前言:
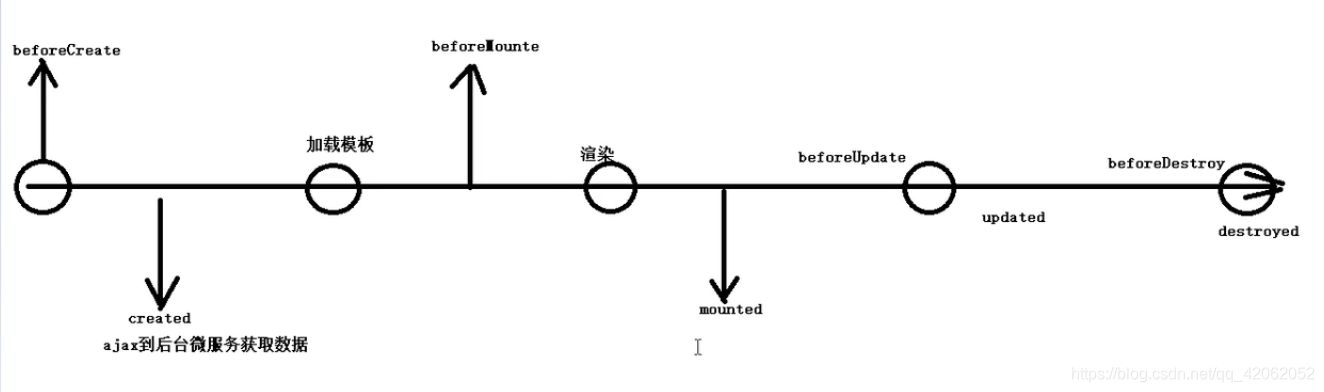
钩子函数就是Vue对象在某些特定阶段,会去自动执行的函数,如下图所示:

- 比如,当Vue对象初始化完成后,会调用created()方法并执行。
2.和data、methods同级的位置,创建函数created():
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<input type="button" value="点我加1" v-on:click="addone">
<h1>大家好,我是{{name}},我有{{num}}块钱!!!</h1>
</div>
</body>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
//创建Vue实例
const app = new Vue({
el: "#app", //根据名称操作div,作用域只在该div
data: {
name: "weiwei",
num: 100
},
methods:{
addone(){
this.num++;
this.addtwo();
},
addtwo(){
this.num = this.num + 2;
}
},
created(){
console.log("weiwei");
}
});
</script>
</html>
3.我们无需去调用它,它会自己在特定情况下执行:
- 打开浏览器控制台看看是否会打印字符串weiwei。

- 测试成功。
- 我们通常可以在该方法里面发送ajax请求。





















 1114
1114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








