elment ui 时间组件(el-date-picker)限制只能选择当前时间之前的时间(包括时分秒的限制)
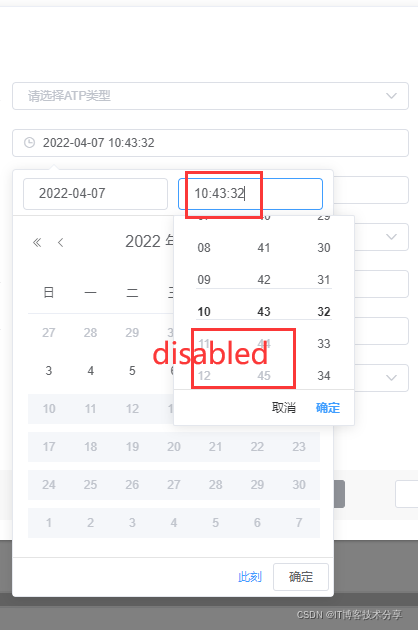
先上效果图:
如图当前是2022-04-07 10:43;

当前时间以后的时间不让选择,置灰disabled。
html:
<el-form-item label="起呼时间" prop="startTime">
<el-date-picker
style="width:100%"
value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="pickerOptionsStart"
v-model="formData.startTime"
type="datetime"
placeholder="请选择起呼时间">
</el-date-picker>
</el







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1769
1769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










