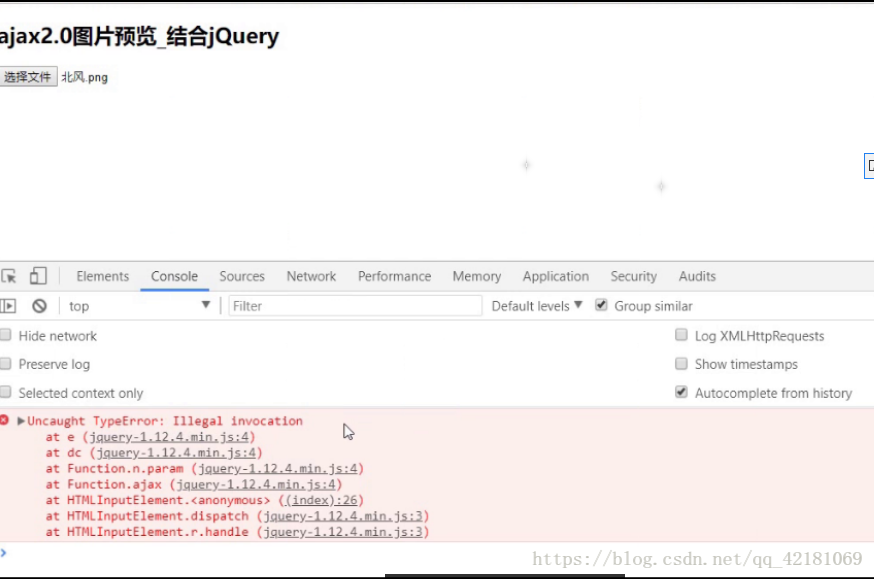
1、在我的上一篇博客中,结合Jquery使用ajax2.0的时候出了如下的一个错误,上一篇博客参见地址:https://blog.csdn.net/qq_42181069/article/details/80333256
2、代码部分:
<script>
$(function(){
$('input').change(function(){
//使用JQ的ajax
//结合formData实现图片预览
var sendData=new FormData();
sendData.append('icon',this.files[0]);
$.ajax({
url:'backData.php',
data:sendData,
type:'post',
success:function(backData){
console.log(backData);
}
})
})
})
</script>3、在写完上述代码后浏览器中运行的时候就报了这个错误,相信应该也有人出现过这个错误,针对于我这个实例所报的错误,我进行了如下几部操作来解决这个问题:
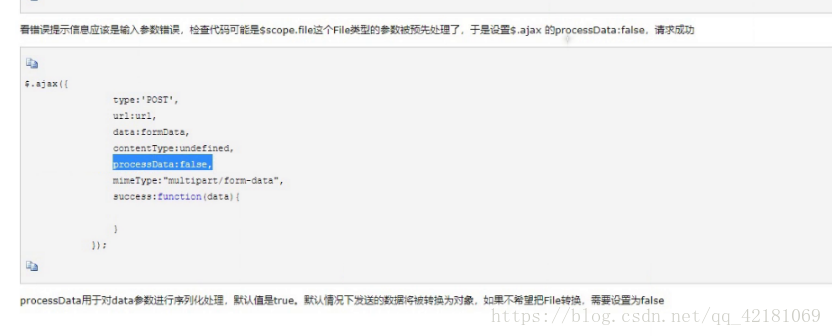
3.1 百度问大神,搜到相关的问题,有大神给出如下答复:
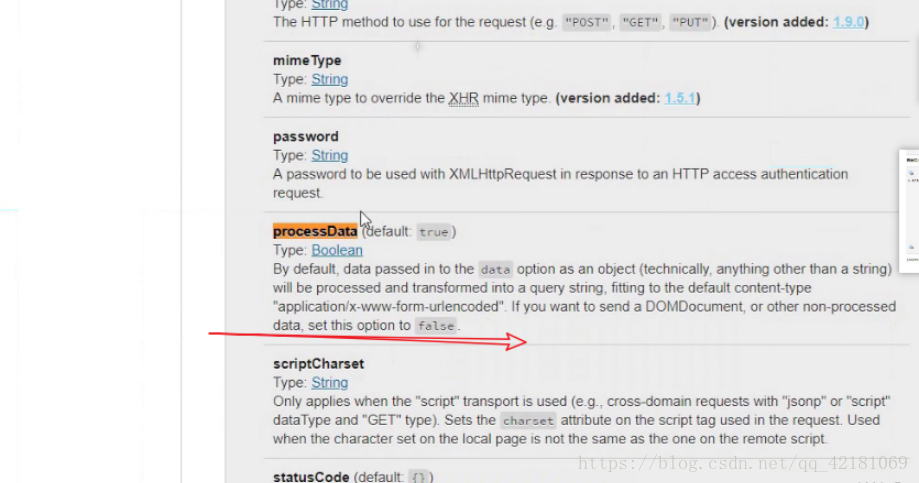
3.2 按照上述的答案,打开Jquery的官网,查询ajax,然后搜索processData
根据上面的文档提示设置了一下之后,illegal invocation报错就没了,但是还有其他的报错,内容有问题。
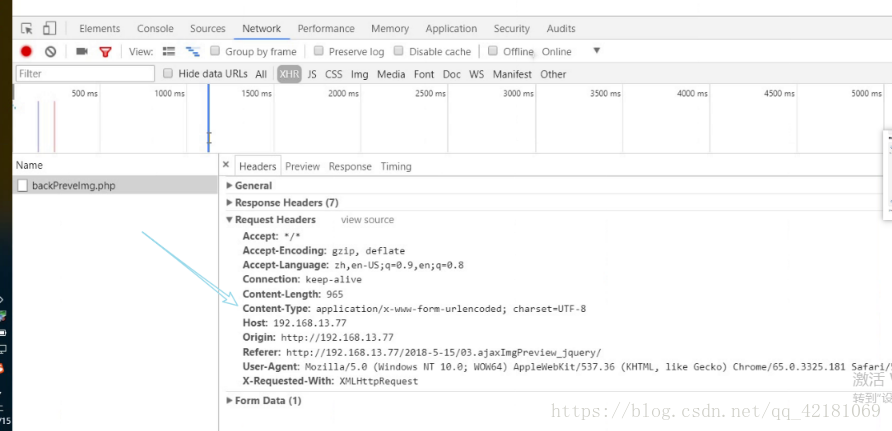
3.3 F12打开我们的控制台,检查一下headers里面的content—type,因为在前面的博客中我有写到,ajax2.0是不用设置请求头的,但是打开控制台可以看到控制台中已经有设置了,这是因为JQ给我们自动设置了。
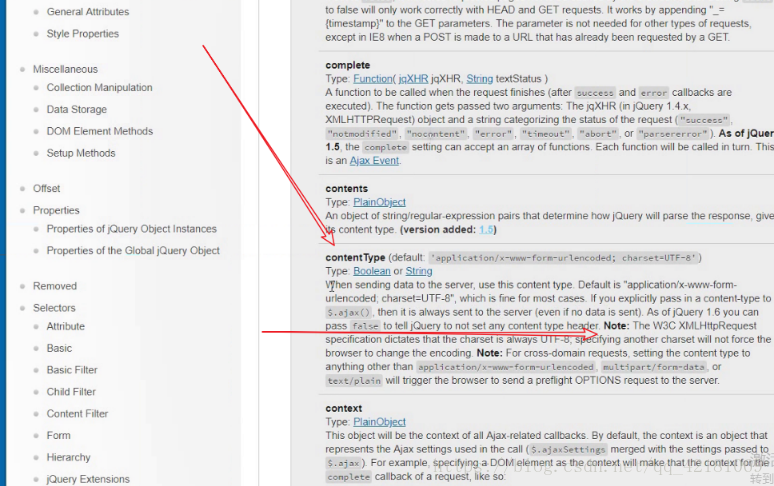
3.4 依旧在Jquery的官网中,查询ajax,然后搜索contentType的设置
将contentType:false;这行代码给写上去,页面就没有报错了。
4、代码修改:
4.1 因为传进来的参数被预先处理了,所以才出现了illegal invocation报错,只要将processData的值改为false就能解决这个小问题;
4.2 因为JQ自动的帮我们设置了请求头,但是ajax2.0中不需要设置请求头,我们找到contentType,把它的值设为false就能够取消掉这个设置。
4.3 完整代码如下:
$(function(){
$('input').change(function(){
//使用JQ的ajax
//结合formData实现图片预览
var sendData=new FormData();
sendData.append('icon',this.files[0]);
$.ajax({
url:'backData.php',
data:sendData,
type:'post',
//ajax2.0可以不用设置请求头,但是jq帮我们自动设置了,这样的话需要我们自己取消掉
contentType:false,
//取消帮我们格式化数据,是什么就是什么
processData:false,
success:function(backData){
console.log(backData);
}
})
})
})
</script>总结:上述两行代码很重要,但是更重要的是我们解决问题的办法,出错不可怕,可怕的是不会解决问题,我们要善于运用我们的工具文档,还有,要善于求助大神指点,出现这样的错误可能还有其他的原因,这里只以我的这个案例为例,如若有其他的问题欢迎大家一起交流啦~~~~



























 1387
1387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








