什么是事件冒泡
说人话就是你点击了一个东西,但是同时触发了这个东西所依附的东西,说的比较官方的话就是如果子元素和父级元素触发的是相同事件的时候,当子元素被触发的时候父元素也会被触发冒泡机制,这就是冒泡的基本原理
有多恶心
举个例子,你在一个span或者一个什么元素上面写了一个事件,这个时候你准备点击这个元素的时候展示给你的女朋友一个好看的画面,然后这个元素上面还有别的按钮,这个时候你希望的是你的对象点击按钮没有任何的反应,只有点击除了这个按钮之外的地方才出现这个好看的页面,结果你没有考虑冒泡事件,写好了, 给你的女朋友,就下面演示的这样了!
源码
常规写法
<template>
<div>
<common-back :currPage='currPage'>
</common-back>
<div class="stopSty" @click="funDiv()">
<button @click="funBtn1()">button1</button>
<button @click="funBtn2()">button2</button>
</div>
</div>
</template>
<script>
export default {
name: "stop",
data(){
return {
currPage: this.$route.params.pageFlag,
}
},
methods: {
funDiv() {
console.info("美好的页面")
},
funBtn1() {
console.info("点击了button1")
},
funBtn2() {
console.info("点击了button2")
}
}
}
</script>
<style scoped>
.stopSty {
width: 300px;
height: 300px;
background: rebeccapurple;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center
}
.stopSty button {
height: 70px;
width: 140px;
background: #FFFFFF;
border: none;
color: black;
margin-top: 10px;
}
</style>

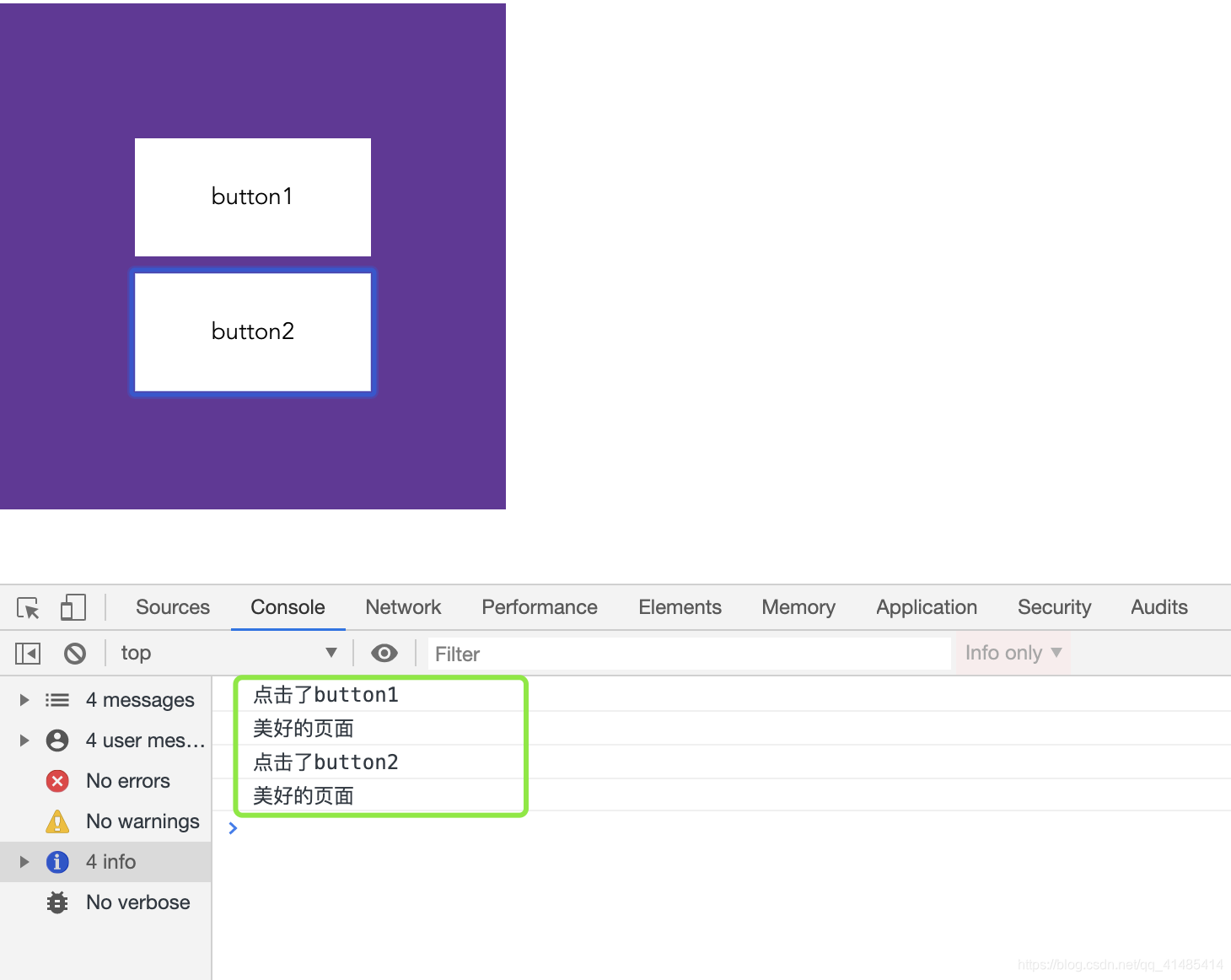
这里点击了button1和button2的时候均触发了美好的页面这个东西,结果惊喜被破坏了,这个时候你的对象要跟你分手,哎,好不容易找到一个对象,丢了 … 什么?为什么我可以有对象,因为我是下面这么写的
阻止冒泡的写法
<template>
<div>
<common-back :currPage='currPage'>
</common-back>
<div class="stopSty" @click="funDiv()">
<button @click.stop="funBtn1()">button1</button>
<button @click.stop="funBtn2()">button2</button>
</div>
</div>
</template>

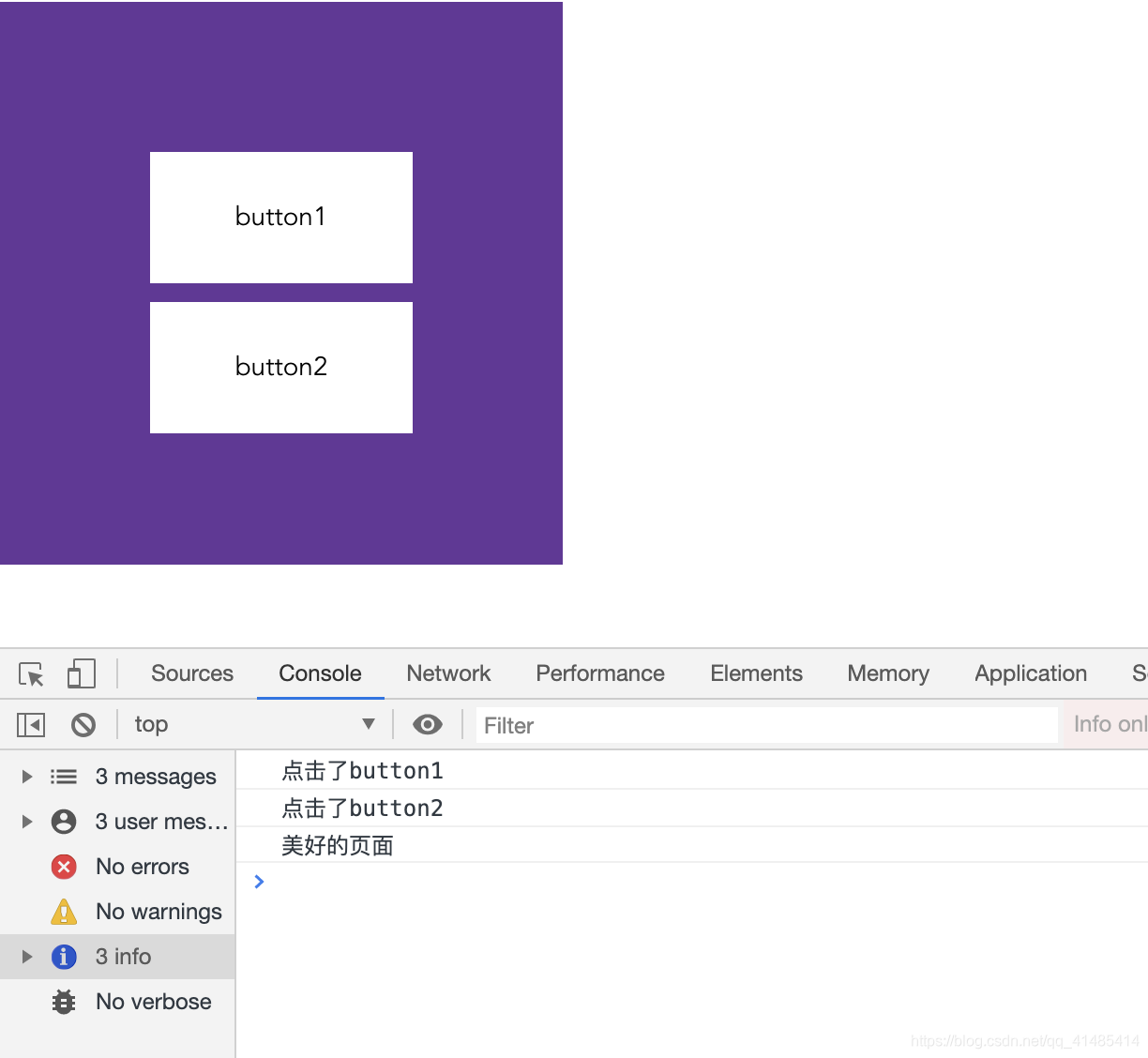
是不是非常的哇塞,这样写就不会出现点击按钮也会触发div事件的情况了!
我一直觉得只有demo展示出来才可以直接说明问题所在,我这样想的,也是这样做的,希望可以帮助你们理解!我不喜欢长篇大论的文字,一段代码,一张图,足矣!
源码在我的github,github在我博客的左侧!






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










