本文相对应的链接地址
Naive UI: https://www.naiveui.com/zh-CN/os-theme
Vue 3: https://v3.cn.vuejs.org/
Vite中文网: https://vitejs.cn/
前言
尤雨溪推荐的 Vite 和 Naive UI
这也是我第一次使用 Vite 和 Naive UI
Vite
安装 Vite
NPM 安装
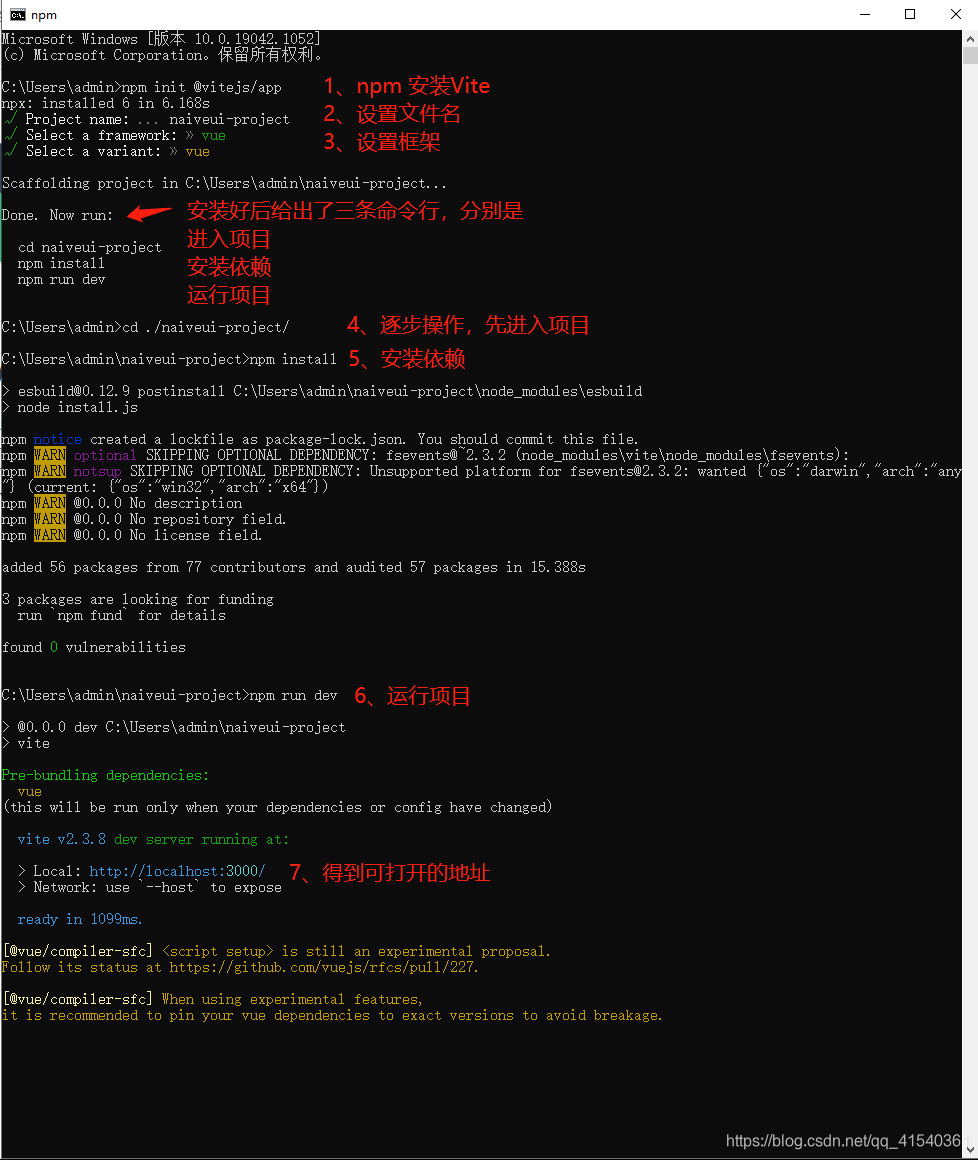
npm init @vitejs/app
让我们打开 CMD ( WIN + R )

所有操作一目了然,非常的便捷
那项目文件夹在哪?
在进入项目的时候可以看到

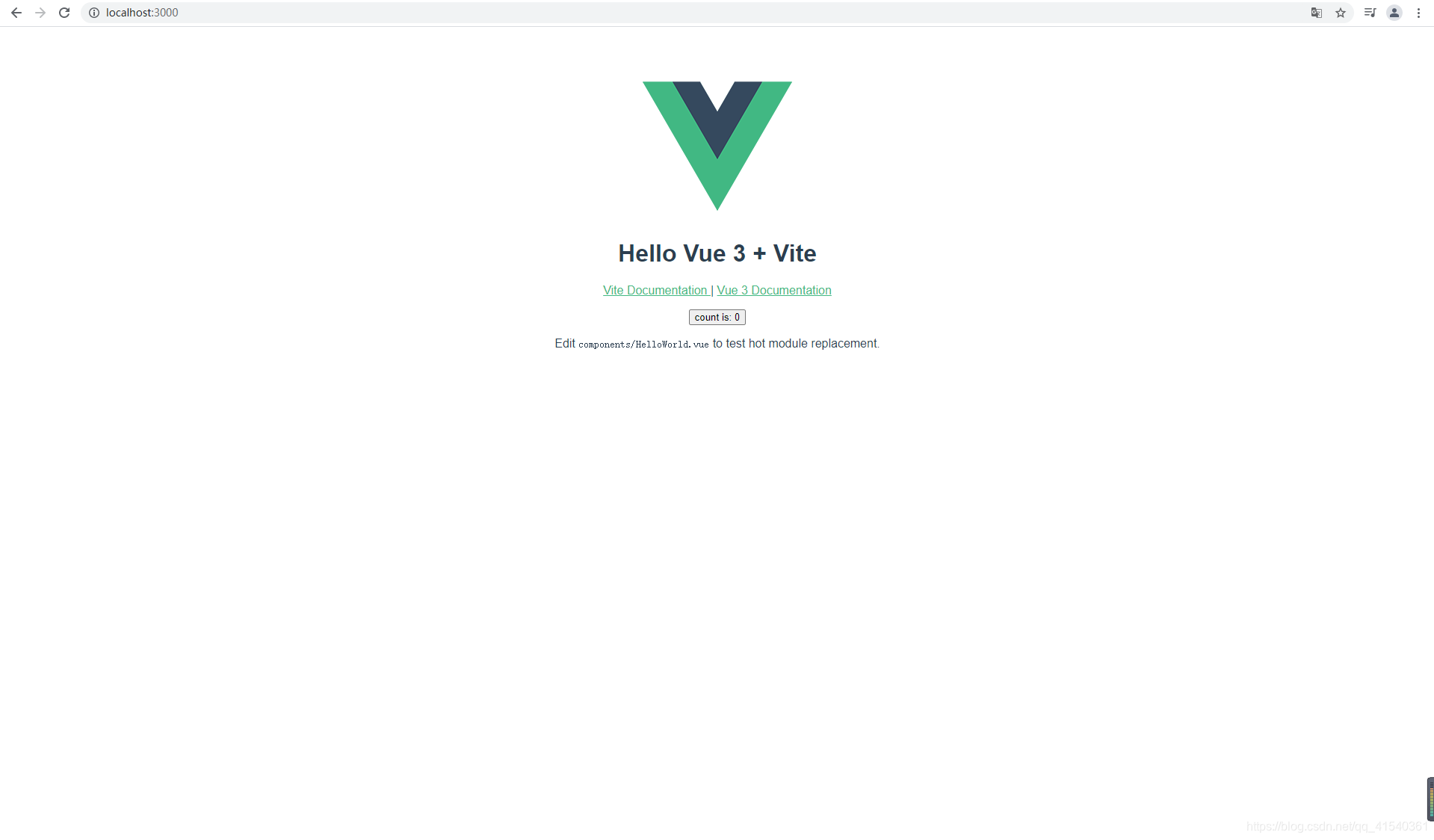
进入给到的链接

Naive UI
安装 Naive UI
NPM 安装
npm i -D naive-ui
Naive UI 附带了一个字体,一起安装上
npm i -D vfonts
使用
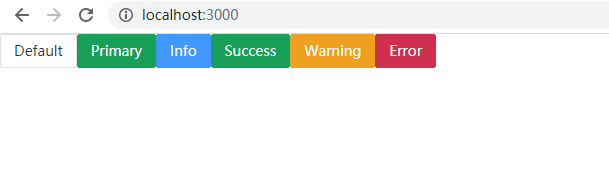
按照文档的说法,是更推荐直接引入,用语法糖吧
<template>
<n-space>
<n-button>Default</n-button>
<n-button type="primary">Primary</n-button>
<n-button type="info">Info</n-button>
<n-button type="success">Success</n-button>
<n-button type="warning">Warning</n-button>
<n-button type="error">Error</n-button>
</n-space>
</template>
<script setup>
import { NButton } from "naive-ui";
</script>
注意:如果页面打不开,应该是你关闭了服务,在重启一遍就好了,终端中输入: npm run dev

一切似乎正常,目前为止没有看到有问题的地方
组件库的学习成本不大,之前使用过如 Element UI 之类的组件可以快速上手
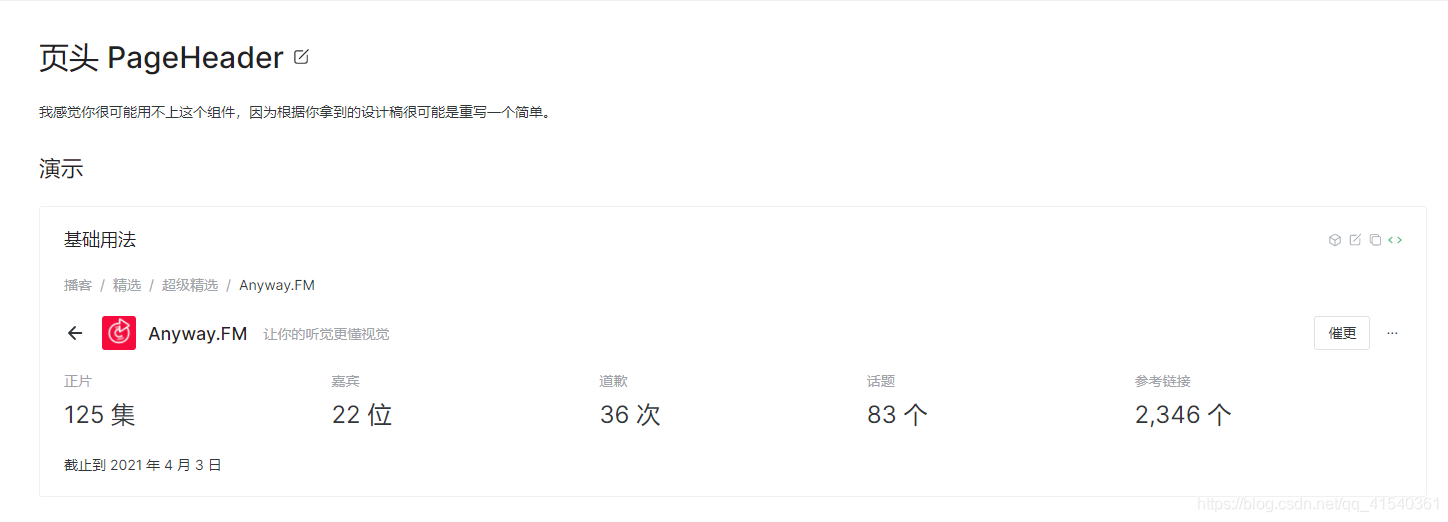
使用其他组件看看
一页之初在于头!

复制代码下来粘贴

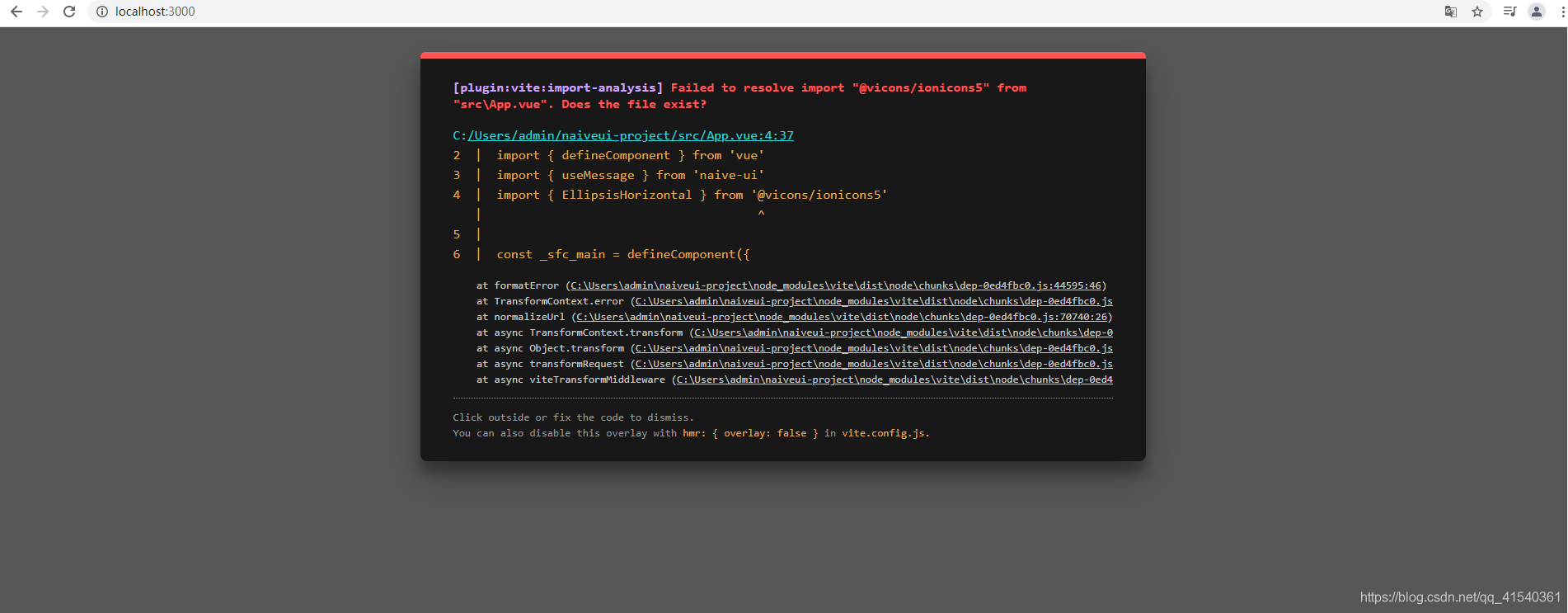
什么,出问题了?!
似乎少了点东西,百度个 NPM 回来试试
npm i @vicons/ionicons5
未完待续…
结尾
看起来确实蛮好用的,多尝试一下,之后有什么新想法或者使用上的东西,会在这里补充





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








