前言
长时间未使用HTML编程,前端知识感觉忘得差不多了。通过梳理知识点,重新学习和巩固前段相关知识。
学习位置:W3CSchool:HTML + CSS 基础实战
一、p、br(段落、换行)
<P>标签为段落标签,<P></P>是一对,使用时,段落前后会空出空间
<br>标签为单个标签,使用时,相当于回车换行
二、短语标签(用来呈现为被强调的文本)
<em> 呈现为被强调的文本。
<strong> 定义重要的文本。
<dfn> 定义一个定义项目。
<code> 定义计算机代码文本。
<samp> 定义样本文本。
<kbd> 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
<var> 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。
样例如下
默认文本 <br>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
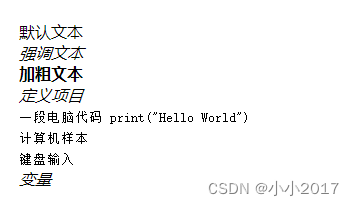
效果如下

注:并不反对使用<em>标签,但是如果只是为了达到某种视觉效果而使用这个标签的话,更建议使用 CSS ,这样可能会取得更丰富的效果。
三、sub、sup(下标、上标)
<sub> 标签定义下标文本,是一对标签。下标文本能用来表示化学公式,比如 H2O。
<sup> 标签定义上标文本,是一对标签。上标文本能用来添加脚注,比如 WWW[1]。
H2O WWW[1]
<p>这个文本包含 <sub>下标</sub>文本。</p>
<p>这个文本包含 <sup>上标</sup> 文本。</p>
四、b(加粗文本)
与 strong 标签效果显示上效果一样
根据 HTML 5 的规范,<b> 标签应该做为最后的选择,只有在没有其他标记比较合适时才使用它。
HTML 5 规范声明:
标题应该用 <h1>-<h6> 标签表示,
被强调的文本应该 <em> 标签表示,
重要的文本应该用 <strong> 标签表示,
被标记的或者高亮显示的文本应该用 <mark>标签表示,
也可以使用 CSS 的 "font-weight" 属性设置粗体文本。
五、块级元素与行内元素
块内元素特点: 总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省(默认)是它的容器的100%,除非设定一个宽度。 功能:主要用来搭建网站架构、页面布局、承载内容。
行内元素特点: 和其他元素都在一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变。功能:用于加强内容显示,控制细节,例如:加粗、斜体等等。
六、元素嵌套
HTML元素嵌套一般遵循以下规定:
块级元素可以包含 行内元素 或某些 块级元素 , 行内元素不能包含块级元素,行内元素只能包含其它的行内元素
h1 - h6、p、dt 这些块级元素,只能包含行内元素
以上规定并非强制,不遵循以上规定进行嵌套,代码也是可以被执行的。
提示: 行内元素也经常被称为“内联元素”,通常被嵌套的块级子元素,需进行换行和缩进,以让代码更加易于阅读。
七、html注释
<!--结束注释,使用 -->
系列文章目录
【前端】HTML+CSS复习记录【1】(本章)






















 1525
1525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








