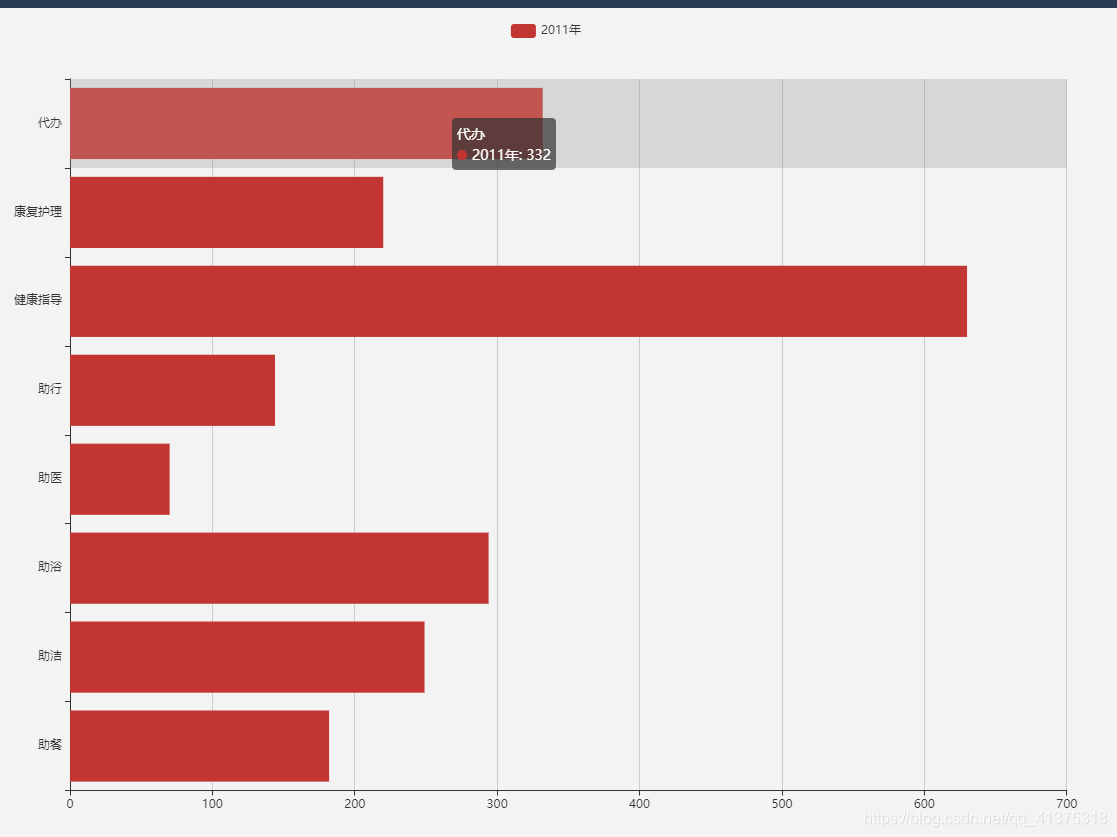
option = {
title: {
text: '',
subtext: ''
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['2011年', '2012年']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: ['助餐', '助洁', '助浴', '助医', '助行', '健康指导','康复护理','代办']
},
series: [
{
name: '2011年',
type: 'bar',
data: [182, 249, 294, 70, 144, 630,220,332]
},
]
};

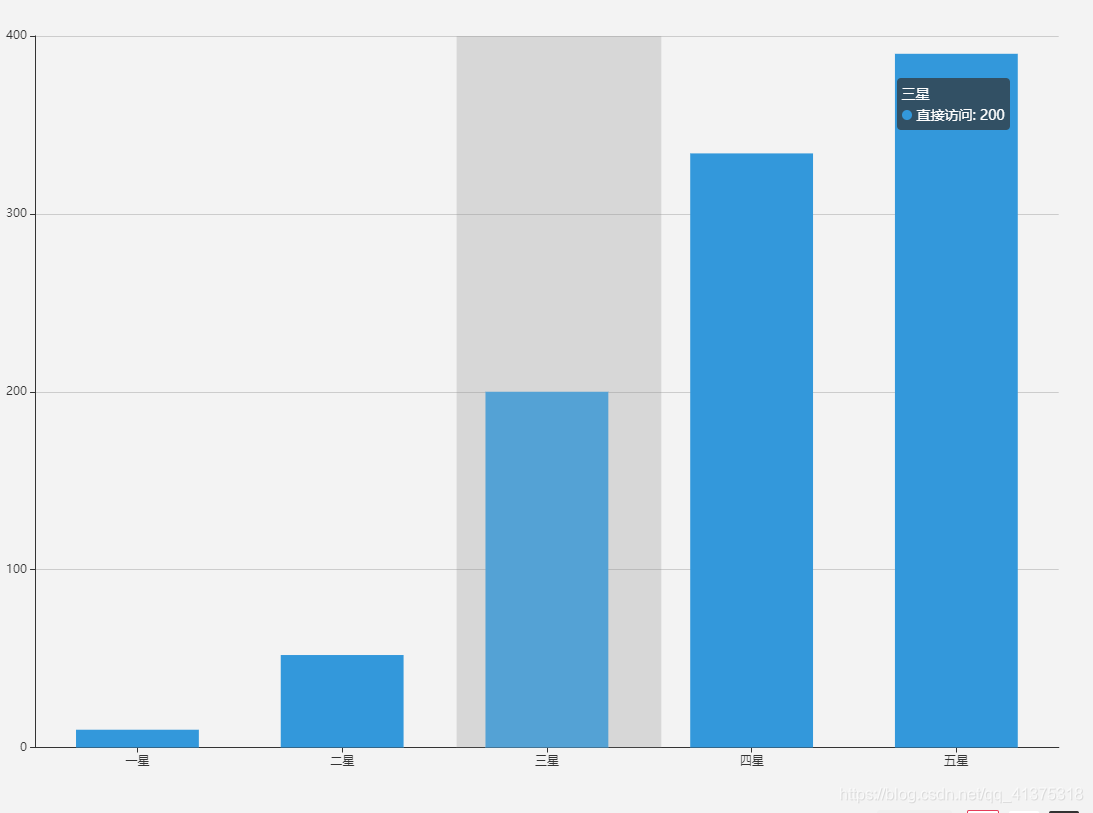
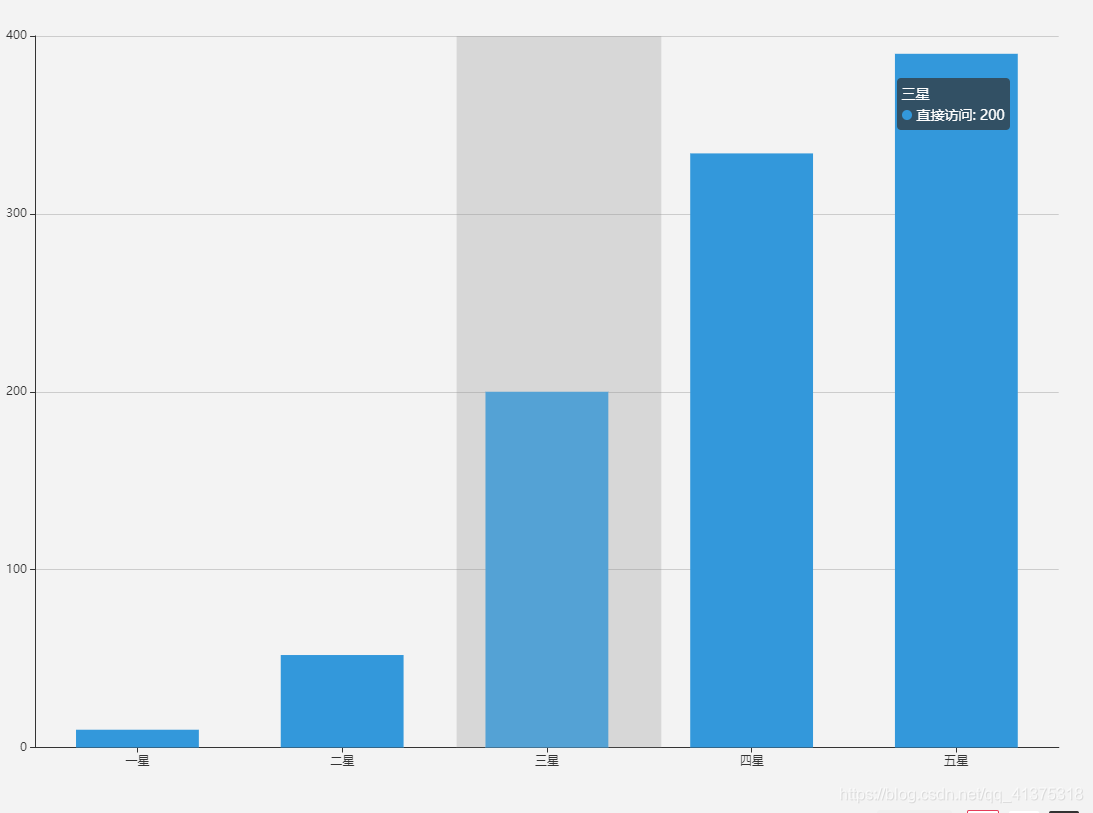
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['一星', '二星', '三星', '四星', '五星'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390]
}
]
};

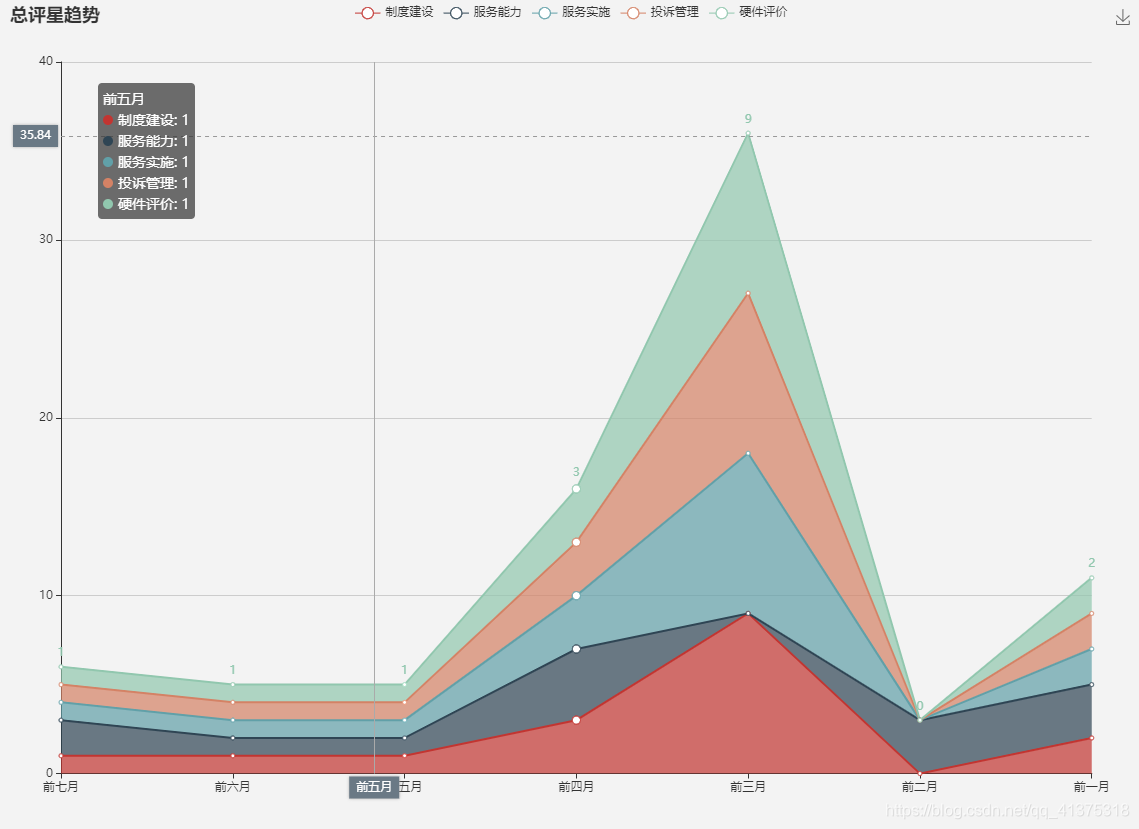
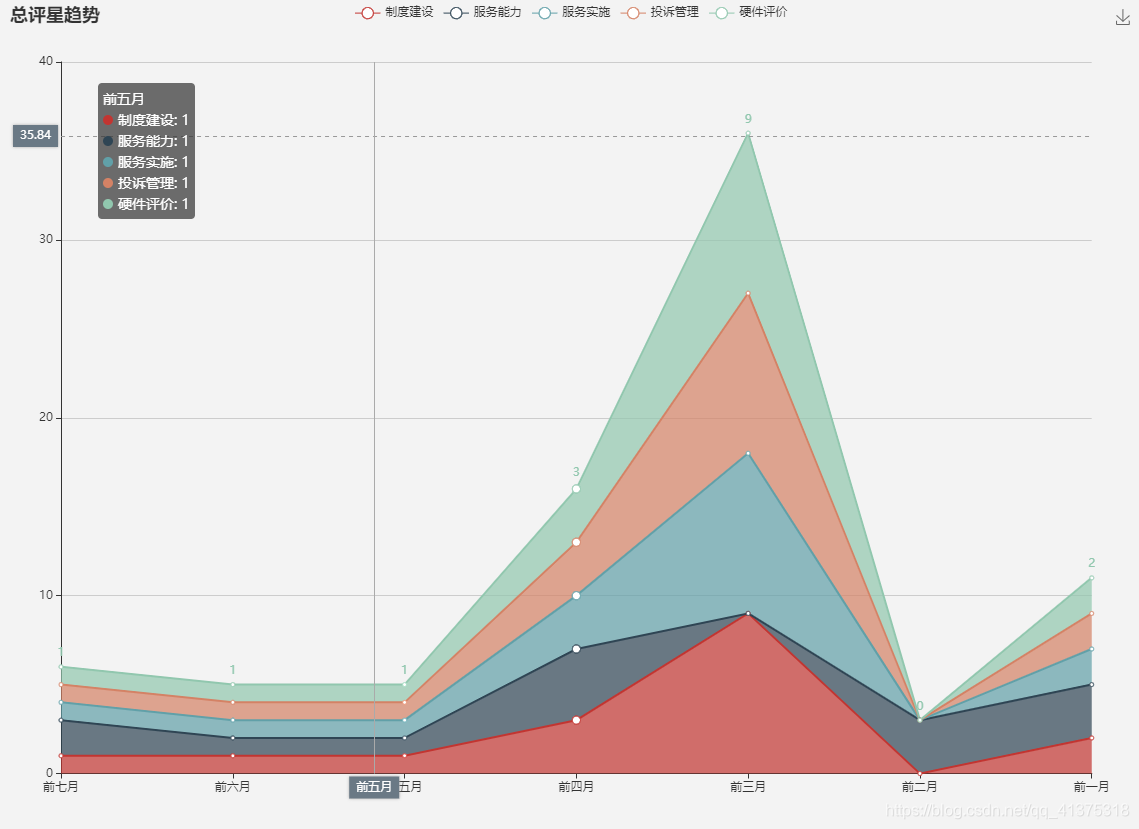
option = {
title: {
text: '总评星趋势'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['制度建设', '服务能力', '服务实施', '投诉管理', '硬件评价']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['前七月', '前六月', '前五月', '前四月', '前三月', '前二月', '前一月']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '制度建设',
type: 'line',
stack: '总量',
areaStyle: {},
data: [1, 1, 1, 3, 9, 0, 2]
},
{
name: '服务能力',
type: 'line',
stack: '总量',
areaStyle: {},
data: [2, 1, 1, 4, 0, 3, 3]
},
{
name: '服务实施',
type: 'line',
stack: '总量',
areaStyle: {},
data: [1, 1, 1, 3, 9, 0, 2]
},
{
name: '投诉管理',
type: 'line',
stack: '总量',
areaStyle: {},
data: [1, 1, 1, 3, 9, 0, 2]
},
{
name: '硬件评价',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {},
data: [1, 1, 1, 3, 9, 0, 2]
}
]
};


























 1456
1456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








