目的
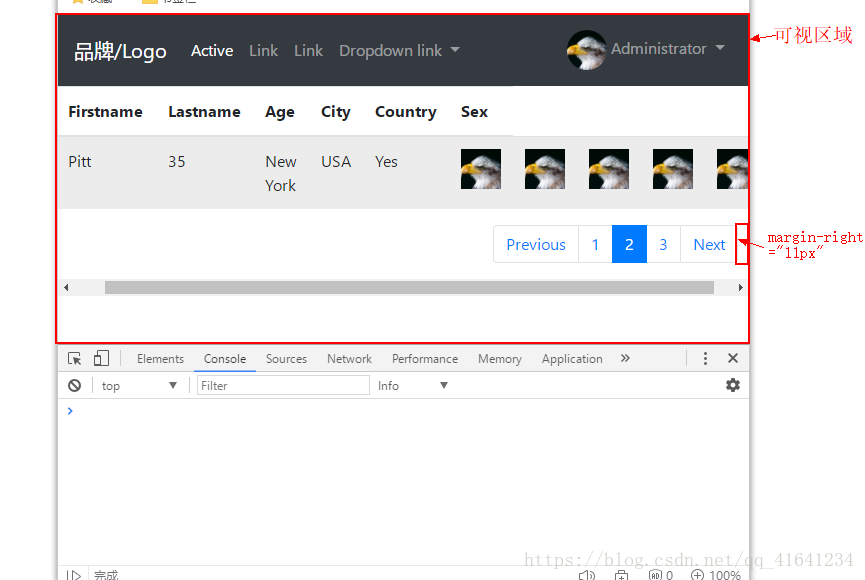
设置分页元素的距离右侧始终是 11px。不管水平滚动条怎么移动,都是 11px。
效果
思考1
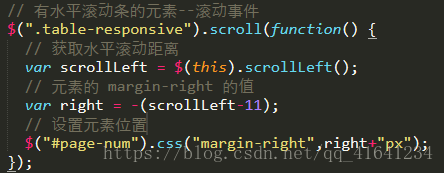
可以使用表格的滚动事件。
每次移动都是相对最初位置计算的,所以只有右移。
取得水平滚动位置 a,计算 a-11 得到分页元素要右移的距离 b,相对的分页元素的右边距应为 -b。
效果1
基本察觉不出分页元素有移动痕迹。
思考2
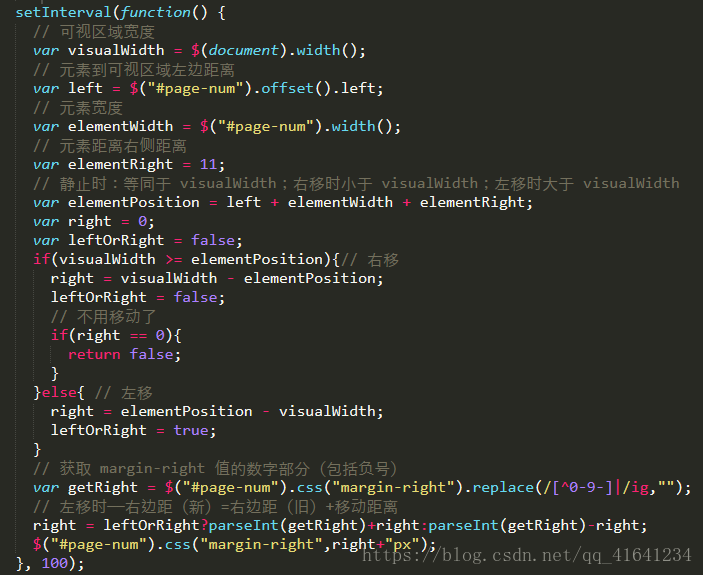
通过计时器来实现。
每次移动都是相对上一次位置计算的,所以分左右移动两种情况。
条件:右边距是正数时,元素左移;负数时,元素右移。
静止:
可视区域宽度 = 距离可视区域左边(x) + 元素宽度(y) + 11
右移(相对静止):
可视区域宽度 = x(变小了)+ 移动距离(多出的)+ y(不变)+ 11
右边距(新)= 右边距(旧)- 移动距离
左移(相对静止):
可视区域宽度 = x(变大了)- 移动距离(多出的)+ y(不变)+ 11
右边距(新)= 右边距(旧)+ 移动距离
效果2
明显看出分页元素有移动。【体验较差】
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








