这几天在学习Vue的相关知识,刚好写篇博客将学习的知识点总结一下~
一、
Vue是一套构建用户界面的渐进式框架,它只关注图层,采用自底向上增量开发的设计。
每个Vue应用都需要通过实例化Vue来实现
首先来看一下它的语法格式
var vm = new Vue({
//选项
})
当然我们也可以直接是
new Vue({
//选项
})
这个构造器中包含有哪些例子呢,我们举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue-dev/dist/vue.js"></script>
</head>
<body>
<div id="vue_test">
<h1>site:{{site}}</h1>
<h2>url:{{url}}</h2>
<h3>{{details()}}</h3>
</div>
<script type="text/javascript">
var vm=new Vue({
el:'#vue_test',
data:{
site:"淘宝",
url:"https://www.taobao.com",
alexa:"10000"
},
methods:{
details:function(){
return this.site+"我爱购物";
}
}
})
</script>
</body>
</html>
我们来分析一下这个例子
首先在我们看到在<h1>中我们用了一个{{}},这个{{}}代表的是输出对象属性和函数的返回值,这里需要注意的地方是,当我们需要输出函数返回值时,比如{{details()}},details()后面的括号不能丢。
再看到Vue的构造器内,我们写了一个el:’#vue_test’,这个el表示的是DOM元素中的id,也就说明,我们下面做的一些改变只对我们指定的div内有效。当然你也可以是<div class=’vue_test’>然后再Vue构造器中写el:’.vue_test’
再看到Vue构造器中的data,data中是用来定义属性的,例子中我们给它定义site,url,alexa三个属性。
methods是用来定义的函数,可以通过return来返回函数的值
二
当我们创建一个Vue实例时,它会向Vue的响应式系统加入了其data对象中能找到的所有的属性,也就是说当我们尝试改变这些属性值时,在html视图上也会产生相应变化
我们再来看一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue-dev/dist/vue.js"></script>
</head>
<body>
<div id="vue_test">
<h1>site:{{site}}</h1>
<h2>url:{{url}}</h2>
<h3>alexa:{{alexa}}</h3>
</div>
<script type="text/javascript">
var data = { site:"淘宝", url:"https://www.taobao.com", alexa:"10000"}
var vm=new Vue({
el:'#vue_test',
data:data
})
document.write(vm.site ===data.site) //第1行
vm.site ="hh"; //第2行
document.write("<br>");
document.write(data.site); //第3行
data.alexa="30000"; //第4行
document.write("<br>");
document.write(vm.alexa); //第5行
</script>
</body>
</html>

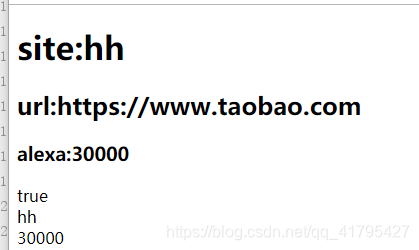
在实例中我们标注的第1行代码中,我们会发现构造器中的site与data对象中的site是同一个引用对象,返回的结果是true。那当我们试图改变vm的site属性时(第2行代码),我们会发现data对象中的site属性也被改变了,反过来,当我们改变data对象中的属性,vm中的属性也会产生相应变化(第4行)
三、
Vue实例提供了一些有用的实例属性和方法,它们都有前缀$,用于与用户自定义的属性来区分
如:
document.write(vm.$data === data) //true document.write("<br>"); document.write(vm.$el === document.getElementById('vue_test')) //true




 这篇博客总结了Vue的基础知识,包括Vue框架的渐进式特性、实例化过程和响应式系统的运作。文中详细解释了Vue实例的创建,如`el`用于指定DOM元素,`data`用于定义属性,`methods`定义可调用的函数。同时,讨论了Vue实例的响应式系统,当数据变化时,视图会自动更新。最后,提到了Vue实例的 `$` 前缀属性和方法。
这篇博客总结了Vue的基础知识,包括Vue框架的渐进式特性、实例化过程和响应式系统的运作。文中详细解释了Vue实例的创建,如`el`用于指定DOM元素,`data`用于定义属性,`methods`定义可调用的函数。同时,讨论了Vue实例的响应式系统,当数据变化时,视图会自动更新。最后,提到了Vue实例的 `$` 前缀属性和方法。
















 9008
9008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








