QTableView编程——表格内添加可拖拽控件
效果
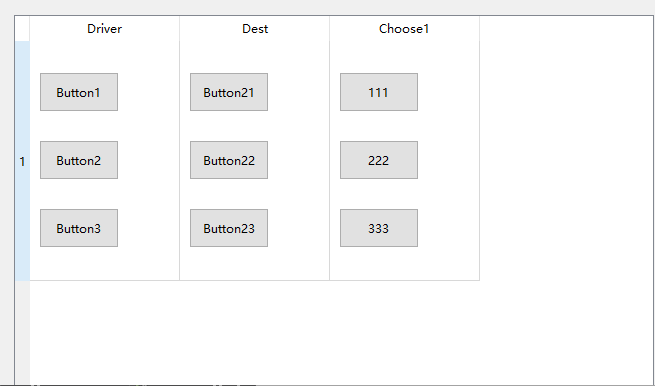
初始状态

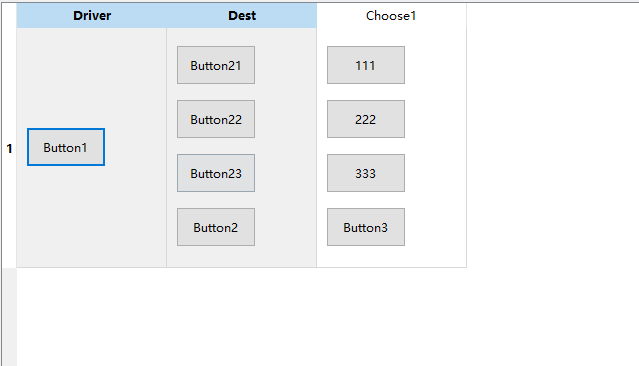
按钮拖拽后

代码
- customtableview.cpp
#include "customtableview.h"
#include <QMouseEvent>
#include <QHeaderView>
#include <QObject>
#include <QWidget>
#include <QAbstractItemView>
CustomTableView::CustomTableView(QWidget *parent) :
QTableView(parent)
{
setAcceptDrops(true);
setDragEnabled(true);
setDragDropMode(DragDrop);
}
bool CustomTableView::eventFilter(QObject *target, QEvent *event)
{
static bool isHover = false;
if (event->type() == QEvent::MouseButtonPress)
{
QMouseEvent *mouseEvent = static_cast<QMouseEvent*>(event);
QPoint globalPos = mouseEvent->globalPos();
QPoint viewportPos = this->viewport()->mapFromGlobal(globalPos);
RawIndex = this->indexAt(viewportPos);
qDebug() << "INPUT=========================" <<RawIndex;
if (RawIndex.isValid())
{
if (QPushButton *button = qobject_cast<QPushButton *>(target))
{
isHover=true;
}
}
} else if(event->type() == QEvent::MouseButtonRelease&&isHover) {
QPushButton *button = qobject_cast<QPushButton *>(target);
QMouseEvent *mouseEvent = static_cast<QMouseEvent*>(event);
QPoint globalPos = mouseEvent->globalPos();
QPoint viewportPos = this->viewport()->mapFromGlobal(globalPos);
QModelIndex index = this->indexAt(viewportPos);
if (index.isValid()) {
QWidget *widget = indexWidget(index);
QLayout* existingLayout = widget->layout();
qDebug() << "OUTPUT=========================" <<index;
if (index != RawIndex) {
existingLayout->addWidget(button);
}
}
isHover=false;
}
return false;
}
- customtableview.h
#ifndef CUSTOMTABLEVIEW_H
#define CUSTOMTABLEVIEW_H
#include <QTableView>
#include <QPushButton>
#include <QStandardItemModel>
#include <QDrag>
#include <QMimeData>
#include <QMouseEvent>
#include <QDragMoveEvent>
#include <QVBoxLayout>
#include <QDebug>
class CustomTableView : public QTableView
{
public:
CustomTableView(QWidget *parent = nullptr);
protected:
bool eventFilter(QObject *target, QEvent *event) override;
QModelIndex RawIndex;
};
#endif // CUSTOMTABLEVIEW_H
- mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
void initMyStandardItemModel();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
- mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "customtableview.h"
#include <QVBoxLayout>
#include <QStandardItemModel>
#include <QPushButton>
#include <QDialog>
#include <QHeaderView>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
initMyStandardItemModel();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::initMyStandardItemModel()
{
QPushButton* b = ui->pushButton;
b->setFixedSize(120, 40);
connect(b, &QPushButton::clicked, this, [=]() {
QDialog* dialog = new QDialog(this);
dialog->setFixedSize(1680, 420);
QStandardItemModel* model = new QStandardItemModel(1, 3);
CustomTableView *view= new CustomTableView(dialog);
view->setModel(model);
view->setObjectName("view");
view->horizontalHeader()->setSectionResizeMode(QHeaderView::Fixed);
view->horizontalHeader()->setDefaultSectionSize(150);
view->verticalHeader()->setSectionResizeMode(QHeaderView::Fixed);
view->verticalHeader()->setDefaultSectionSize(240);
view->setGeometry(QRect(50, 50, 640, 420));
view->horizontalHeader()->setSectionResizeMode(QHeaderView::Interactive);
QStringList headerList;
headerList << "Driver" << "Dest"<< "Choose1";
model->setHorizontalHeaderLabels(headerList);
QStringList datadrilist;
datadrilist << "111" << "222" << "333";
// the first col
QWidget *driwidget1 = new QWidget;
driwidget1->setObjectName("driwidget1");
QVBoxLayout *drilayout1 = new QVBoxLayout(driwidget1);
QPushButton *button1 = new QPushButton("Button1", driwidget1);
button1->setObjectName("button1");
button1->installEventFilter(view);
button1->setFixedSize(80, 40);
drilayout1->addWidget(button1);
QPushButton *button2 = new QPushButton("Button2", driwidget1);
button2->setObjectName("button2");
button2->installEventFilter(view);
button2->setFixedSize(80, 40);
drilayout1->addWidget(button2);
QPushButton *button3 = new QPushButton("Button3", driwidget1);
button3->setObjectName("button3");
button3->installEventFilter(view);
button3->setFixedSize(80, 40);
drilayout1->addWidget(button3);
driwidget1->setLayout(drilayout1);
view->setIndexWidget(model->index(0, 0), driwidget1);
//the second col
QWidget *driwidget2 = new QWidget;
driwidget2->setObjectName("driwidget2");
QVBoxLayout *drilayout2 = new QVBoxLayout(driwidget2);
QPushButton *button21 = new QPushButton("Button21", driwidget2);
button21->setObjectName("button21");
button21->installEventFilter(view);
button21->setFixedSize(80, 40);
drilayout2->addWidget(button21);
QPushButton *button22 = new QPushButton("Button22", driwidget2);
button22->setObjectName("button22");
button22->installEventFilter(view);
button22->setFixedSize(80, 40);
drilayout2->addWidget(button22);
QPushButton *button23 = new QPushButton("Button23", driwidget2);
button23->setObjectName("button23");
button23->installEventFilter(view);
drilayout2->addWidget(button23);
button23->setFixedSize(80, 40);
driwidget2->setLayout(drilayout2);
view->setIndexWidget(model->index(0, 1), driwidget2);
// the third col
QWidget *driwidget3 = new QWidget;
QVBoxLayout *drilayout3 = new QVBoxLayout(driwidget3);
for (int i = 0; i < datadrilist.size(); i++) {
QPushButton* button = new QPushButton(datadrilist.at(i), driwidget3);
button->installEventFilter(view);
button->setFixedSize(80, 40);
drilayout3->addWidget(button);
}
driwidget3->setLayout(drilayout3);
drilayout3->setObjectName("drilayout3");
view->setIndexWidget(model->index(0, 2), driwidget3);
QStringList dributtonLabels;
QList<QPushButton*> dributtons = driwidget1->findChildren<QPushButton*>();
foreach(QPushButton* button, dributtons)
{
dributtonLabels << button->text();
}
// 打印输出所有按钮的文本
// qDebug() << dributtonLabels;
QStringList destbuttonLabels;
QList<QPushButton*> destbuttons = driwidget2->findChildren<QPushButton*>();
foreach(QPushButton* button, destbuttons)
{
destbuttonLabels << button->text();
}
// 打印输出所有按钮的文本
// qDebug() << destbuttonLabels;
dialog->exec(); // 调用 QDialog 的 exec() 函数显示对话框
});
// view->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);
// view->verticalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);
}
- main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}























 2228
2228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










