本文已经发布视频点击查看
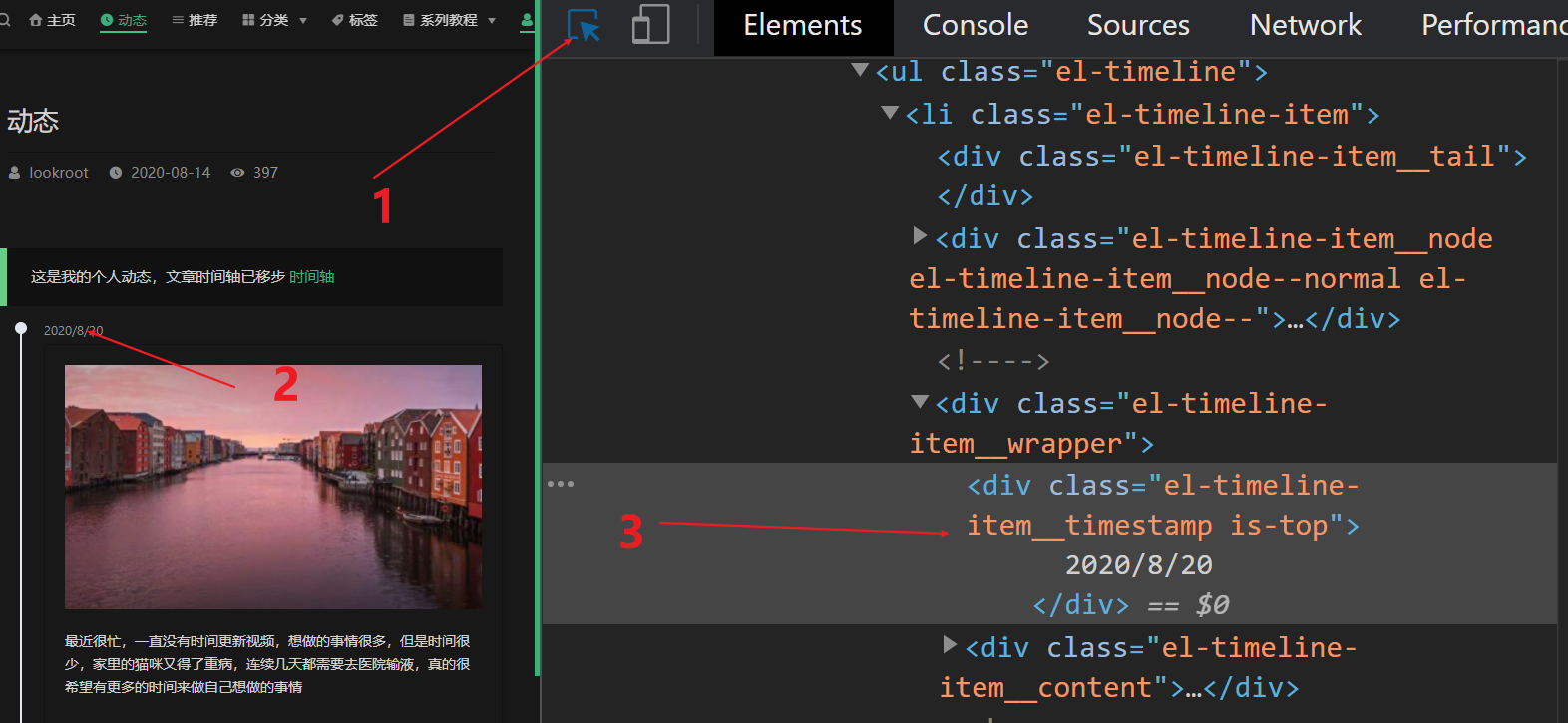
关于页面的直接调试基本都在这个面板里面进行
点击1.可以选择节点,我们选择2.这个节点,然后就直接进入元素面板了

快速展开全部子节点的方式 :按住alt再点击节点的展开符号
节点调试
你可以通过这个方式选择页面中的任意节点来进行调试,也可以直接在右方的元素面板点击切换节点,在任意节点通过鼠标右键都可以激活更多的功能

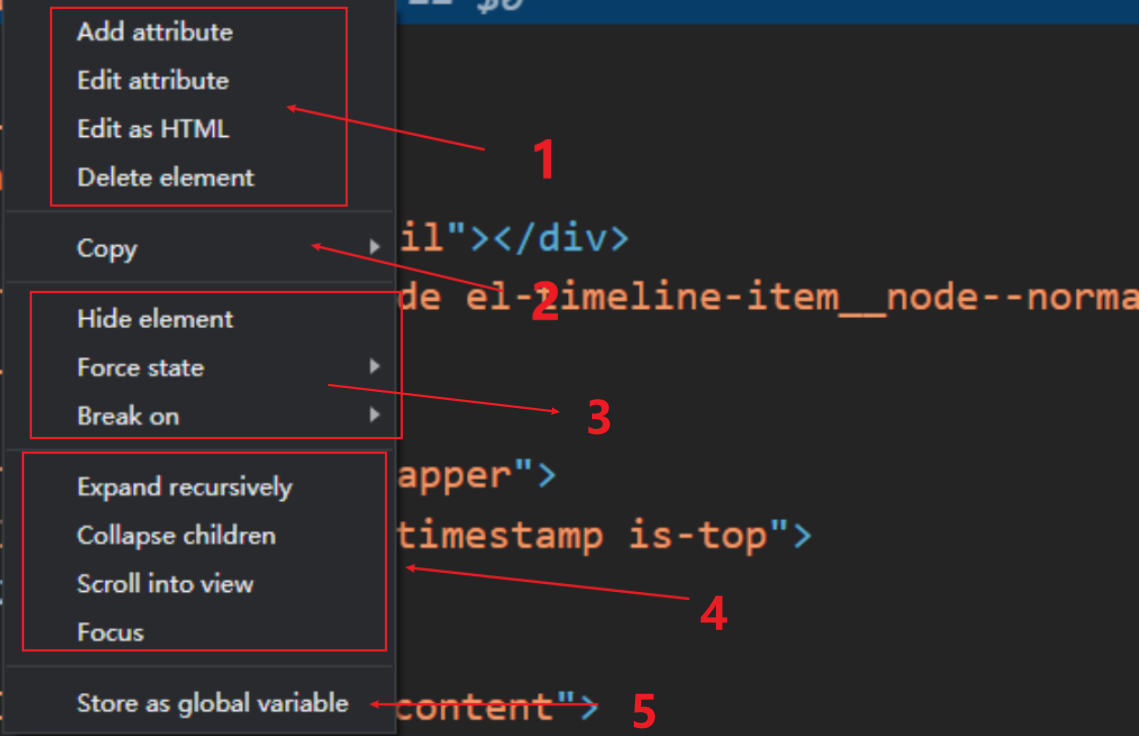
编辑节点
在1.这个区域你可以直接编辑节点的属性,比编辑器更为直观和迅速;

拷贝节点
在2.这个区域你可以进行拷贝这个节点的一些东西,比如js选择器,节点样式或者整个节点;
这在查看别人网站效果时非常有用

操作
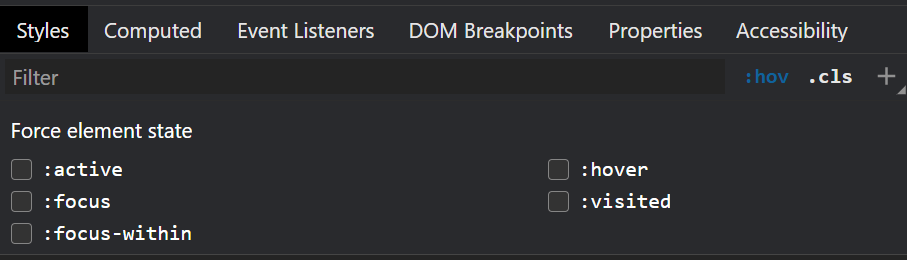
在3.这个区域你可以隐藏节点或者修改当前节点的状态,比如聚焦,鼠标移入等操作,同样的这个操作你可以在右方的styles面板直接切换

查看节点事件
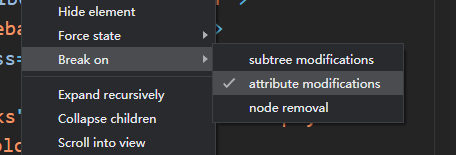
当你想知道页面中摸一个节点的变化是哪些JavaScript代码在操控它,可以使用 Break on 来监听页面
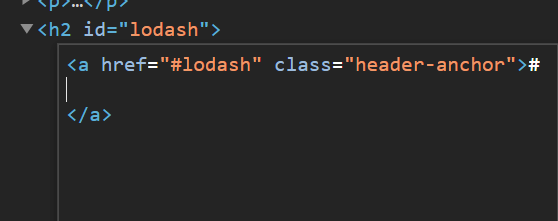
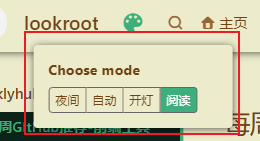
比如我想监听这个主题选择面板的切换与显示是谁在控制,我们点击这个红框的元素面板节点

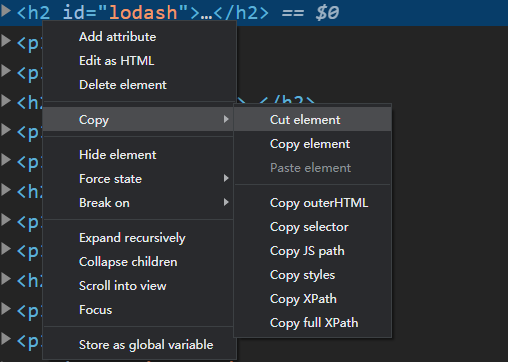
然后右键可以加入监听

此时我们再次去点击切换这个主题面板的显示于隐藏,便会自动跳到JavaScript代码中
辅助
在4.这个区域是对我们操作的一个辅助,比如滑动到其他地方快速定位到当前选择的节点,或者关闭所有已展开的节点
全局变量
点击5.可以将这个节点存储为一个全局变量,可以直接在console面板使用,这个在上面已经提到过
样式调试
直接在浏览器中调试样式也是非常方便的,元素面板的右边部分就是样式面板
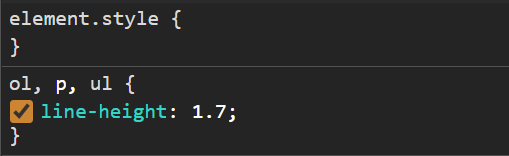
编辑样式
可以点击左边选择框来决定这个效果是否展示,还可以直接编辑里面的具体属性

带删除线的效果表示这个效果在这个浏览器不起作用
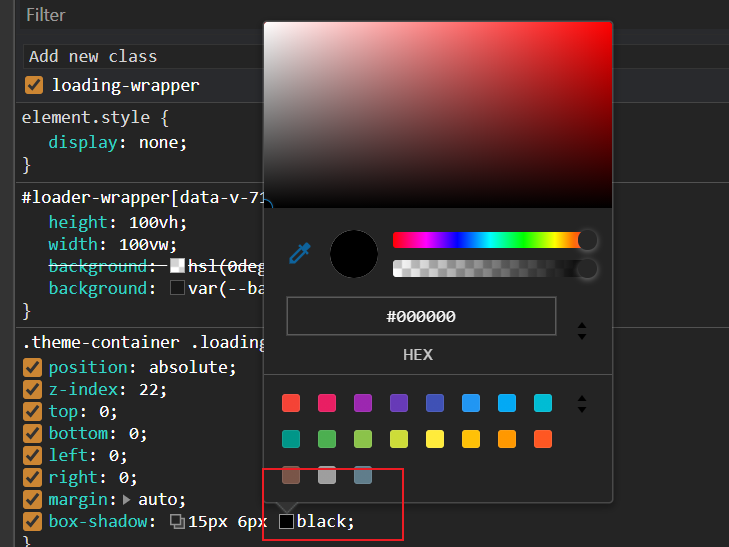
选择颜色
只要是有颜色的地方可以点击小方块进入可视化选择界面,支持取色和预定义颜色非常方便

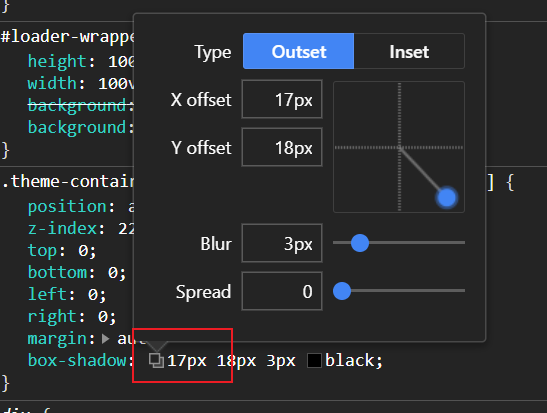
选择阴影
可视化的方式去制作一个阴影是不是更加的直观和方便呢

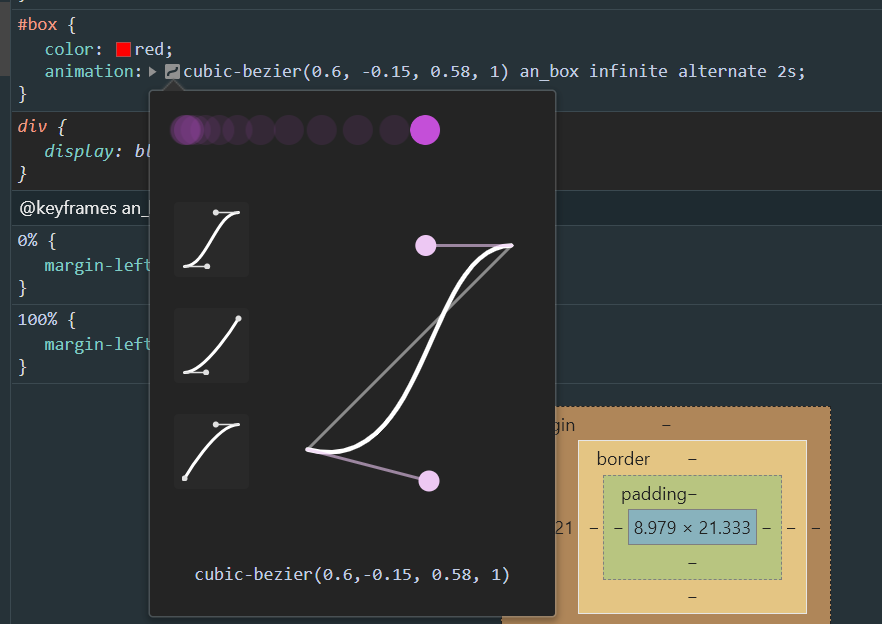
选择动画的绘制曲线

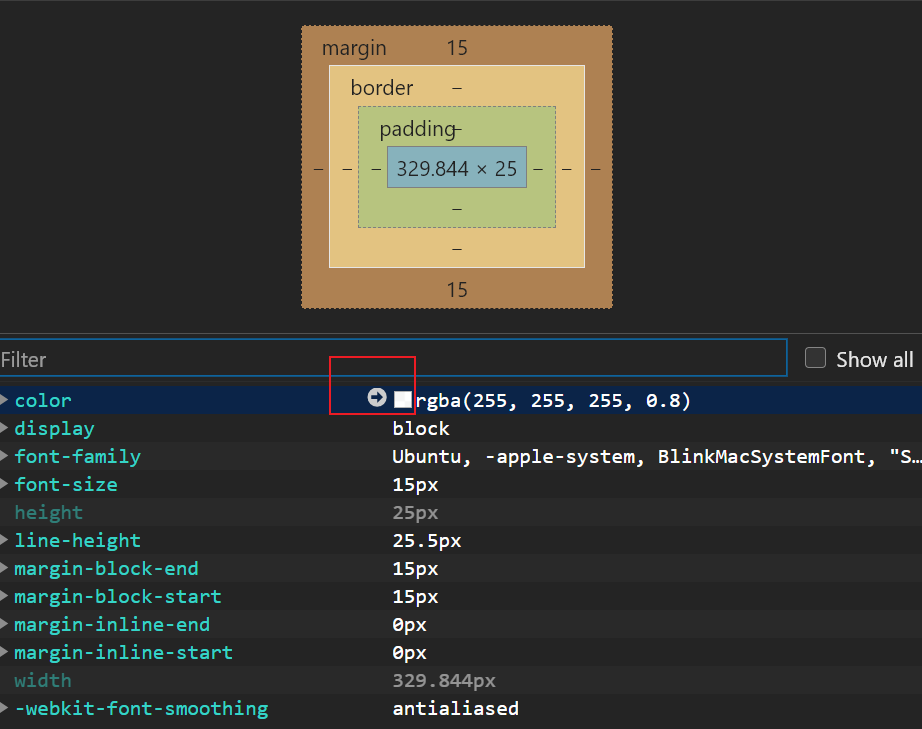
查看数据
点击Computed标签可以查看当前节点的各种样式数据,并可以通过小箭头直接前往这个效果的源代码位置

更多内容可以查看我的个人博客





















 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








