首先在HBuilder创建一个移动APP项目,勾选mui项目,创建成功。
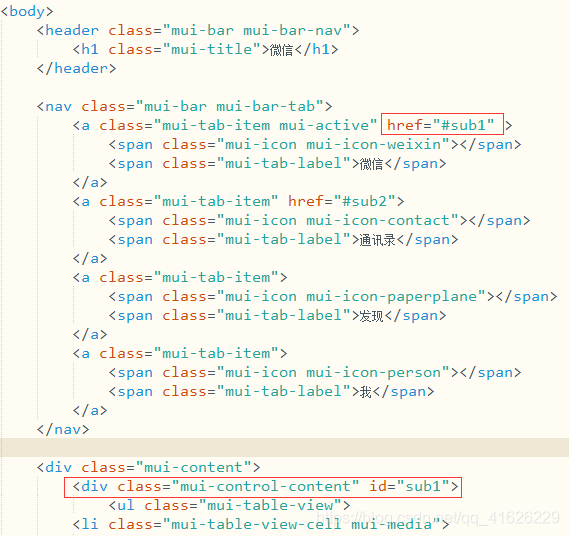
在index.html里编写
头部——快捷键mh(mhead)
底部——快捷键mt(mtab)
中间主体——快捷键mb(mbody)
图文列表——快捷键ml(mlist)
然后根据需要自定义css文件,若一个class中有两个以上的属性,一般最后一个是可以拿来自定义样式的;同时可以利用选择器改变添加样式
为了在底部点击不同按钮,中间主体能切换不同内容,可以采取两种方式,这里先介绍第一种简单的,即是添加div跳转,在中间主体中加入子页面,如下:

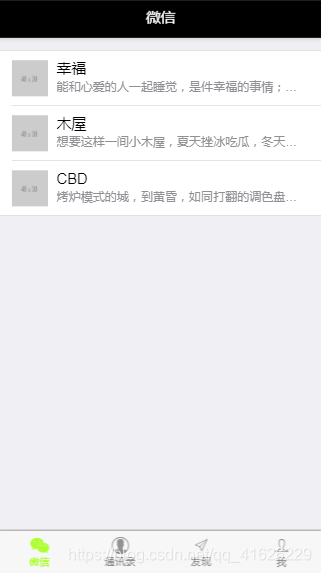
实现效果如下:




















 6168
6168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








