初始化项目
npm init -y安装依赖
安装rollup用于打包代码,babel语法转换等,只在开发环境中才需要的的依赖
npm i rollup rollup-plugin-babel @babel/core @babel/preset-env --save-dev编写配置文件
创建rollup配置文件
rollup.config.js:
// 如果打包时导入失败,查看报错信息,可以得出,需要在package.json中,设置type为module
import babel from 'rollup-plugin-babel'
// 导出对象作为打包的配置文件
export default {
// 打包入口
input: './src/index.js',
// 打包结果输出
output: {
file: './dist/vue.js',
name: 'Vue', // 挂载一个变量到全局上
format: 'umd', // 输出格式
sourcemap: true // 源码映射,方便开发时调试
},
plugins: [
babel({
exclude: 'node_modules/**' // 语法转换时,忽略第三方依赖
})
]
}编写babel配置
打包编译时会自动寻找该文件名
.babelrc:
{
"presets":[
"@babel/preset-env"
]
}打包测试
配置打包指令
// c表示使用配置文件,默认读取rollup.config.js
// w表示检测文件修改,实时更新
"dev": "rollup -cw" package.json
{
"name": "my-vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "rollup -cw"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.21.0",
"@babel/preset-env": "^7.20.2",
"rollup": "^3.19.1",
"rollup-plugin-babel": "^4.4.0"
}
}
编写编译目标
src/index.js
const a = 10
export {
a
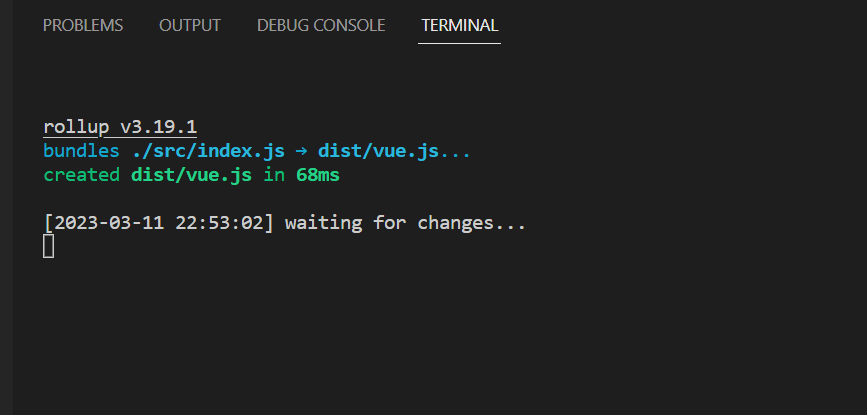
}查看打包结果
npm run dev
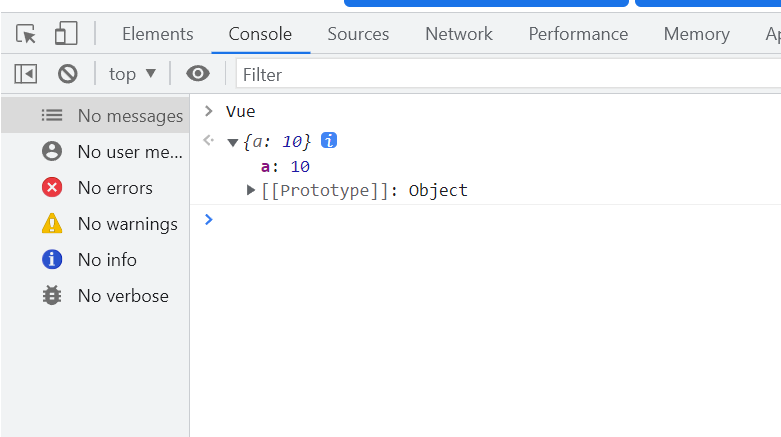
编写index.html导入vue.js
可在浏览器通过Vue全局对象查看内容

总结
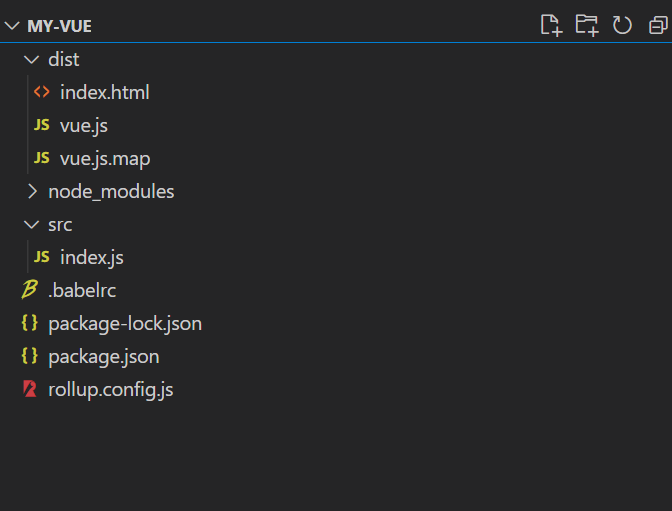
项目结构






 文章详细介绍了如何使用npm初始化项目,安装Rollup和Babel等相关依赖来处理代码打包,特别是在开发环境中。配置rollup.config.js和.babelrc文件,设置打包入口和输出格式,并实现源码映射和实时更新功能。最后,展示了编写编译目标,打包测试及在HTML中引入打包后的Vue.js文件的过程。
文章详细介绍了如何使用npm初始化项目,安装Rollup和Babel等相关依赖来处理代码打包,特别是在开发环境中。配置rollup.config.js和.babelrc文件,设置打包入口和输出格式,并实现源码映射和实时更新功能。最后,展示了编写编译目标,打包测试及在HTML中引入打包后的Vue.js文件的过程。
















 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








