云函数环境为 nodejs12.13
云数据库为MySQL数据库
云数据库开通使用不再多提 购买云数据库即可
不再使用dmhsq-mysql-db改为 dmhsq-mysql-pool
部署邮件发送服务
上一篇文章 我们已经讲了 如何实现邮件发送
使用华为云函数实现邮件发送
配置数据库
这里我用的 navicat fro mysql
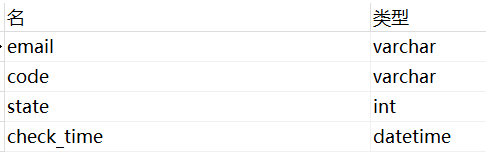
表结构如下
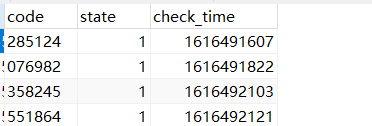
email 邮箱
code 验证码
state 状态
check_time 过期时间

state为0为未验证
state为1为已经验证 代表失效
check_time大于当前时间则为有效 小于为已经失效
本地安装依赖
重复上个文章我们本地安装依赖再上传代码
npm install dmhsq-mysql-pool
npm install nodemailer
index.js文件编写逻辑
首先 用户如果只输入邮箱 则为 获取验证码
验证码生成 并进入数据库
发送邮件
如果用户 输入了邮箱和验证码 则进行校验
取最新验证码进行校验
如果已经校验就返回已经验证
如果未验证就校验
如果检验失败看看是否超时 超时为失效
剩下的情况为验证码输入错误
代码如下
const transporter = require("./email.js")
const database = require("dmhsq-mysql-pool")
exports.handler = async function(event, context, callback) {
let email = event.queryStringParameters.email;
let code = event.queryStringParameters.code
let db = new database({
host: 'xxxx',
port: 'xxxx',
user: 'xxxx',
password: 'xxxx',
database: "xxxx"
})
let collection = db.table("email")
let response = {
'statusCode': 200,
'isBase64Encoded': false,
'headers': {
'Content-type': 'application/json'
},
'body': `'{"key": ${JSON.stringify(event.queryStringParameters)}}'`
}
if (!email) {
response.body = `'{"key": "请输入正确邮箱"}'`
callback(null, response);
} else if (!code) {
const randomStr = '00000' + Math.floor(Math.random() * 1000000)
const codes = randomStr.substring(randomStr.length - 6)
const time = 300;
const check_time = parseInt(Date.parse(new Date()).toString().substr(0, 10))+time;
let d = await collection.add({
email,
code: codes,
check_time,
state:0
}).get()
if(d.code===0){
response.body = `{"code": 0}`
const message = {
from: "验证码<xxxxxx@xx.com>",
to: email,
subject: "验证码服务",
html: `<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>
<p style="font-size: 20px;">欢迎您使用,您的验证码为
<span style="color: blue;font-size: 30px;font-weight: 800;">${codes}</span> ,有效时间为${time/60}分钟, 请勿泄露并及时验证</p>
<div style="margin-top: 50px;"></div>
<p style="color: red;font-size: 25px;">请勿回复</p>
</div>
</body>
</html>`
};
await transporter.sendMail(message)
}else{
response.body = `{"msg": 请稍后重试}`
}
callback(null, response);
}else{
let result = await collection.where({email,code}).sort({check_time:"DESC"}).get();
let data = result.data;
if(data.length==0){
response.body = `{"key": "验证码错误"}`
}else{
data = data[0]
const check_times = parseInt(Date.parse(new Date()).toString().substr(0, 10));
if(data.state==0&data.check_time>check_times){
await collection.updata({state:1}).where({email}).get()
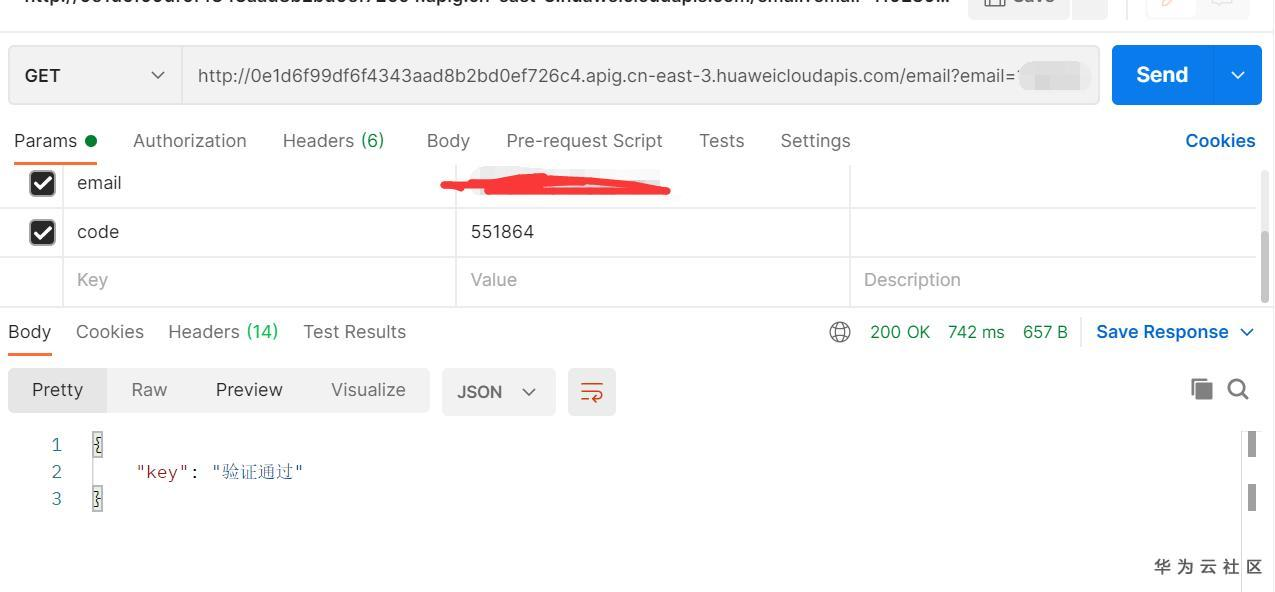
response.body = `{"key": "验证通过"}`
}else if(data.check_time<check_times){
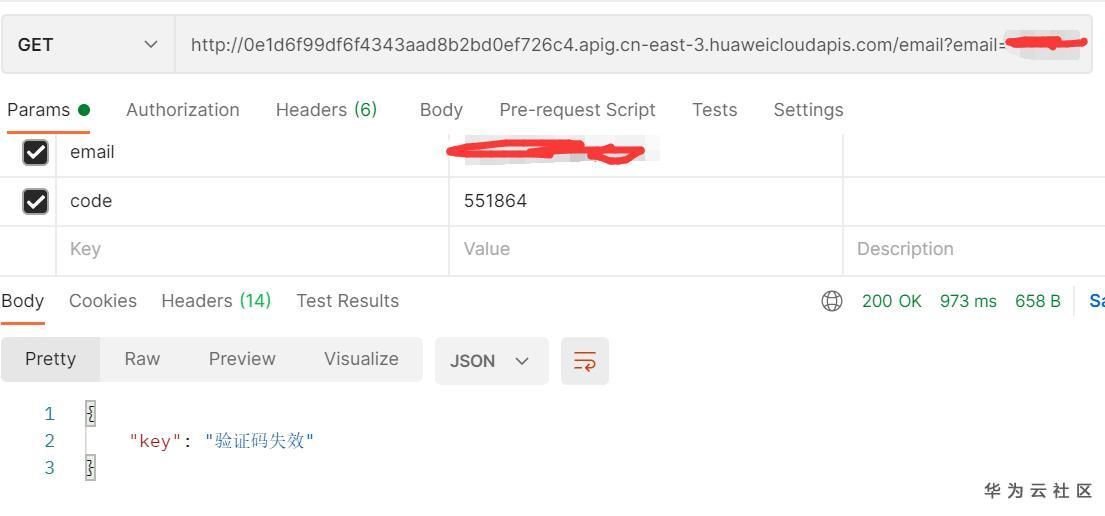
response.body = `{"key": "验证码失效"}`
}else if(data.state==1){
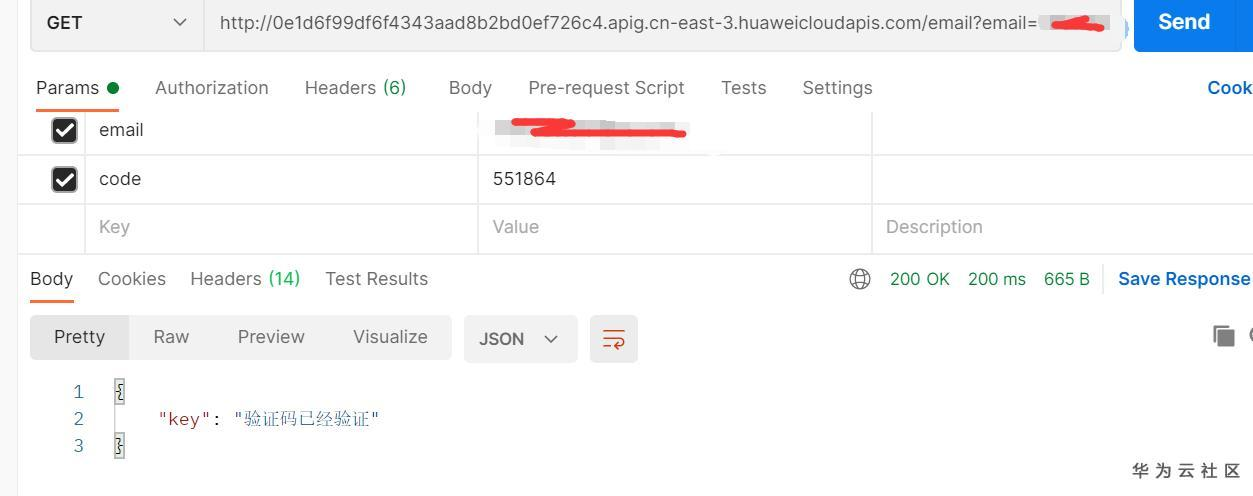
response.body = `{"key": "验证码已经验证"}`
}else{
response.body = `{"key": "验证码错误"}`
}
}
callback(null, response);
}
callback(null, response);
}
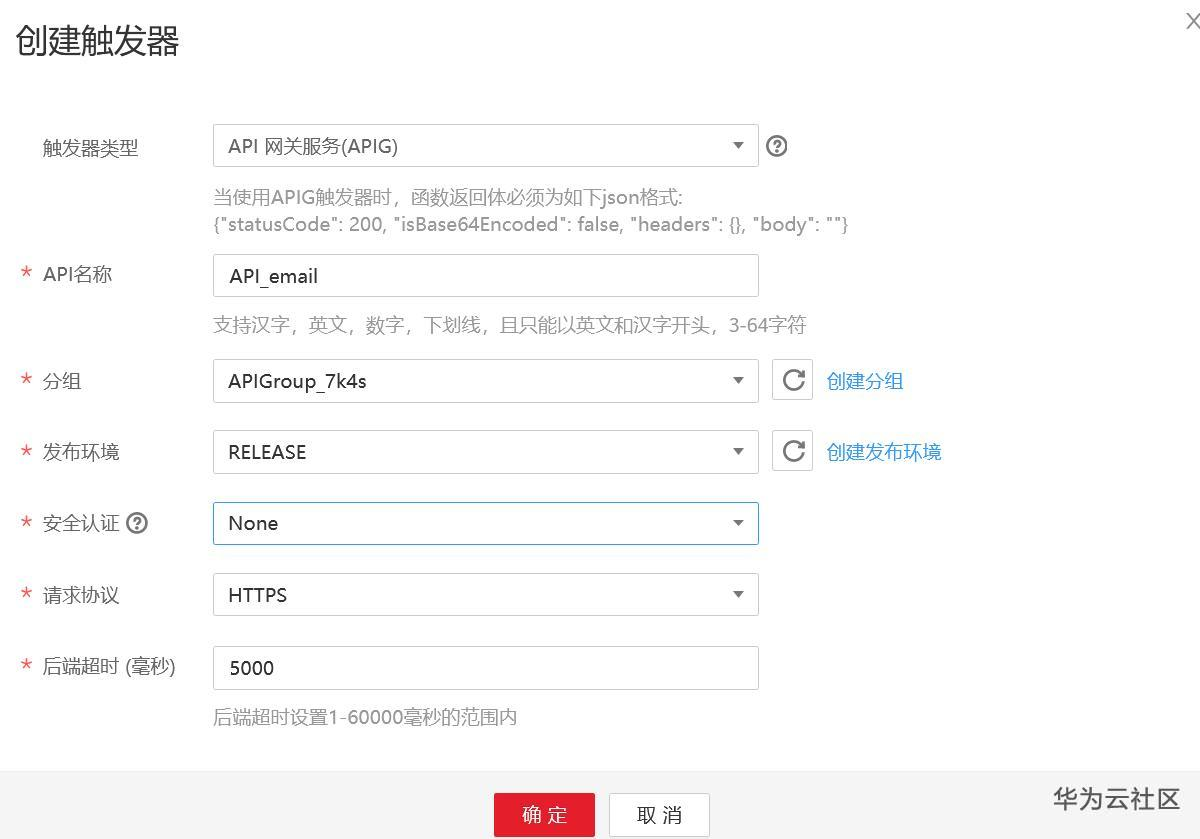
创建触发器

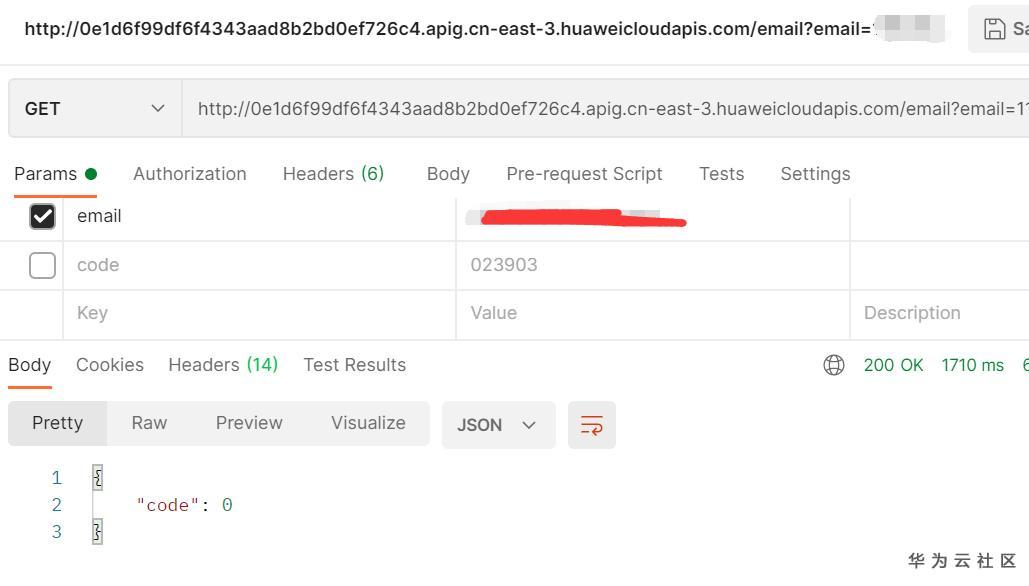
测试
这里在浏览器中使用触发器提供的地址即可
发送请求

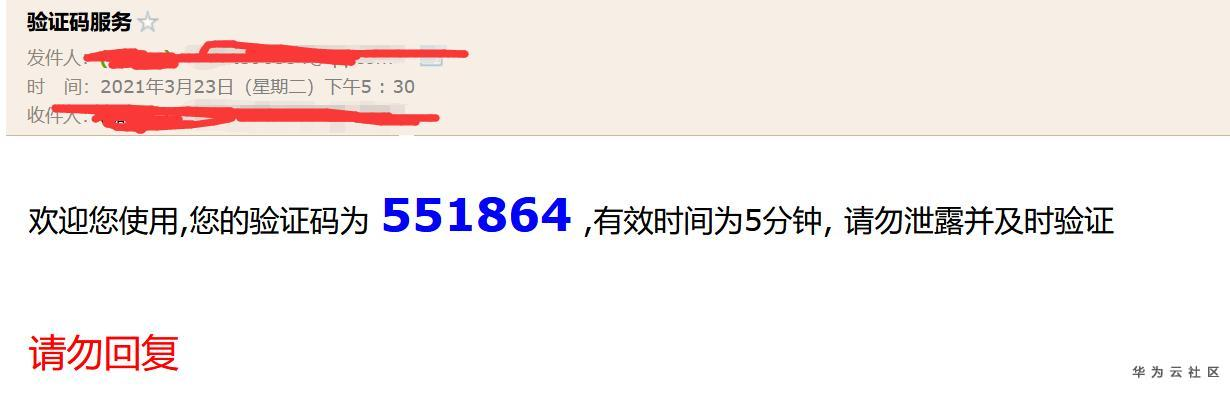
收到邮件

验证

再次验证

失效

数据库数据

文章来源: bbs.huaweicloud.com/blogs,作者:代码哈士奇,版权归原作者所有,如需转载,请联系作者。
原文链接:bbs.huaweicloud.com/blogs/250514






















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










