首先,同样的需要先安装好node.js(内置安装好了npm),
查看是否安装成功的命令:
node -v
和命令
npm -v

使用淘宝镜像npm替换npm
国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org安装过程中可能报错:
npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0原因是你安装的npm版本太高了,可以降低版本来处理,命令如下:
npm install npm@4.6.1 -g执行完成之后查看npm的版本: npm -v
之后在执行: $ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装淘宝镜像
安装vue-cli,注意cnpm是淘宝镜像的命令
cnpm install vue-cli -g //全局安装 vue-cli查看是否安装成功的命令是:注意V大写
vue -V
可以看到安装成功了,如果安装中报错:coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
则查看我的另外一篇博客: https://blog.csdn.net/qq_42151769/article/details/88838619
下面就开始创建vue项目了
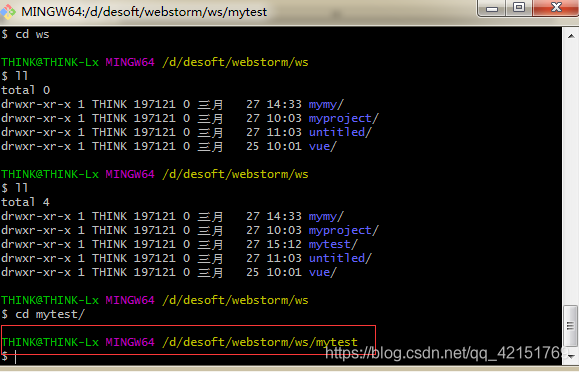
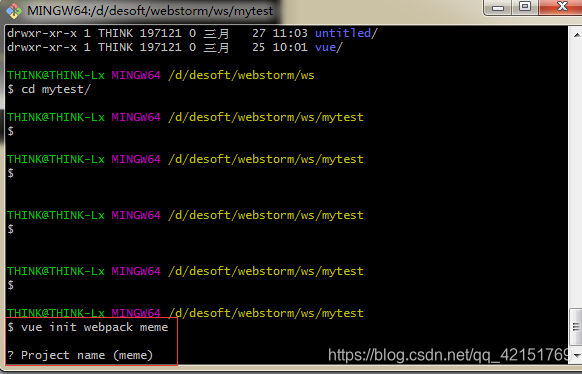
在磁盘中新建一个文件夹,使用命令cd进入该目录中去
如我新建一个目录:mytest

进入新建的目录中去

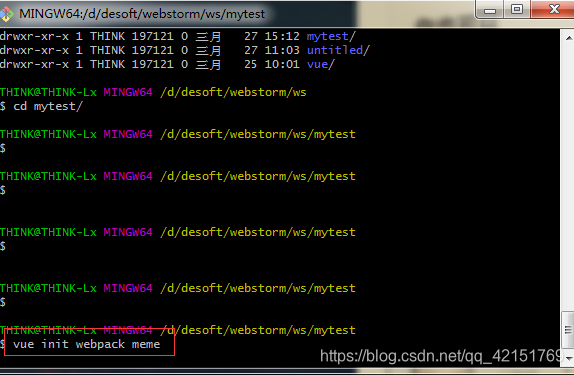
初始化项目:meme就是项目名称(自定义),等待初始化

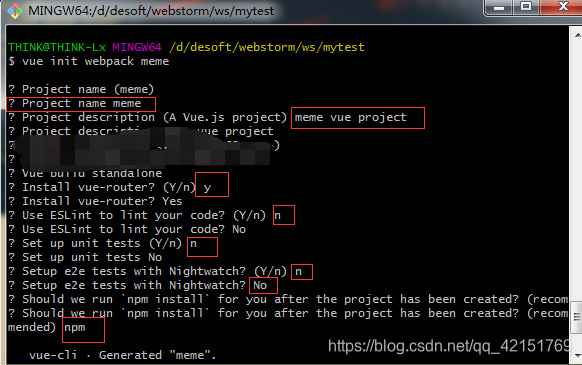
看到如下的,说明初始化项目可以了,选择完成项目的初始化

哪些需要选择的我就引用别人的一张图片了

我的如下:

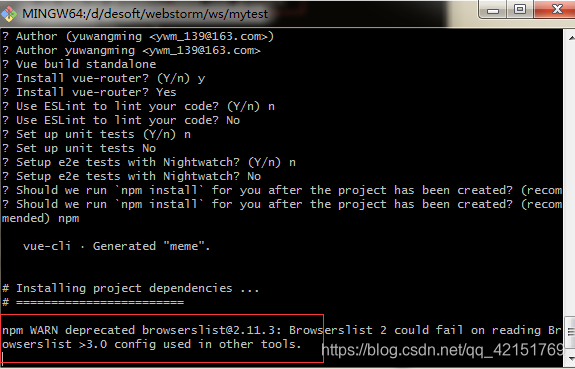
可以看到初始化项目出现了下面的警告,直接忽略它

按ctrl+c退出警告,下面我们开始初始化npm依赖和启动项目
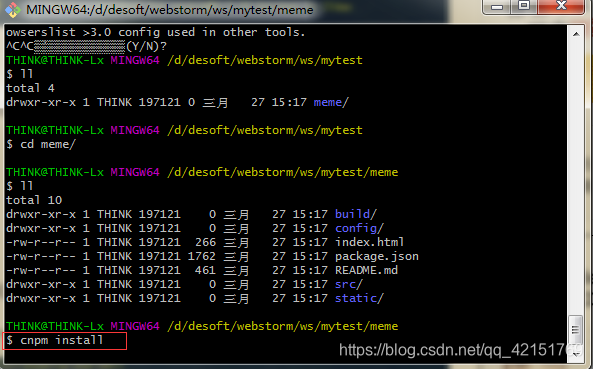
cd进入你创建的项目,如我刚才创建的项目是meme,就进入这个目录(必须在这个目录中执行命令)
输入命令:
cnpm install
等待稍稍,知道出现下面的


说明安装成功了,
接着启动项目,输入命令
cnpm run dev
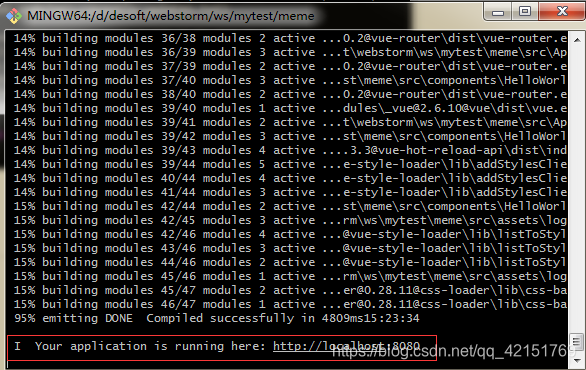
等待,知道出现如下:

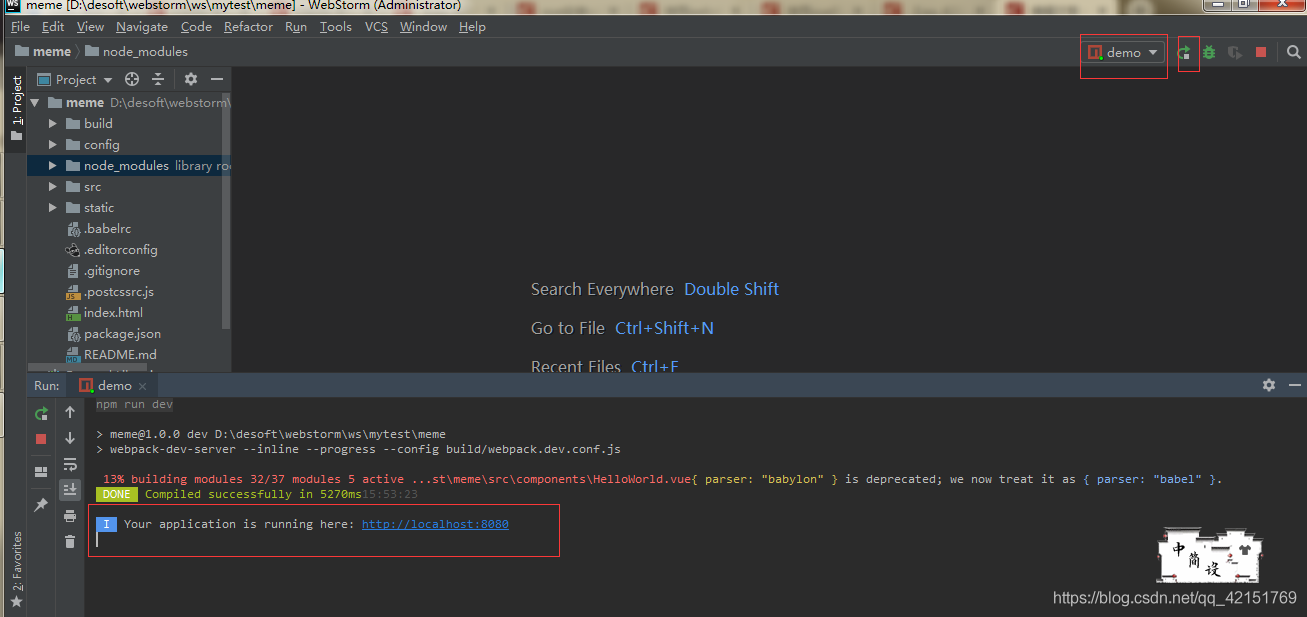
访问最下面的地址:http://localhost:8080

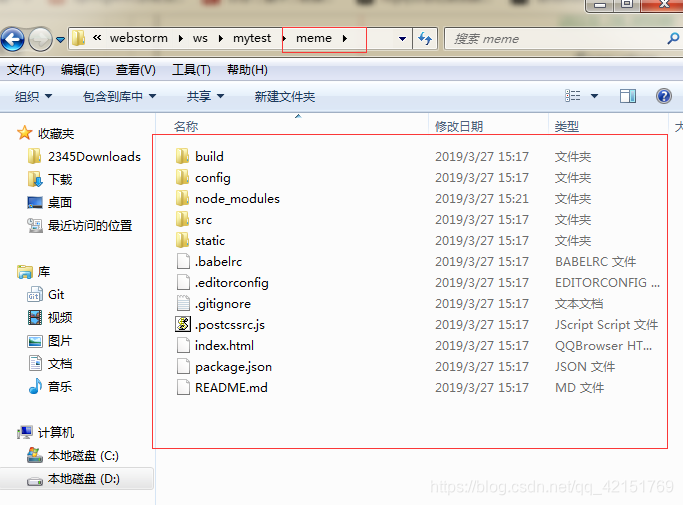
说明项目创建成功了,我们可以在文件夹中查看:
 对于已经安装好了vue-cli的,创建项目的话,就直接从下面就开始创建vue项目了这里开始操作了,
对于已经安装好了vue-cli的,创建项目的话,就直接从下面就开始创建vue项目了这里开始操作了,
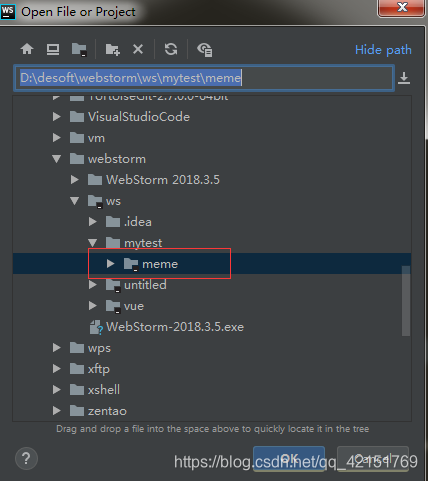
下面使用webstorm导入vue项目:

选择刚才创建的项目:

可以看到项目导入成功了

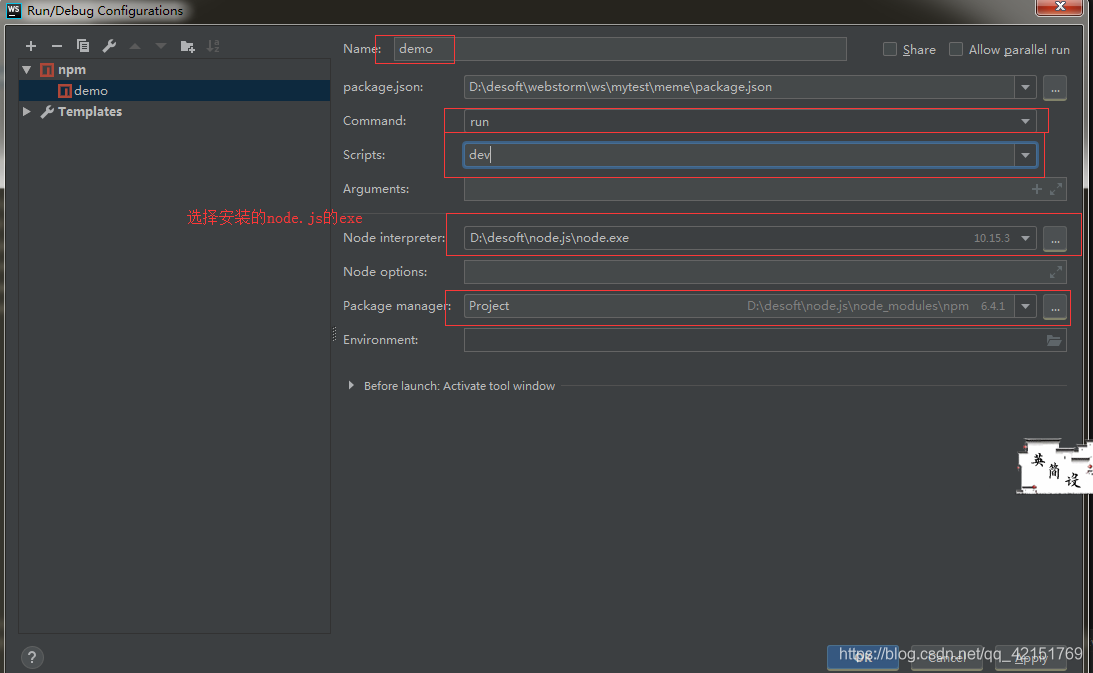
配置启动:


配置好了之后,直接启动就可以了:

可以看到启动成功了,
好了这篇博客就到这里了,
ヾ(◍°∇°◍)ノ゙!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








