零基础学习Vue: 第18课 query与params的区别:
- params只能使用name引入路由:
- query用name与name都能引入路由:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 7.探索路由跳转实现query与params传参的区别 -->
<!-- 运行会发现query可以使用path引入路由 url后面会显示?a=1 -->
<router-link :to="{path:'/user',query:{a:1}}" tag="button">用户</router-link>
<!-- 运行会发现query也可以使用name引入路由 -->
<router-link :to="{name:'userlink',query:{a:1}}" tag="button">用户</router-link>
<!-- 运行会发现params不能使用path引入路由 -->
<router-link :to="{path:'/home',params:{id:1}}" tag="button">首页</router-link>
<!-- 运行会发现params只能使用name引入路由 url后面显示/1 -->
<router-link :to="{name:'homelink',params:{id:1}}" tag="button">首页</router-link>
<!-- router-view跳转显示的页面组件 -->
<router-view></router-view>
</div>
<!-- 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 引入vue-router路由 -->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
//2.定义子组件home
let home = {
template:'<div>首页</div>',
created(){
console.log(this.$route.params)
}
}
//3.定义子组件user
let user = {
template:'<div>用户中心</div>',
created(){
console.log(this.$route.query)
}
}
//4.设置路由和组件的映射表
let routes = [ //路由和组件的映射表
{path:'/home/:id',name:'homelink',component:home},
{path:'/user',name:'userlink',component:user},
];
//5.实例化路由对象
let router = new VueRouter({
routes
})
//1.创建根组件
let vm = new Vue({
el:'#app',
router //6.注册路由
})
</script>
</body>
</html>
运行结果如下:
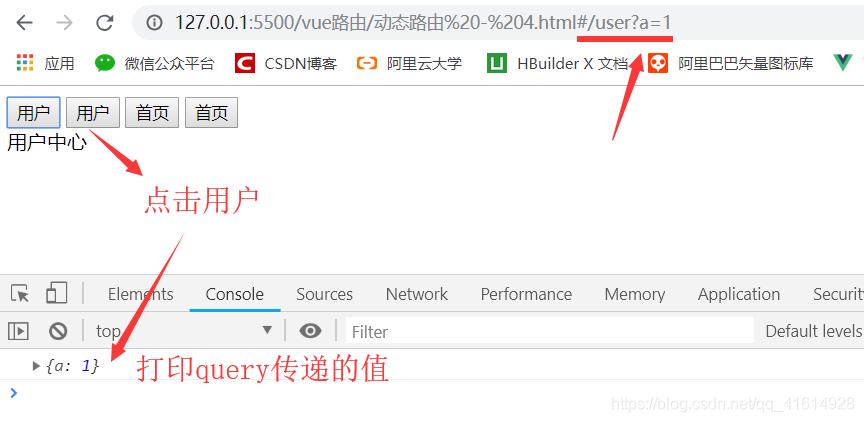
点击用户时:

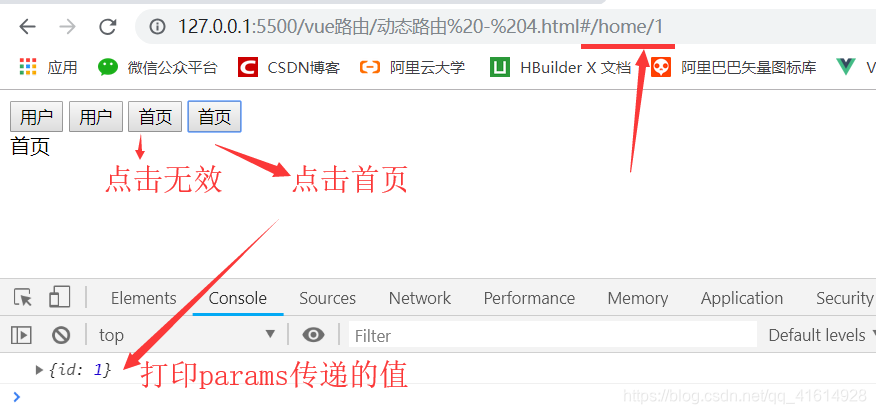
点击首页时:






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








