目录
1:利用vscode编译工具打开创建的项目(index.html是入口文件)
1:利用vscode编译工具打开创建的项目(index.html是入口文件)

在vscode中运行项目

2: react项目目录:
React是React的核心库
ReactDOM是与虚拟DOM相关的功能
import App from './App' :引入App组件
ReactDOM.render(<App />, document.getElementById('root'));把App组件渲染到root节点上

3:创建组件({}可以绑定数据)
1:创建
1:工厂无状态函数

2:es6的class

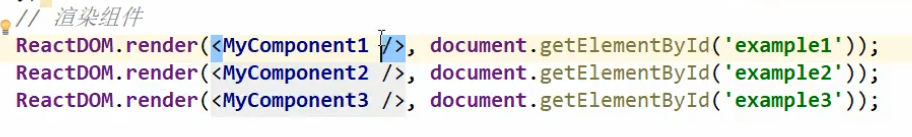
2:引用和调用:
1:引用:

2:调用:


3:Props和State的区别
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>菜鸟教程 React 实例</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
class WebSite extends React.Component {
constructor() {
super();
this.state = {
name: "菜鸟教程",
site: "https://www.runoob.com"
}
}
render() {
return (
<div>
<Name name={this.state.name} />
<Link site={this.state.site} />
</div>
);
}
}
class Name extends React.Component {
render() {
return (
<h1>{this.props.name}</h1>
);
}
}
class Link extends React.Component {
render() {
return (
<a href={this.props.site}>
{this.props.site}
</a>
);
}
}
ReactDOM.render(
<WebSite />,
document.getElementById('example')
);
</script>
</body>
</html>4:绑定数据和绑定对象

4:react绑定属性(class和style)
1:class:class改为classname

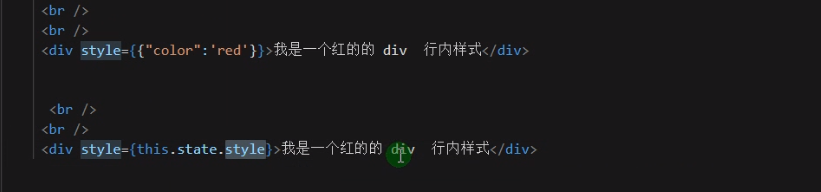
2:style:

3:for换成htmlfor
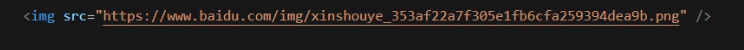
4:react引入图片
1:引入本地图片

2:引入远程图片

5:循环数组
1:数组中是标签

2:在render中定制变量,然后再div中展示变量

3:直接在return中遍历数组

5:react事件和方法
1:定义方法和调用方法

2:在调用过程中传入参数(改变this的三种指向方法)
1:在调用时通过bind绑定this
run(){
alert(this.state.name)
}
<button onClick = {this.run.bind(this)}>按钮</button>
2:在构造函数中指定
在构造函数中:this.run = this.run.bind(this)
<button onClick = {this.run}>按钮</button>
3:通过箭头函数
run= () => {
alert(this.state.name)
}
<button onClick = {this.run}>按钮</button>

3:改变state的值
1:静态改变

2:动态改变参数值

![]()

























 2127
2127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










