在 HTML 的语法中,在表格中一般通过3个标签来构建,分别为表格标签、行标签和单元格标签。其中表格标签为<table></table>,表格的其他各种属性都要写在表格的开始标签<table>和表格结束材签</table>之间才有效。
1.设置表格标题
在表格中可以通过 <caption> 标签来设置持殊的一种单元格即标题单元格。表格的标题一般位于整个表格的第一行,具体语法如下:
<caption>value</caption>其中, value: 表格标题的内容
设置表格的边框属性在默认的情况下,表格的边框为0,也就是说默认情况下我们是看不到表格的边框的。我们可以通过没置表格中的属性border 来改变边相框线的宽度,单位为像素。
功能: <table>标签的border属性设置表格边框
语法: <table border=value></table>
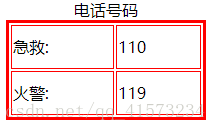
【例】创建一个电话表,并设置边框为 10,代码如下:
<!doctype html>
<html>
<head>
<title>这是一个网页</title>
</head>
<body>
<table border=1>
<caption>电话号码</caption>
<tr>
<td>急救: </td>
<td>110</td>
</tr>
<tr>
<td>火警: </td>
<td>119</td>
</tr>
</table>
</body>
</html>结果:
2. 设置表格的宽度和高度
在默认情况下,表格的宽度和高度根据内容自动调整,也可以手动设置表格的宽度和高度。
语法: <table width=value height=value>
height: 设置表格的高度。
3. 设置表格的边框色
通过设置表格中的属性 bordercolor 来改变表格边框的颜色。其值可以使用英文颜色名称或十六进制颜色值表现。
【例】创建一个电话表,并设置边框为 5 像素,,高度100,宽度200,边框设置为红色,代码如下:
<!doctype html>
<html>
<head>
<title>这是一个网页</title>
</head>
<body>
<table border=3 width="200" height="100" bordercolor="red">
<caption>电话号码</caption>
<tr>
<td>急救:</td>
<td>110</td>
</tr>
<tr>
<td>火警:</td>
<td>119</td>
</tr>
</table>
</body>
</html>
4. 设置表格的对齐方式
表格的对齐方式用于设置整个表格在网页中的位置。在表格中通过设置属性 align 的值来设定表格的对齐方式。
语法: <table align=value>
value: 表格的对齐方式可以取值为 left、center 和 right.
5. 设置表格的背景颜色
通过设置属性 bgcolor 的值可以定义表格的背景颜色。
语法: <table bgcolor=value>
value: 颜色的值,文颜色名称或十六进制颜色值表现。
6. 设置表格的背景图片
设置属性 background 的值可以位表格的背景加入一张背景图片
语法: <table background=value>
value: 图片的地址,可以是绝对路径,也可以是相对路径。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








