版本号cocos creator 2.1.2
初学cocos creator,在写一个登录请求短信验证码的demo,遇到这样一个问题:
产生验证码是在a.js里面,而用户输入的验证码校对部分在b.js里面,那么怎么在b.js里面访问到a.js的code验证码呢?
1.(这个方法失败了)首先想到的就是将a.js导入为插件,这样在全局都能访问到a里面的变量和函数了
//这是a.js
var code = "666666"
cc.Class({
extends: cc.Component,
onLoad(){
},
start () {
},
});
然后!!!!!!
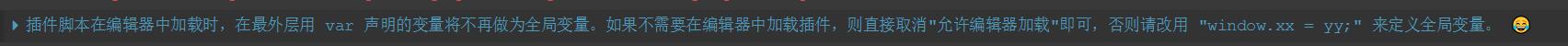
控制台跳出来了这么个东西,得,居然还有个表情嘲笑我,罢了罢了。不过虽然访问不到变量,函数还是可以访问的
2.(这个方法成功了)查了博客之后发现用 window 可以实现,试了试,果然
//这是a.js
window.code = "666666"
cc.Class({
extends: cc.Component,
onLoad(){
},
start () {
},
});
同时在b.js里面,已经可以访问到了
//这是b.js
cc.Class({
extends: cc.Component,
onLoad(){
cc.log(code)
},
start () {
},
});
其他的方法就先不写了,这里附上一篇写的很好的博客
https://blog.csdn.net/u010971754/article/details/51815325





















 2124
2124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








