接着上一篇博客HTML快速入门_01的标签写
列表标签
*有序列表:
ol
li
*无序列表
ul
li
属性:type用来定义列表头格式

链接标签:重点
* a:定义一个超链接
* 属性:
* href:指定访问资源的URL(统一资源定位符)
* target:指定打开资源的方式
* _self:默认值,在当前页面打开
* _blank:在空白页面打开
* 代码:
<!--超链接 a-->
<a href="https://www.baidu.com">点我</a>
div和span:(重点)
* div:每一个div占满一整行。块级标签,以后设置网页布局都是在div块里面写网页内容的
* span:文本信息在一行展示,行内标签 内联标签
表格标签:(重点,学习过程中必须写)
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
* <caption>:表格标题
代码示例:
<table border="1" width="50%" align="center" cellspacing="0" cellpadding="5">
<caption>学生成绩表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>>
<th>成绩</th>
</tr>
<tr align="center">
<td>1</td>
<td>杨过</td>
<td>男</td>
<td>90</td>
</tr>
<tr align="center">
<td>2</td>
<td>小龙女</td>
<td>女</td>
<td rowspan="2">90</td>
</tr>
<tr align="center">
<td>3</td>
<td>梅超风</td>
<td>女</td>
</tr>
<tr align="center">
<td>总成绩</td>
<td colspan="3">190</td>
</tr>
</table>
表单标签
* 表单:
* 概念:用于采集用户输入的数据的。用于和服务器进行交互。
* form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共7种,2种比较常用
* get:
1. 请求参数会在地址栏中显示。会封装到请求行中
2. 请求参数大小是有限制的。
3. 不太安全。
* post:
2. 请求参数不会再地址栏中显示。会封装在请求体中
2. 请求参数的大小没有限制。
3. 较为安全。
* 表单项中的数据要想被提交:必须指定其name属性
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
* password:密码输入框
* radio:单选框
* 注意:
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮
* src属性指定图片的路径
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
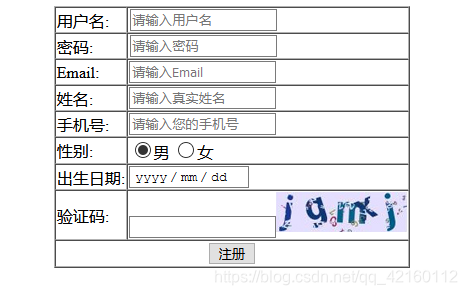
代码示例:
<form action="#" method="get">
<table border="1" align="center" cellspacing="0">
<tr>
<td><label for="1">用户名:</label></td>
<td> <input id="1" type="text" name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td><label for="2">密码:</label></td>
<td><input id="2" type="password" name="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td> <label for="3">Email:</label></td>
<td> <input id="3" type="text" name="emali" placeholder="请输入Email"></td>
</tr>
<tr>
<td><label for="4">姓名:</label></td>
<td><input id="4" type="text" name="text" placeholder="请输入真实姓名"></td>
</tr>
<tr>
<td><label for="5">手机号:</label></td>
<td><input id="5" type="text" name="text" placeholder="请输入您的手机号"></td>
</tr>
<tr>
<td>性别:</td>
<td> <input type="radio" name="sex" value="men" checked>男
<input type="radio" name="sex" value="gril">女</td>
</tr>
<tr>
<td><label for="7">出生日期:</label></td>
<td><input id="7" type="date" name="date"></td>
</tr>
<tr>
<td><label for="8">验证码:</label></td>
<td><input id="8" type="text" name="verifyCode"><input type="image" src="picture/verify_code.jpg"></td>
</tr>
<tr align="center">
<td colspan="2"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
代码结果:
label标签:当点击用户名时,光标会自动移动到相对应输入框

(作者是一名刚入门java学生,想通过写博客记录自己的学习之路,加油,你我之共勉,自创QQ学习交流群:1150694075 以用作学习交流,记录自己的成长,有相同兴趣的小伙伴可以加入。)




















 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








