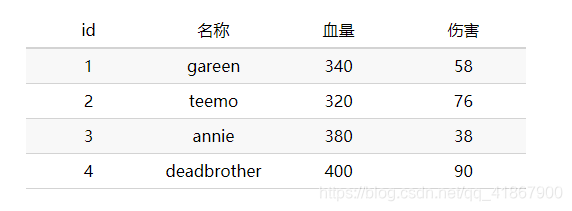
在用css样式模拟这个表格的时候

我发现
tr{
border-bottom-style:solid;
border-bottom-width: 1px;
border-bottom-color:gainsboro ;
}

这样设置了tr,却没有产生任何的效果。
table{
width:90%;
border-collapse:collapse;
}
但是加上了border-collapse:collapse;之后

效果就会出来。
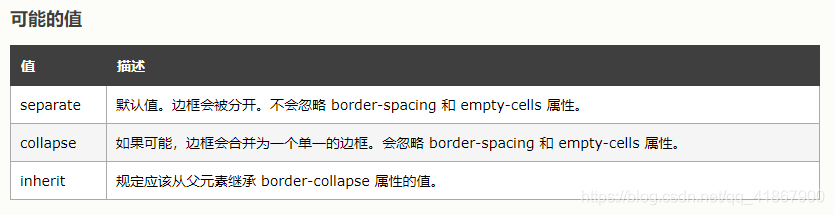
要知道原因,我们需要介绍一下border-collapse
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。

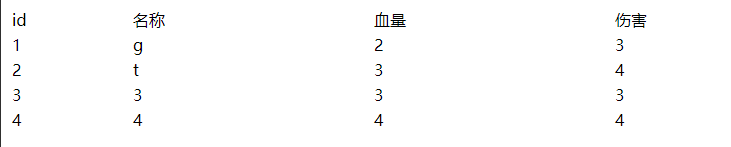
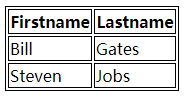
这是separate模式下的边框

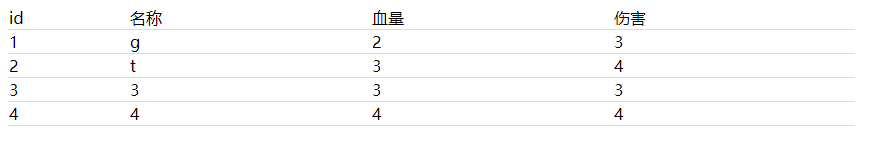
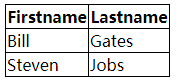
这是collapse下的

所以只有在collapse模式下 border-bottom的设置才能成功。





















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








