网页组成的构架:
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
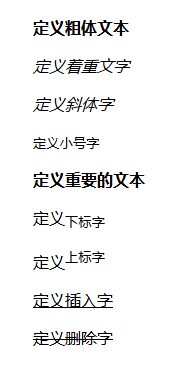
<p><b>定义粗体文本</b></p>
<p><em>定义着重文字</em></p>
<p><i>定义斜体字</i></p>
<p><small>定义小号字</small></p>
<p><strong>定义重要的文本</strong></p>
<p>定义<sub>下标字</sub></p>
<p>定义<sup>上标字</sup></p>
<p><ins>定义插入字</ins></p>
<p><del>定义删除字</del></p>
</body>
</html>效果图:
运行显示结果如下图所示:

HTML 标题
HTML标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
根据重要性排列,<h1>定义最大的标题,<h6> 定义最小的标题。
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
<hr> 元素可用于分隔 HTML 页面中的内容。
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
-
<p align="center"> 此文本居中对齐 </p>
class 属性
class 属性为 HTML 元素定义一个或多个类名。
class 属性通常用于指向样式表的类。
例子:
<p class="intro">这是一个段落。</p>
id 属性
id 属性定义 HTML 元素的唯一的 id。
id 在 HTML 文档中必须是唯一的。
例子:
<h1 id="header">W3Cschool 在线教程</h1>align 属性
align 属性规定文本的对齐方式。
<html>
<head>
<meta charset="utf-8">
<title>HTML 属性</title>
</head>
<body>
<p align="center">这是一些文本。</p>
<hr width="50%" align="left" />
</body>
</html><img> 标签
<img> 是空标签,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" />图像位置
URL 指存储图像的位置,你需要为位于引号之间的 src 属性放置图像位置。
例如, 如果名为 "logo.png" 的图像位于 www.w3cschool.cn 的 images 目录中,那么其 URL 为 https://www.w3cschool.cn/images/logo.png。
<html>
<head>
<title>first page</title>
</head>
<body>
<img src="logo.png" alt="" />
</body>
</html>
如果图像无法显示,则 alt 属性用来为图像定义一串预备的可替换的文本。alt 属性是必需的。
设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
该属性值可以以 像素 或 百分比 形式指定,默认单位为像素。
<html>
<head>
<title>first page</title>
</head>
<body>
<img src="logo.png" height="100px" width="100px" alt="" />
<!-- 或者 -->
<img src="logo.png" height="80%" width="80%" alt="" />
</body>
</html>
图像边框
<img> 标签的 border 属性规定图像周围的边框的宽度。
注释:默认情况下,图像是没有边框的。
使用 border 属性和一个用像素表示的宽度值就可以去掉 (border="0") 或加宽图像的边框。
实例:
带有 2 像素粗边框的图像:
<img src="logo.png" height="100px" width="100px" border="2" alt="" />
<a> 标签
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,你可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
在标签 <a> 中使用href属性来描述链接的目标地址。
链接的 HTML 代码很简单。它类似这样:
<a href="url">链接文本</a>
target 属性
使用 target 属性,你可以规定在何处打开链接文档。
给属性赋予 _blank 值将使链接在新窗口或新选项卡中打开。
下面的链接会在新窗口打开文档:
<a href="https://www.w3cschool.cn" target="_blank">访问W3Cschool</a>
HTML 无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签,与 <li> 标签一起使用。
下面是一个无序列表的例子:
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
浏览器显示结果如下:
- 咖啡
- 茶
- 牛奶
HTML 有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签,每个列表项始于 <li> 标签。
下面是个有序列表的例子:
<ol>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>浏览器中显示结果如下:
- 咖啡
- 茶
- 牛奶























 1568
1568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








