什么是Vue?(Vue(读音/vju:/,类似于view),不要读错。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
什么又是渐进式的呢?
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件口
- 前端路由技术
- 状态管理
- 虚拟DOM
看完很懵逼吧。。。这些术语还是在以后的学习实践中慢慢体会吧!
学习Vuejs的前提
- 从零学习Vue开发,并不需要你具备其他类似于Angular、React,甚至是jQuery的经验。
- 但是你需要具备一定的HTML、CSS、JavaScript基础。
Vue安装
方式一:直接CDN引入
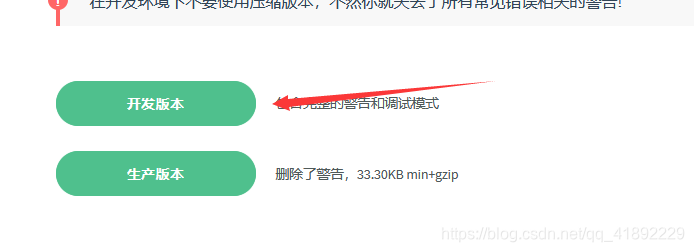
你可以选择引入开发环境版本还是生产环境版本
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--生产环境版本,优化了尺寸和速度-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>方式二:下载和引入
开发环境 https://vueis.org/is/vue.is
生产环境 https://vueis.org/is/vue.min.is方式三:NPM安装
后面再使用
此处我们选择方式二进行安装。
进入官网 https://cn.vuejs.org/v2/guide/installation.html

下载后

后面配合IDE引入vue.js即可使用。





















 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










