title: 深入理解 Nuxt 中的 app created 钩子
date: 2024/9/26
updated: 2024/9/26
author: cmdragon
excerpt:
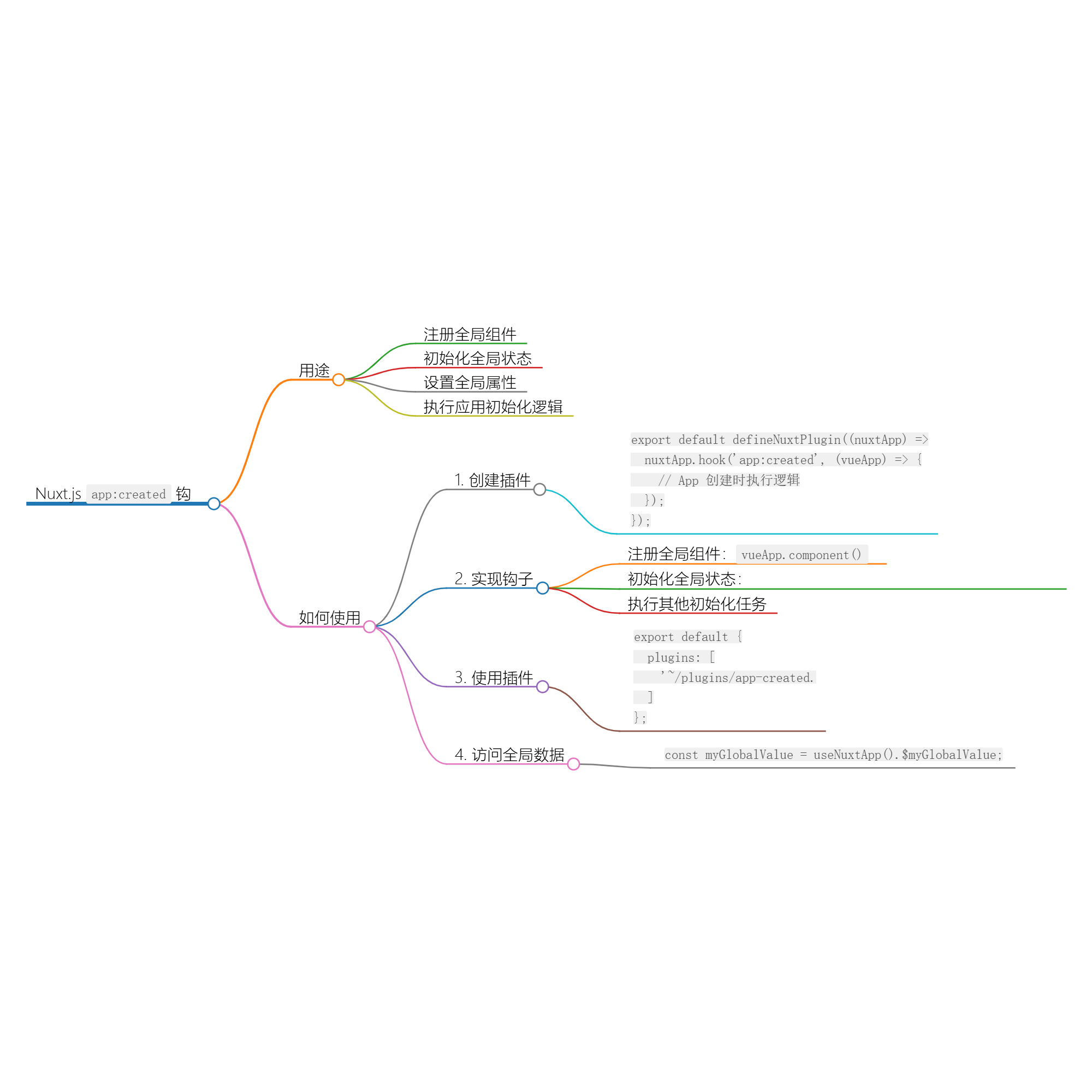
摘要:本文深入介绍了 Nuxt.js 中的 app:created 钩子,包括其触发时机、用途及使用方法。通过创建 Nuxt 项目、编写插件实现钩子、注册全局组件和配置,展示了在应用初始化阶段执行相关逻辑的实践过程。文中还提供了步骤说明和示例代码,帮助开发者理解如何在项目中有效利用此钩子进行全局设置。
categories:
- 前端开发
tags:
- Nuxt.js
- 生命周期
- 钩子
- 全局组件
- 应用初始化
- Vue.js
- 插件系统


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt.js 是一个强大的 Vue.js 框架,提供了各种生命周期钩子来控制应用的行为。其中,app:created 钩子是在初始 Vue 应用实例创建时调用的。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 897
897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








