BootStrap 是Twitter的工程师开发的前端框架,可以非常方便的设计出好看的页面效果。
导入js和css
Bootstrap需要JQuery才能正常工作,所以需要导入jquery.min.js
接着是 Bootstrap的css,里面定义了各种样式
最后是 Bootstrap的js,用于产生交互效果,比如关闭警告框
注:顺序不要搞错了,否则有一些效果会出不来。
首先是JQuery
然后是Bootstrap css
最后是Bootstrap js
<script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet">
<script src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>导入之后,只需要套用bootstrap css里的class就行,就像下面:
<button class="btn btn-success">按钮</button>运行效果:

基本样式 - 按钮
<!DOCTYPE html>
<html>
<script src="jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap/3.3.6/bootstrap.min.css">
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script>
<style type="text/css">
body{
width: 50%;
}
</style>
<body>
<button class="btn">btn</button>
<button class="btn btn-default">btn btn-default 默认</button>
<button class="btn btn-primary">btn btn-primary 提交</button>
<button class="btn btn-success">btn btn-success 成功</button>
<button class="btn btn-warning">btn btn-warning 警告</button>
<button class="btn btn-danger">btn btn-danger 危险</button>
<button class="btn btn-link">btn btn-link 表现为连接</button>
<button class="btn btn-lg">btn btn-lg 大</button>
<button class="btn btn-sm">btn btn-sm 小</button>
<button class="btn btn-xs">btn btn-xs 超小</button>
<br>
<button class="btn btn-block">btn btn-clock 宽屏</button>
<br>
<button class="btn btn active">btn btn active 激活</button>
<button class="btn btn disabled">btn btn disabled 无效</button>
<button class="btn disabled btn-danger btn-xs">btn disabled btn-danger btn-xs 混用</button>
</body>
</html>基本样式 - 表格
1、table 基本表格
2、table table-striped 带斑马线的表格(写了无数遍这个列子了)
3、table table-bordered 带边框的表格
4、table table-hover 有鼠标悬停效果的表格,就是移动到某一行会变黑。
5、table table-condensed 更加紧凑的表格
6、table table-striped table-bordered table-hover table-condensed 像上面的按钮一样,也可以把多种效果整合到一起。
7、active 激活样式
8、success 成功样式
9、info 信息样式
10、warning 警告样式
11、danger 危险样式
基本样式 - 图片
1、img-rounded 圆角 ,就是把图片的四个边角就变得圆滑
2、img-circle 图片圆形表示
3、img-thumbnail 图片以缩略图表示
基本样式 - 表单
form-control
对输入元素使用form-control 可以去除阴影,边框附带淡蓝色,输入状态更加柔和
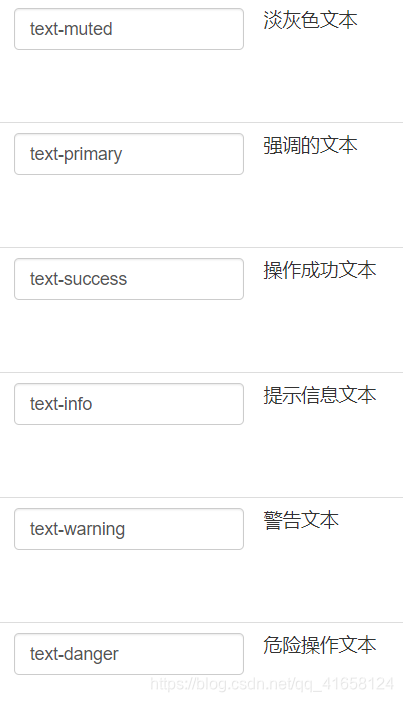
基本样式 - 文本

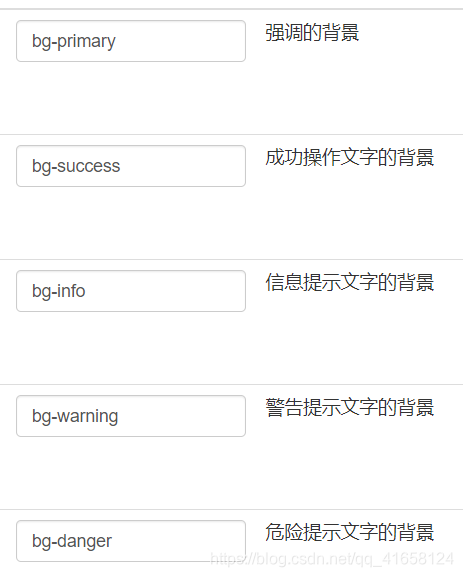
基本样式 背景

基本样式 - 其他
1、close 关闭按钮,就是一个小叉叉;
2、caret 下拉菜单的按钮,一个小箭头
3、pull-left 左浮动
4、pull-left 右浮动
5、show 显示
6、hidden 隐藏 ,会把原来的位置让出来
7、invisible 隐藏,会继续占有原来的位置
基本样式 -栅格样式

运用Bootstrap的栅格系统,可以做出像table那样定义多少行,多少列效果,但是又比table灵活。
运用Bootstrap的栅格系统,首选需要准备一个class=container的div
紧接着需要一个class=row的 div,表示行
再挨着的div,就是列了。
Bootstrap的栅格系统会默认把一行,分成12列。
<div class="container">
<div class="row">
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
<div class="col-xs-1 ">1列</div>
</div>
</div>改col-xs-1 这个数字,就可以改每一列的大小。
比如改成col-xs-6,那么一行就可以写两列,因为一行的长度是12。
每一行也不是必须填满的。
而且如果一行放不下会自动换行。
字体图标
class: glyphicon 可以弄字体图标,各种符号,需要的时候再去查就好了。
下拉菜单
菜单div
<div class="dropdown">
下拉按钮,id用来给下拉菜单指向用的,data-toggle必须写上
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">
菜单列表,aria-labelledby="dropdownMenu1" 就是用来指向哪个菜单,因为有可能有多个菜单
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
菜单项
<li><a href="#">HTML</a></li>
<!DOCTYPE html>
<script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet">
<script src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">
http://192.168.1.189
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li>
<a href="#">HTML</a>
</li>
<li role="presentation">
<a href="#">CSS</a>
</li>
<li role="presentation">
<a href="#">Javascript</a>
</li>
<li role="presentation">
<a href="#">AJAX</a>
</li>
</ul>
</div>
<div style="height:100px"></div>如果给选项加上class="dropdown-header",这个选项就会变暗,不能点击。
class="divider" 在选项之间加分割线
禁用的菜单项
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">Bootstrap(开发中)</a></li>
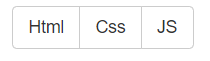
按钮组

<!DOCTYPE html>
<script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link href="https://how2j.cn/study/css/bootstrap/3.0.3/bootstrap.min.css" rel="stylesheet">
<script src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
<div class="btn-group" role="group" aria-label="web">
<button type="button" class="btn btn-default">Html</button>
<button type="button" class="btn btn-default">Css</button>
<button type="button" class="btn btn-default">JS</button>
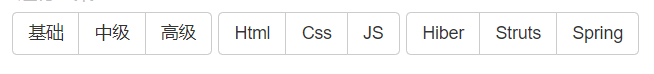
</div>按钮工具栏

只需要在多个按钮组的外部加上
<div class="btn-toolbar" role="toolbar" aria-label="study">
就行了
按钮大小,lg,sm,xs来控制。
如果需要竖直排列的按钮,只需要把按钮组的class改成class="btn-group-vertical"就ok
复选框:
<!DOCTYPE html>
<script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet">
<script src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-default active">
<input type="checkbox" checked>LOL(默认选中)
</label>
<label class="btn btn-default">
<input type="checkbox" > DOTA
</label>
<label class="btn btn-default">
<input type="checkbox" > WOW
</label>
</div>单选框与之类似
按钮式下拉菜单
和之前的下拉菜单很像,但是是用的按钮弄的,可以设定按钮的样式,而且不用设置id来对应菜单。如果需要向上弹出的菜单,也只需要把按钮组那后边加上dropup就行<div class="btn-group dropup">
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle " data-toggle="dropdown">
primary
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">HTML</a>
</li>
<li role="presentation">
<a href="#">CSS</a>
</li>
<li role="presentation">
<a href="#">Javascript</a>
</li>
<li role="presentation">
<a href="#">AJAX</a>
</li>
</ul>
</div> 





















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








