vue实时限制字数输入:

<div class="rejectedPoPMain">
<div class="rejectedPoPMainCenter">
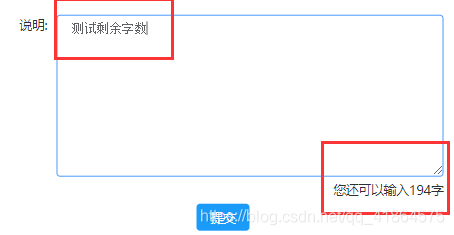
<div class="instructionsLeft">说明:</div>
<div class="instructionsRight">
<el-input
type="textarea"
:rows="2"
placeholder="请说明复议原因"
v-model="reviewTextarea"
:maxlength="200"
>
</el-input>
<p class="instructionNum">您还可以输入{{200-reviewTextarea.length}}字</p>
</div>
</div>
<div class="submitBtn">
<button class="btnSubmit" @click="mendCollectDiaBtn()">提交</button>
</div>
</div>
复制下来直接用





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








