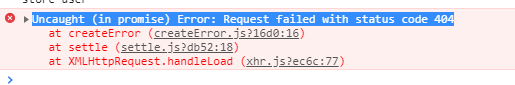
今天新加页面后首页查不到数据,报错Uncaught (in promise) Error: Request failed with status code 404

大概意思就是没有获取到后台传过来的数据,一开始以为是后台控制层的问题,找了半天
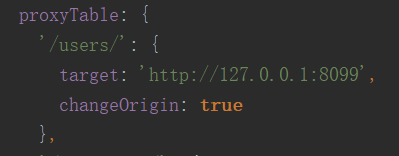
最后发现是在app/config/index.js里面配置没有配置proxy代理,请求没有从nodejs路由到tomcat
于是加上配置顺利找到数据

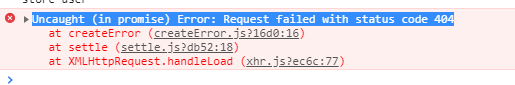
今天新加页面后首页查不到数据,报错Uncaught (in promise) Error: Request failed with status code 404

大概意思就是没有获取到后台传过来的数据,一开始以为是后台控制层的问题,找了半天
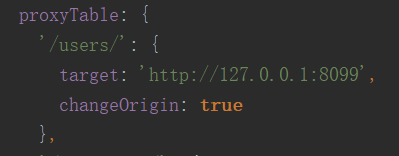
最后发现是在app/config/index.js里面配置没有配置proxy代理,请求没有从nodejs路由到tomcat
于是加上配置顺利找到数据

 4797
4797
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


