1、保留上次的查询条件
可以利用LocalStorage和SessionStorage来实现需求 我使用的是LocalStorage。
FineReport 版本是 10.0.0
首先我实在点击查询按钮时,把对应的查询条件放入LocalStorage。
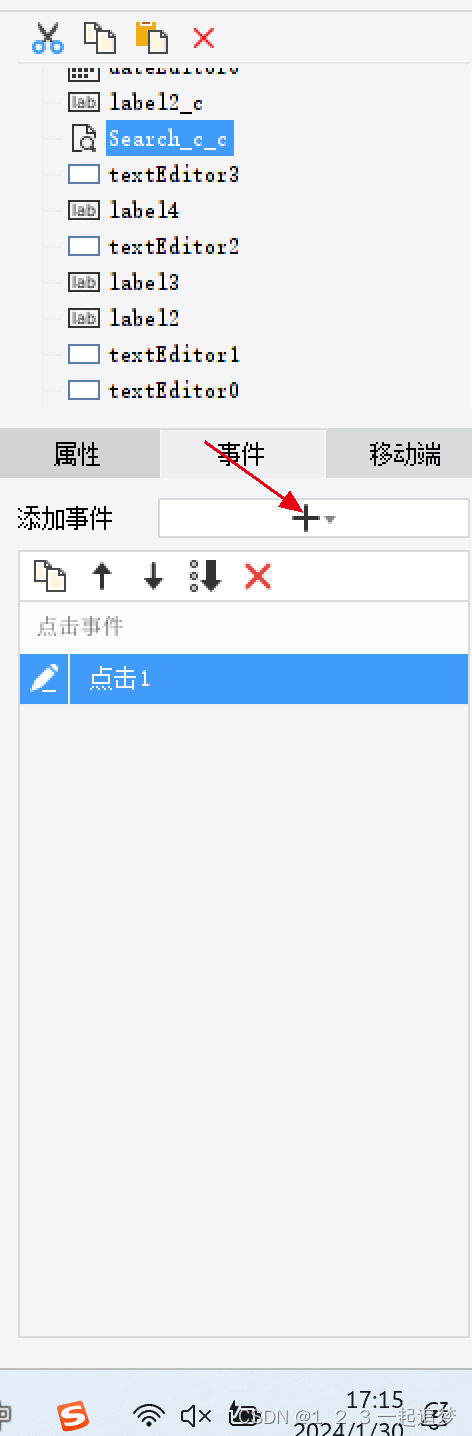
设置初始化事件

var textEditor0 = this.options.form.getWidgetByName("textEditor0").getValue(); //可以通过这个函数获取控件对象
localStorage.setItem("textEditor0_2_report",textEditor0);//设置键值对 并存入LocalStorage
-------------------------
var value = localStorage.getItem("textEditor0_2_report");//获取对应key的value值
var textEditor0 = this.options.form.getWidgetByName("textEditor0"); //可以通过这个函数获取控件对象
textEditor0.setValue(value)
------要注意下 如果是复选框设置值的时候要加个定时 例如
var comboBox2 = this.options.form.getWidgetByName("comboBox2");
var value = localStorage.getItem("comboBox2_7_report");
setTimeout( function(){
comboBox2.setValue(value);
}, 300 )2、去除滚动条
由于finereport版本较低,没办法使用官方提供的接口,就直接通过js来处理了
var style=document.createElement('style');
style.innerHTML=".test::before{color:green}";//添加样式内容的话也可以用上面提到过的`insertRule`,相对例子里的硬编码会更优雅点。
document.head.appendChild(style);
document.styleSheets[0].insertRule('::-webkit-scrollbar{overflow-x:hidden;}',0)
document.styleSheets[0].insertRule('::-webkit-scrollbar{ display: none; /* Chrome Safari */;}',0)如果是 10.0.19 直接调用官方接口就可以




















 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








