<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js"></script>
<script>
var app= angular.module("gaoynapp",[]);
//$scope---》系统创建控制器时候,会进行自动赋值
app.controller("ctrlDemo1",function($scope){
//数组排序的列名
$scope.px="price";
$scope.sj=false;
$scope.goods=[{gname:"苹果",gnum:1,address:"10",price:19.9},
{gname:"香蕉",gnum:3,address:"5",price:10},
{gname:"火龙果",gnum:2,address:"5",price:10}
]
$scope.sc=function(i){
$scope.goods.splice(i,1);
}
})
</script>
<style>
table{
width: 600px;
}
</style>
</head>
<body ng-app="gaoynapp" ng-controller="ctrlDemo1">
<table border="1px" >
<tr>
<td>姓名</td>
<td>数量</td>
<td>单价</td>
<td>小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="g in goods|filter:{gname:selname}|orderBy:px:sj">
<td>{{g.gname}}</td>
<td>{{g.gnum}}</td>
<td>{{g.address|currency:"RMB¥:"}}</td>
<td>{{g.price|currency:"¥:"}}</td>
<td><button ng-click="sc($index)">删除</button></td>
</tr>
</table>
</body>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js"></script>
<script>
var app= angular.module("gaoynapp",[]);
//$scope---》系统创建控制器时候,会进行自动赋值
app.controller("ctrlDemo1",function($scope){
//数组排序的列名
$scope.px="price";
$scope.sj=false;
$scope.goods=[{gname:"苹果",gnum:1,address:"10",price:19.9},
{gname:"香蕉",gnum:3,address:"5",price:10},
{gname:"火龙果",gnum:2,address:"5",price:10}
]
$scope.sc=function(i){
$scope.goods.splice(i,1);
}
})
</script>
<style>
table{
width: 600px;
}
</style>
</head>
<body ng-app="gaoynapp" ng-controller="ctrlDemo1">
<table border="1px" >
<tr>
<td>姓名</td>
<td>数量</td>
<td>单价</td>
<td>小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="g in goods|filter:{gname:selname}|orderBy:px:sj">
<td>{{g.gname}}</td>
<td>{{g.gnum}}</td>
<td>{{g.address|currency:"RMB¥:"}}</td>
<td>{{g.price|currency:"¥:"}}</td>
<td><button ng-click="sc($index)">删除</button></td>
</tr>
</table>
</body>
</html>
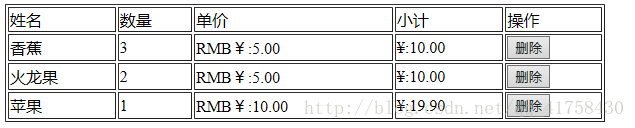
运行结果:





















 24
24











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








